您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Bootstrap中分頁組件的使用方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
概述
在Bootstrap框架中提供了兩種分頁導航:
? 帶頁碼的分頁導航
? 帶翻頁的分頁導航
頁碼分頁
帶頁碼的分頁導航,可能是最常見的一種分頁導航,特別是在列表頁內容超多的時候,會給用戶提供分頁的導航方式
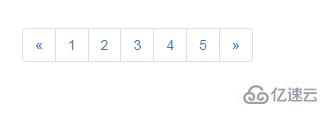
【默認分頁】
平時很多人喜歡用p>a和p>span結構來制作帶頁碼的分頁導航。不過,在Bootstrap框架中使用的是ul>li>a這樣的結構,在ul標簽上加入pagination方法:
<nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">?</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">?</span> </a> </li> </ul> </nav>

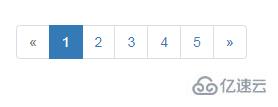
【狀態】
鏈接在不同情況下可以定制。可以給不能點擊的鏈接添加 .disabled 類、給當前頁添加 .active 類
最好將 active 或 disabled 狀態的鏈接(即 <a> 標簽)替換為 <span> 標簽,或者在向前/向后的箭頭處省略<a> 標簽,這樣就可以讓其保持需要的樣式而不能被點擊
<nav aria-label="Page navigation"> <ul class="pagination"> <li class="disabled"> <span aria-label="Previous"> <span aria-hidden="true">?</span> </span> </li> <li class="active"><span>1</span></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">?</span> </a> </li> </ul> </nav>

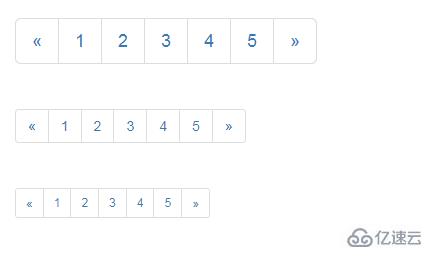
【尺寸】
在Bootstrap框架中,可以通過兩種不同的情況來設置其大小,類似于按鈕一樣:
1、通過“pagination-lg”讓分頁導航變大
2、通過“pagination-sm”讓分頁導航變小
<nav aria-label="Page navigation"> <ul class="pagination pagination-lg"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">?</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">?</span> </a> </li> </ul> </nav> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">?</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">?</span> </a> </li> </ul> </nav> <nav aria-label="Page navigation"> <ul class="pagination pagination-sm"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">?</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">?</span> </a> </li> </ul> </nav>

翻頁
Bootstrap框架除了提供帶頁碼的分頁導航之外還提供了翻頁導航。這種分頁導航常常在一些簡單的網站上看到,比如說個人博客,雜志網站等。這種分頁導航是看不到具體的頁碼,只會提供一個“上一頁”和“下一頁”的按鈕
【默認用法】
在實際使用中,翻頁分頁導航和帶頁碼的分頁導航類似,為ul標簽加入pager類
<ul class="pager"> <li><a href="#">«上一頁</a></li> <li><a href="#">下一頁»</a></li> </ul>

【對齊設置】
默認情況之下,翻頁分頁導航是居中顯示,但有的時候我們需要一個居左,一個居右。Bootstrap框架提供了兩個樣式:
? previous:讓“上一步”按鈕居左
? next:讓“下一步”按鈕居右
具體使用的時候,只需要在li標簽上添加對應類名即可
實現原理很簡單,就是一個進行了左浮動,一個進行了右浮動
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}<ul class="pager"> <li class="previous"><a href="#">←上一頁</a></li> <li class="next"><a href="#">下一頁→</a></li> </ul>

【狀態設置】
和帶頁碼分頁導航一樣,如果在li標簽上添加了disabled類名的時候,分頁按鈕處于禁用狀態,但同樣不能禁止其點擊功能。可以通過js來處理,或將a標簽換成span標簽
.pager .disabled > a,
.pager .disabled >a:hover,
.pager .disabled >a:focus,
.pager .disabled > span {
color: #999;
cursor: not-allowed;
background-color: #fff;
}<ul class="pager"> <li class="disabled"><span>«上一頁</span></li> <li><a href="#">下一頁»</a></li> </ul>

以上是“Bootstrap中分頁組件的使用方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。