您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
git怎么在vscode中安裝?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.下載git鏈接
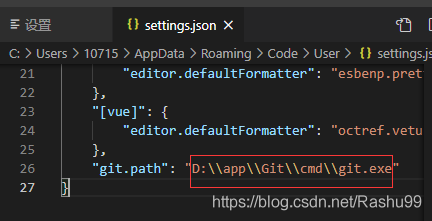
2.next完后,打開vscode,文件->首選項->設置->用戶配置下加上git安裝路徑下的Git文件夾下的cmd的git.exe

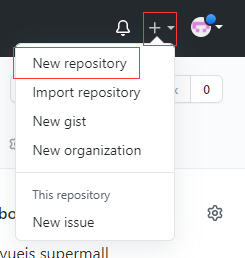
3.去github.com上注冊一個賬號,并且創建一個新項目,寫個項目名稱其他默認就好了

4.重啟vscode,就可以使用git clone ,比如
git clone https://github.com/cnhkkat/vuedemomall.git
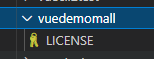
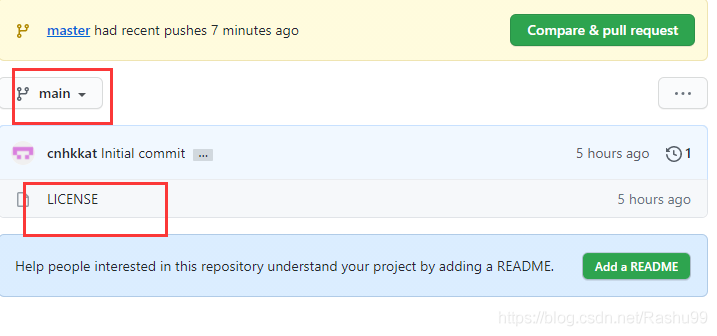
然后vscode上就會出現這個文件夾 因為這個項目是空的 所以只有一個license

!!!現在默認的vue cli 是 4.0.5 版本 后續發現有些問題解決不了
比如 "export ‘default' (imported as ‘Vue') was not found in ‘vue'
類似的 ,可以解決終端不報錯,但是網頁打開還是說 cannot find 。。。。。
所以為了完成這個項目
還是回退到3的版本
所以先
npm install -g @vue/cli@3.0.4

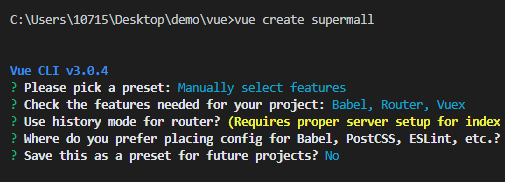
5.然后再用vue create supermall 創建一個項目
6.然后在supermall的終端下
先進行git init 生成.git 文件夾
git init
然后這時候有的文件夾就會變紅 如下
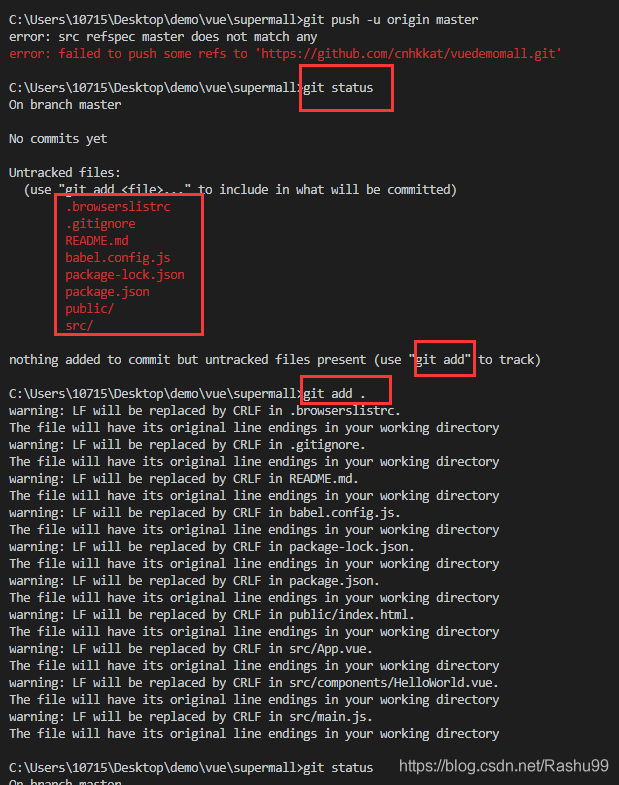
用git status 查看

根據提示 用 git add . 添加所有的 .文件
再次查看 變綠了

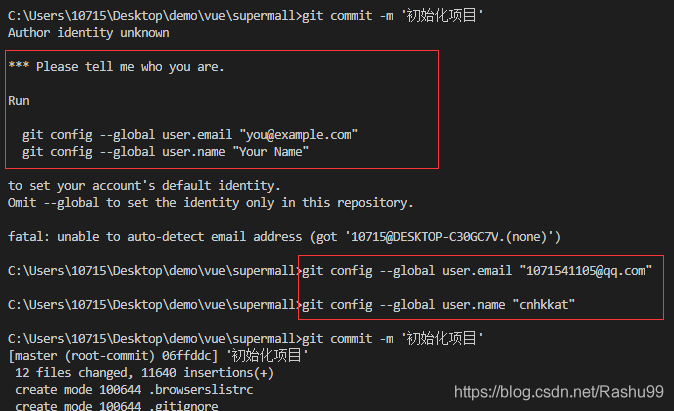
因為裝完git 沒配置 所以在這里配置下全局默認ID
git config --global user.email "you@example.com" git config --global user.name "Your Name"

然后接著
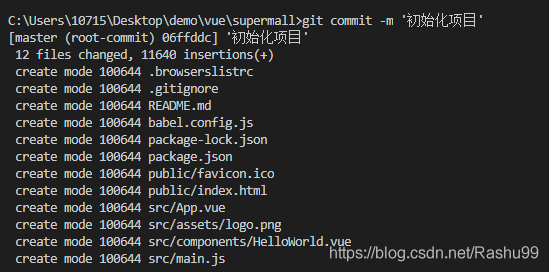
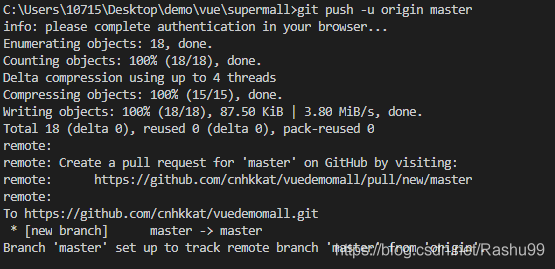
git commit -m '初始化項目' git remote add origin https://github.com/cnhkkat/vuedemomall.git git push -u origin master


他會跳出登錄github 登錄就可以了

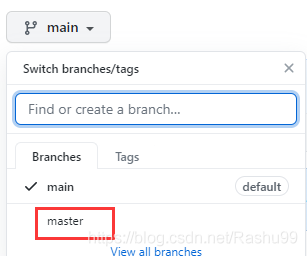
push 到master里了
所以在master里view code就能看到了


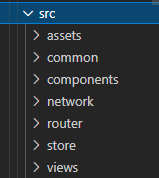
新建一些文件夾
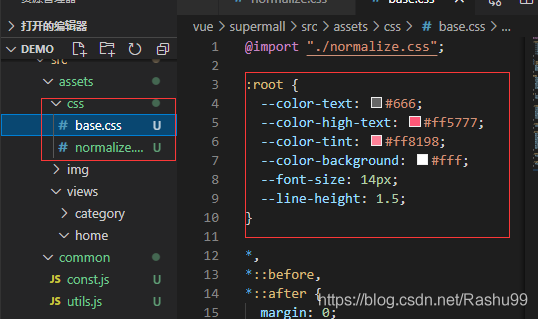
assets 放資源樣式 比如 img css 而css文件下 normalize.css 初始化 基礎樣式
common 是公共的 比如一些js代碼
components 放組件 再分成common文件夾和content文件夾 content主要是業務相關的代碼 比如MainTabBar 需要經常更改代碼的
network 放網絡相關
router 放路由
store 放vuex
views 放視圖 比如說 我的/分類/購物車/首頁


css里也可以定義變量 –

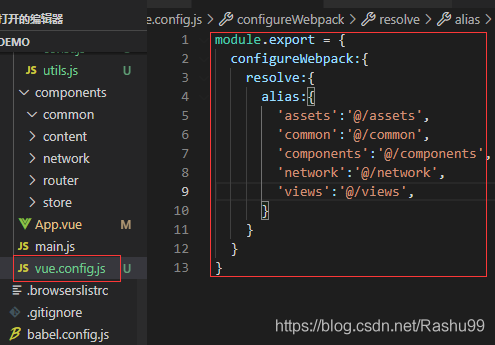
配置別名
@相當于src

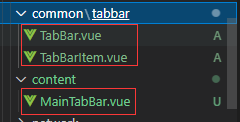
從之前寫的tabbar 文件夾 復制過來

content放的是業務相關的,也就是說 圖標文字可以在這里改,所以放MainTabBar.vue
而common 是公共普通文件 放組件
然后復制之前寫的views 里面放 首頁/分類/購物車/我的 只是創建一個vue文件 并沒有寫什么
接著要router-view 渲染出來 所以得安裝router
npm install vue-router --save
然后在router文件下創建index.js
在這里配置相關代碼
導入vue 導入vue-router
使用VuerRouter
創建VueRouter的實例 router 在這里放routes 順便改下mode為history
把routes抽出來 所以定義一下routers = [] 路由就是放路徑和組件
復制之前寫的

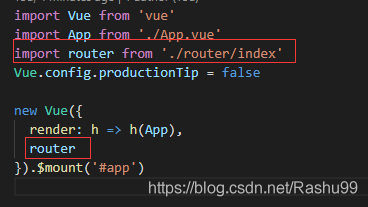
最后一步在main.js里掛載router

這樣就能在App.vue里使用router-view了
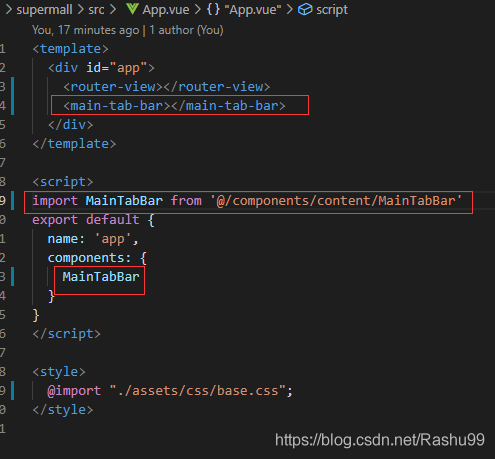
在這里導入MainTabBar 以及注冊MainTabBar 以及使用main-tab-bar
注意路徑問題

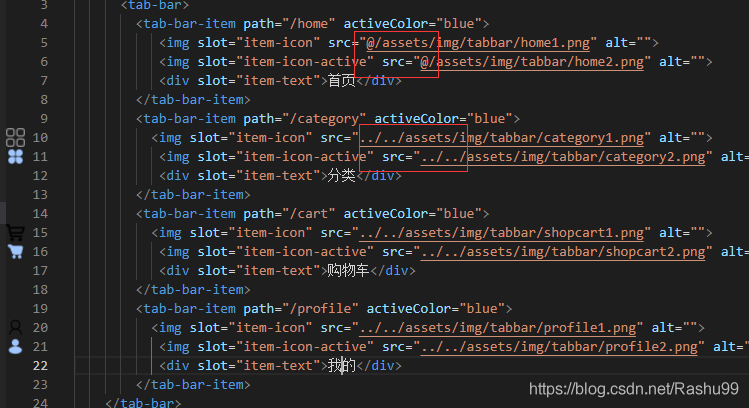
在MainTabBar里 因為是復制過來所以也要注意路徑問題!

這里使用了兩種路徑 一種是別名 @/
一種是絕對路徑 可能是因為安裝了插件 會有提示所以感覺兩者沒有很大差別
可能在大項目里有很多文件夾 如果一直…/…/…/ 不優雅 所以會使用別名
另外使用別名這里沒顯示圖標 總感覺怪怪的 這里安裝了image view 這樣就能顯示圖標
同樣注意導入的路徑問題

然后復制一下ico logo圖標

因為每個頁面都有導航欄 所以在common文件夾下創建navbar文件夾
然后再創建NavBar.vue (一般文件夾小寫 vue文件大寫)
想要實現以下這種樣式

一般都是分左中右
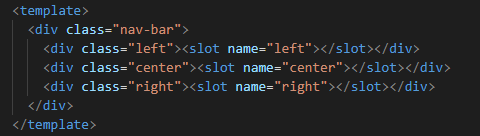
所以 在插槽外包個div 設置樣式 使用具名插槽

父使用flex布局 子使用flex:1 均分 高度為44px

這里做的是首頁的導航欄
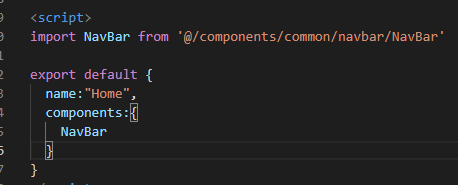
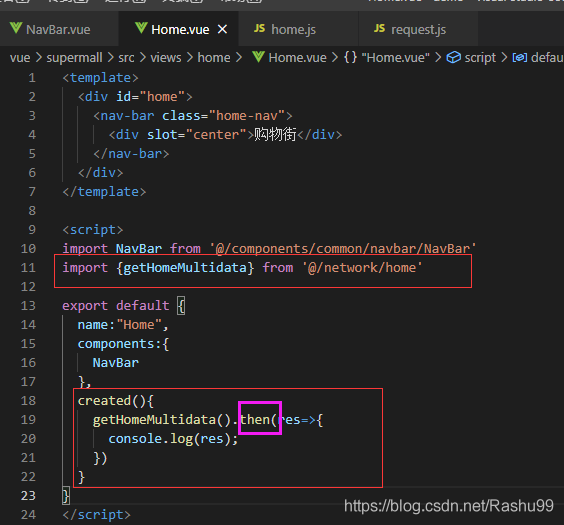
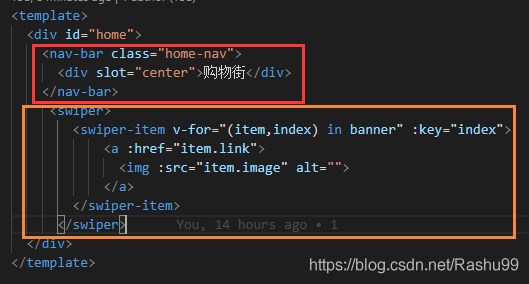
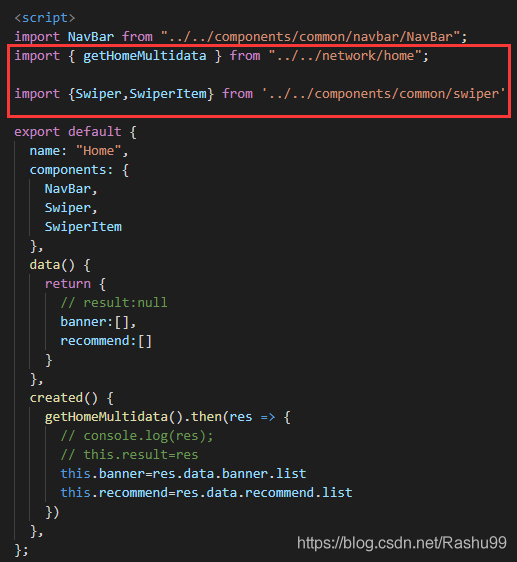
所以在Home.vue里 導入NavBar 并且注冊它

因為只有首頁的導航欄背景顏色是粉色 其他的導航欄可能是白色
所以要設置在home里 而不能是NavBar里
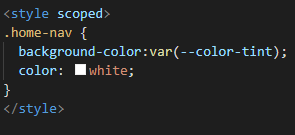
給nav-bar 搞個class 這樣就能單獨設置樣式
然后使用插槽 名為center

var(–color-tint) 是變量 背景顏色為粉色 字為白色

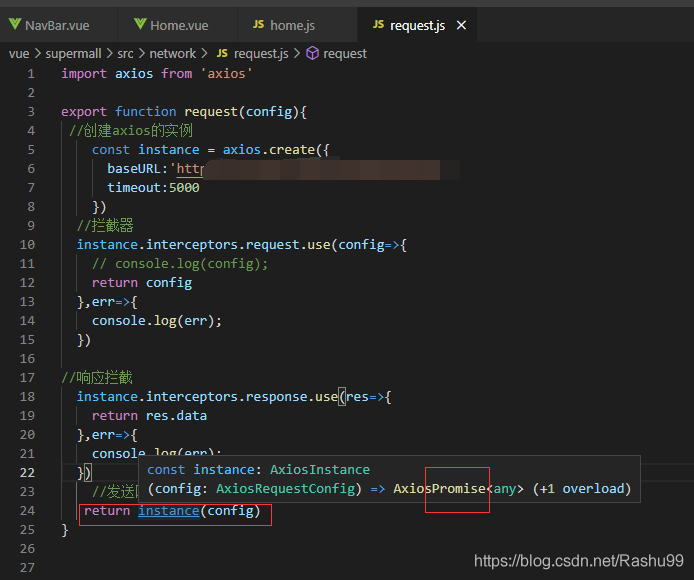
復制之前寫的axios
也就是network文件下的request.js
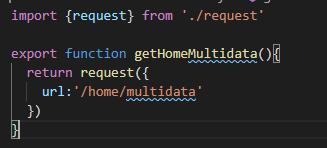
然后因為要請求首頁的多個數據
為了方便管理url 再封裝一層 也就是說在network下創建home.js
因為request.js是自己封裝的一個框架 是面向這些組件的 然后home.js面向home.vue 挺合理

之前寫到axios里最后返回的是promise

promise可以.then 調用數據
所以 導入getHomeMultidata 因為是函數 所以在()調用

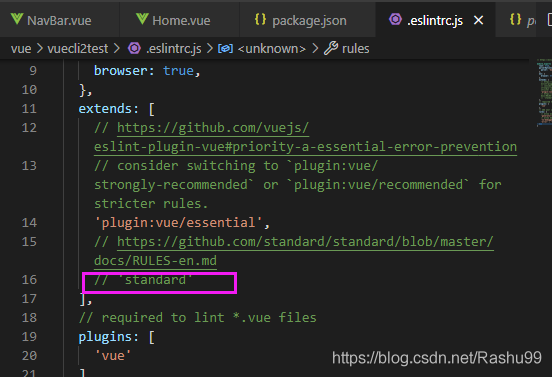
(插播一條 **)關閉eslint 方法
ctrl + p 搜索 eslintrc.js
注釋掉 standard

一直報錯就hin煩 其他解決辦法沒用 記得保存重啟
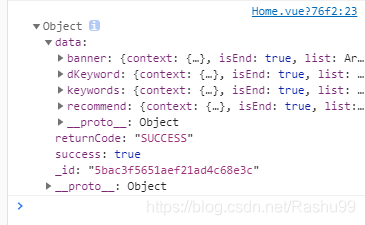
可以成功獲得數據

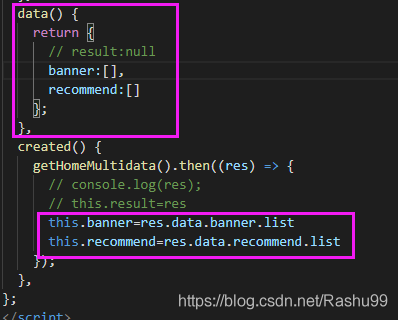
函數執行完 里面的變量就被銷毀了 等再次調用 就重新創建
所以在執行完之前要保存數據
所以在data()里定義兩個空數組
把數據傳給數組

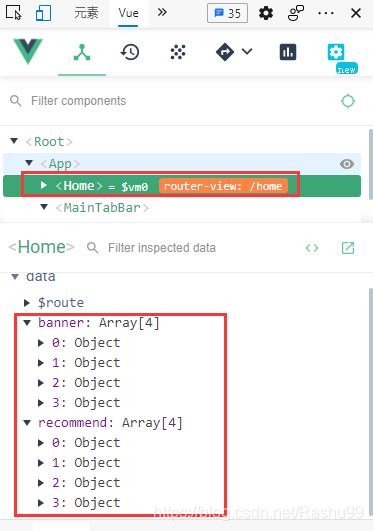
打開vue插件可以看到list

直接復制粘貼封裝好的 swiper 和 swiperItem
然后在首頁里


關于git怎么在vscode中安裝問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。