您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了js如何去掉html標簽,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
js去掉html標簽的方法:首先新建一個html文件;然后使用p標簽創建多段文字;接著使用button標簽創建一個“刪除html”的按鈕;最后創建delhtml()函數,并在函數內實現對指定的p標簽進行刪除即可。
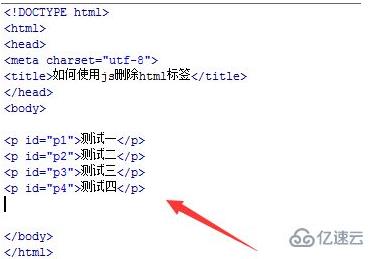
新建一個html文件,命名為test.html,用于講解如何使用js刪除html標簽。

在test.html文件內,使用p標簽創建多段文字,同時設置每個p標簽id屬性,主要用于下面使用js獲得對應的p標簽對象。

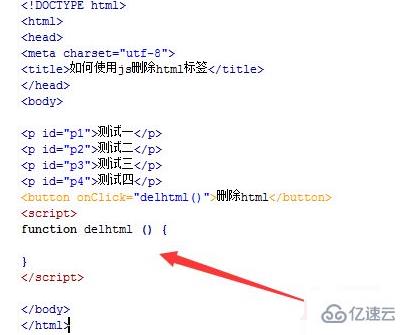
在test.html文件內,使用button標簽創建一個“刪除html”的按鈕。

在test.html文件內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行delhtml()函數。

在test.html文件內,在js標簽內,創建delhtml()函數,在函數內實現對指定的p標簽進行刪除。

在myfun()函數內,通過getElementById()方法獲得p標簽對象,使用remove()方法刪除html,例如,這里刪除id為p3的p標簽。

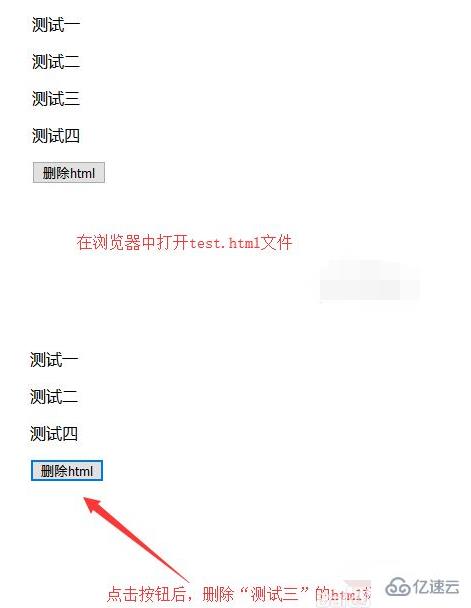
在瀏覽器中打開test.html文件,點擊按鈕,查看實現的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“js如何去掉html標簽”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。