您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何使用騰訊X5瀏覽器上傳圖片,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
這幾天在客戶端接入一個Web頁的客服系統,用來接受用戶的反饋和建議。Android客戶端集成這個客服H5之后,圖片死活傳遞不上去。看了一下iOS同事的集成效果,可以自由上傳圖片,再把H5的地址用Android原生瀏覽器打開,也可以正常打開相冊上傳圖片。

看了一些博客,使用Android的WebView在默認情況下是不能夠支持上傳文件的(需要重寫 onShowFileChooser方法)。那就只能擼起袖子自己干了。
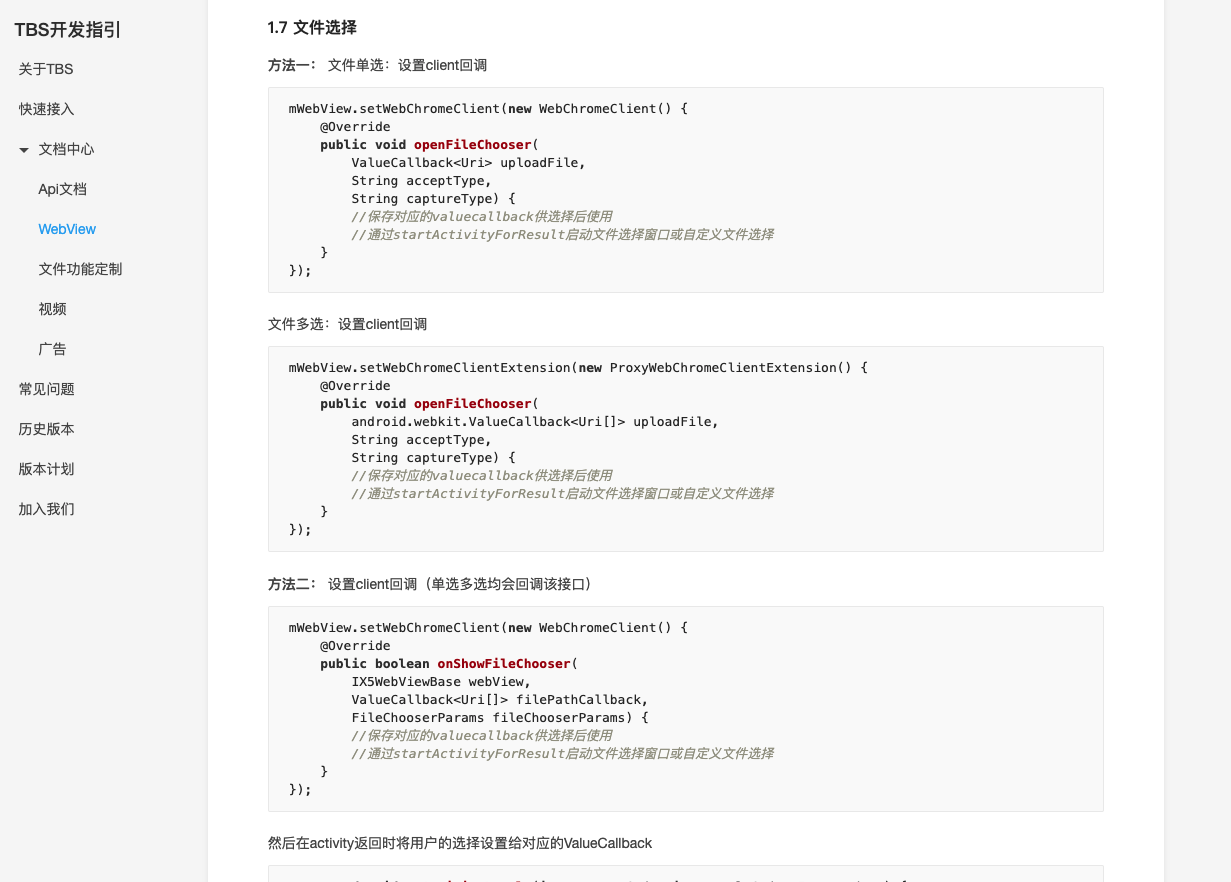
項目中使用的瀏覽器內核是騰訊X5瀏覽器,那就去騰訊X5的技術文檔看看有沒有實現方式:TBS開發指引, 找了一下發現還真有

方法一: 文件單選:設置client回調
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void openFileChooser(
ValueCallback<Uri> uploadFile,
String acceptType,
String captureType) {
//保存對應的valuecallback供選擇后使用
//通過startActivityForResult啟動文件選擇窗口或自定義文件選擇
}
});文件多選:設置client回調
mWebView.setWebChromeClientExtension(new ProxyWebChromeClientExtension() {
@Override
public void openFileChooser(
android.webkit.ValueCallback<Uri[]> uploadFile,
String acceptType,
String captureType) {
//保存對應的valuecallback供選擇后使用
//通過startActivityForResult啟動文件選擇窗口或自定義文件選擇
}
});方法二: 設置client回調(單選多選均會回調該接口)
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onShowFileChooser(
IX5WebViewBase webView,
ValueCallback<Uri[]> filePathCallback,
FileChooserParams fileChooserParams) {
//保存對應的valuecallback供選擇后使用
//通過startActivityForResult啟動文件選擇窗口或自定義文件選擇
}
});然后在activity返回時將用戶的選擇設置給對應的ValueCallback
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
//如果是文件選擇
if (resultCode == RESULT_OK) {
//給文件選擇的ValueCallback設置onReceiveValue值
} else if (resultCode == RESULT_CANCELED) {
//給文件選擇的ValueCallback設置null值
}
}在項目自定義的WebChromeClient 中,重寫openFileChooser方法, 調用項目中圖片選擇組件,圖片選擇成功后將生成的uri使用valueCallback回調,即可上傳成功
// 圖片單選上傳
@Override
public void openFileChooser(ValueCallback<Uri> valueCallback, String s, String s1) {
Log.i(TAG, "openFileChooser: acceptType: " + s + " captureType: " + s1);
// 調用項目中圖片選擇組件
// 圖片選擇成功后將生成的uri使用valueCallback回調
// 即可上傳成功
}
// 很多博客介紹了, 要寫很多Android各個API的兼容代碼, 其實不用。 X5在這個方法底層其實實現了兼容各系統的能力,不需要上層開發者來實現。 只需實現這一個方法即可實現效果:

為簡單起見, 集成一個第三方的圖片選擇控件
github.com/thewyp/Avat…
集成方式:
dependencies {
...
compile 'me.thewyp:avatar:1.0.4'
}使用方式:
new AvatarStudio.Builder(activityContext)
.needCrop(true)//是否裁剪,默認裁剪
.setTextColor(Color.BLUE)
.dimEnabled(true)//背景是否dim 默認true
.setAspect(1, 1)//裁剪比例 默認1:1
.setOutput(200, 200)//裁剪大小 默認200*200
.setText("打開相機", "從相冊中選取", "取消")
.show(new AvatarStudio.CallBack() {
@Override
public void callback(String uri) {
//uri為圖片路徑
Picasso.with(activityContext).load(new File(uri)).into(mImageView);
}
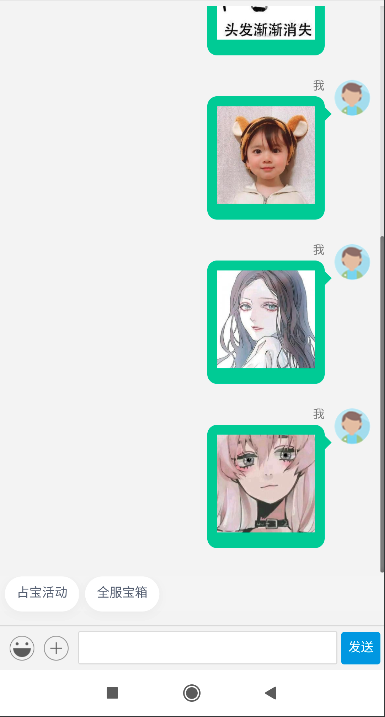
});實現Web上傳圖片
public class WebChromeClientImpl extends WebChromeClient {
......
// 圖片單選上傳
@Override
public void openFileChooser(ValueCallback<Uri> valueCallback, String s, String s1) {
Log.i(TAG, "openFileChooser: acceptType: " + s + " captureType: " + s1);
new AvatarStudio.Builder(context)
.needCrop(true)//是否裁剪,默認裁剪
.setTextColor(Color.BLUE)
.dimEnabled(true)//背景是否dim 默認true
.setAspect(1, 1)//裁剪比例 默認1:1
.setOutput(200, 200)//裁剪大小 默認200*200
.setText("打開相機", "從相冊中選取", "取消")
.show(new AvatarStudio.CallBack() {
@Override
public void callback(String uri) {
//uri為圖片路徑
valueCallback.onReceiveValue(Uri.parse(uri)); // 將生成的Uri使用valueCallback 回調給X5底層,實現圖片上傳
}
});
}
......
}以上是“Android如何使用騰訊X5瀏覽器上傳圖片”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。