溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html設置邊框的方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html設置邊框的方法:1、通過“border-width”屬性設置邊框寬度;2、通過“border-style”屬性設置邊框樣式;3、通過“border-color”屬性邊框顏色。
HTML 為元素設置邊框
屬性:border,可以為元素這是上右下左四條邊框(順序很重要)
取值有三個:
1.border-width:邊框寬度,默認3px,可以手動設置,取像素值
2.border-style:邊框樣式,必填項。可取: solid (實線邊框) dashed(虛線邊框) dotted(點線邊框) double(雙線邊框)
3.border-color:邊框顏色,取顏色值,默認黑色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
h2{
width:300px;
height:150px;
}
.c1{
/*邊框寬度與顏色有默認值,樣式必須設置*/
border:solid;
}
.c2{
border:5px solid red;
}
.c3{
border:5px dashed green;
}
.c4{
border:5px dotted blue;
}
.c5{
border:5px double orange;
}
</style>
</head>
<body>
<h2 class="c1"></h2>
<h2 class="c2"></h2>
<h2 class="c3"></h2>
<h2 class="c4"></h2>
<h2 class="c5"></h2>
</body>
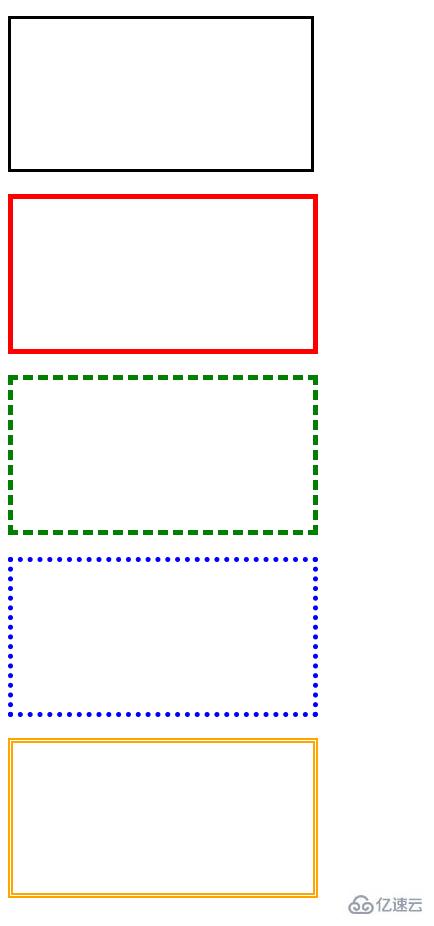
</html>效果如下:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html設置邊框的方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。