溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何設置圖片圓角的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
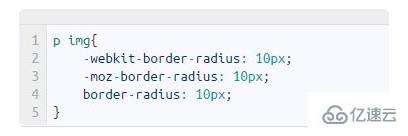
css設置圖片圓角的方法:首先打開相應的代碼文件;然后通過在<style>標簽內添加代碼如“-moz-border-radius:10px;-webkit-border-radius:10px;”來設置圖片圓角即可。
CSS3圓角只需設置一個屬性:border-radius(含義是"邊框半徑")。你為這個屬性提供一個值,就能同時設置四個圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
代碼實例:border-radius: 15px;
1、把下列代碼添加進入你的<style>標簽內

2、清空緩存,看看效果吧(部分IE版本可能不支持)
預覽

感謝各位的閱讀!關于“css如何設置圖片圓角”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。