您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css中盒模型是什么意思,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS3盒模型是CSS技術所使用的一種思維模型,指在一個網頁文檔中,每個元素都被呈現為一個矩形的盒子,描述了元素所占空間的內容。css有兩種盒模型:W3C盒模型(標準盒模型)和IE盒模型(怪異盒模型)。
1、什么是CSS盒模型
CSS3盒模型就是CSS技術所使用的一種思維模型,指在一個網頁文檔中,每個元素都被呈現為一個矩形的盒子,描述了元素所占空間的內容。
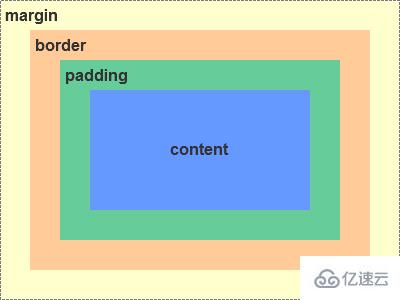
盒模型,顧名思義,就是一個盒子。生活中的盒子,有長寬高,盒子本身也有厚度,可以用來裝東西。頁面上的盒模型我們可以理解為,從盒子頂部俯視所得的一個平面圖,盒子里裝的東西,相當于盒模型的內容(content);東西與盒子之間的空隙,理解為盒模型的內邊距(padding);盒子本身的厚度,就是盒模型的邊框(border);盒子外與其他盒子之間的間隔,就是盒子的外邊距(margin)。
元素的外邊距(margin)、邊框(border)、內邊距(padding)、內容(content)就構成了CSS盒模型。

圖1. 盒模型示意圖
2、IE盒模型和W3C盒模型
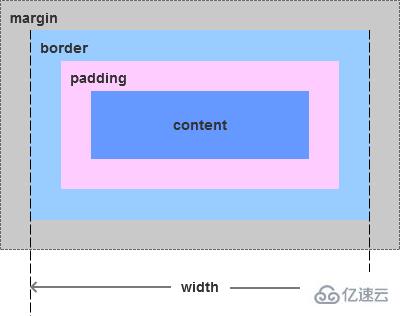
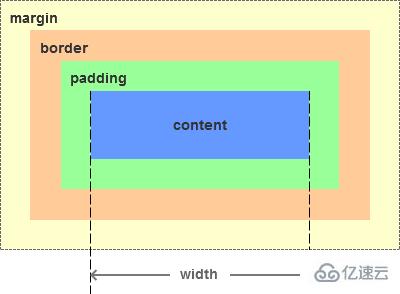
CSS盒模型分為IE盒模型(圖2)和W3C盒模型(圖3)。其實,IE盒模型是怪異模式(Quirks Mode)下的盒模型,而W3C盒模型是標準模式(Standards Mode)下的盒模型。
IE6及其更高的版本,還有現在所有標準的瀏覽器都遵循的是W3C盒模型,IE6以下版本的瀏覽器遵循的是IE盒模型。

圖2. IE盒模型

圖3. W3C盒模型
從上圖直觀的可以看出,IE盒模型的寬度或者高度計算方式為:width/height = content + padding + border,W3C盒模型的寬度或者高度計算方式為:width/height = content。
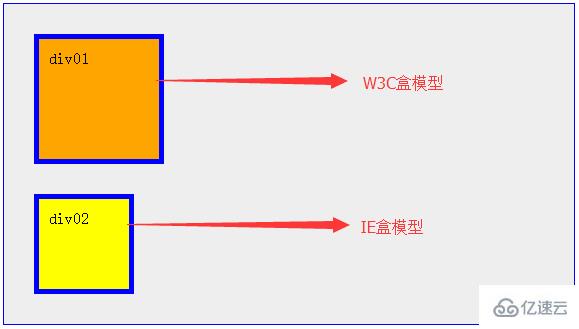
舉一個簡單的例子:一個div的寬度和高度為100px,內邊距為10px,邊框為5px,外邊距為30px。圖4為不同模型下顯示的結果,W3C盒模型下顯示的div所占的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為100 + 10 + 5 + 30 = 145px,IE盒模型下顯示的div所占的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為100 + 30 = 130px。很明顯的區別,如果元素的寬度(width)一定的情況下,W3C盒模型的寬度(width)不包括內邊距和邊框,IE盒模包括。
代碼如下:
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">div01</div>
<div class="div div-02">div02</div>
</div>頁面效果如下:

圖4. 區別
3、CSS3屬性box-sizing
如果計算一個盒子的長寬高,我們一般都是盒子本身的厚度加上盒子里的空間大小,所在在IE盒模型和W3C盒模型,我們會覺得IE盒模型更符合邏輯。
不同的人有不同的習慣,所以CSS3新增了一個屬性box-sizing: content-box | border-box | inherit,默認值為content-box。如果值為content-box,那元素遵循的是W3C盒模型;如果值為border-box,那元素遵循的是IE盒模型;如果值為inherit,該屬性的值應該從父元素繼承。
4、關于盒模型的使用
有沒有人和我一樣,覺得屬性box-sizing真是個好東西,只需設置所有元素的該屬性為content-box或者border-box,滿足自己的習慣。

雖說現在的瀏覽器都兼容該屬性(如上圖),還是得以防萬一,在屬性前最好暫時加-webkit-和-moz-前綴。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上圖,我們看到IE兼容屬性box-sizing必須是8或者更高的版本,其他瀏覽器都可以自動升級,兼容性不擔心,那如果是IE7、IE6或者更低的版本,怎么辦?還有,如果我們不用該屬性,那瀏覽器該選擇哪種盒模型呢?
其實,瀏覽器選擇哪個盒模型,主要看瀏覽器處于標準模式(Standards Mode)還是怪異模式(Quirks Mode)。我們都記得<!DOCTYPE>聲明吧,這是告訴瀏覽器選擇哪個版本的HTML,<!DOCTYPE>后面一般有DTD的聲明,如果有DTD的聲明,瀏覽器就是處于標準模式;如果沒有DTD聲明或者HTML4一下的DTD聲明,那瀏覽器按照自己的方式解析代碼,處于怪異模式。
處于標準模式的瀏覽器(IE瀏覽器版本必須是6或者6以上),會選擇W3C盒模型解析代碼;處于怪異模式的瀏覽器,則會按照自己的方式去解析代碼,IE6以下則會是選擇IE盒模型,其他現代的瀏覽器都是采用W3C盒模型。
因為IE6以下版本的瀏覽器沒有遵循Web標準,不論頁面開頭有沒有DTD聲明,它都是按照IE盒模型解析代碼的。
以上是“css中盒模型是什么意思”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。