您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下angular如何使用TweenMax動畫庫,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近閑來無事,搗鼓搗鼓CSS
發現了一個比較好動畫庫,就是TweenMax
用起來略微有點麻煩,但是效果確實可以。
首先在angular中使用TweenMax就得先通過npm 安裝
1. npm install --save-dev gsap
2. npm install --save-dev @types/gsap
然后再引入
import {TweenMax} from "gsap";就可以在頁面中使用了。
遇到的第一個問題就是,想要動畫通過按鈕觸發來不停的播放
但是動畫播完一遍以后,怎點按鈕都不會觸發
后面找到了原因,需要在反復觸發的時候,改變其位置才行,比如說一開始的X為500,動畫播完后X的位置就是500了,再反復觸發,位置還是500所以不會有作用,所以想要反復觸發,就得修改其位置
this.test = new TweenMax('.box',3,{
x:this.direction?0:500,
ease:Bounce.easeOut
})
第二個問題就是,在頁面上,想要在動畫過程中和結束以后改變藍色按鈕的狀態和文字,結果發現直接用綁定在按鈕上的屬性不能夠完成這個操作
<button [disabled]="isMoveing" nz-button nzType="primary" (click)="repeat()">
{{describle}}
</button>
this.test = new TweenMax('.box',3,{
x:this.direction?0:500,
ease:Bounce.easeOut,
onStart:function(){
this.describle = '運動中'
this.isMoveing = true
},
onComplete:function(){
this.describle = '動'
this.isMoveing = false
}
})通過一番折騰發覺,其實是this指向的問題

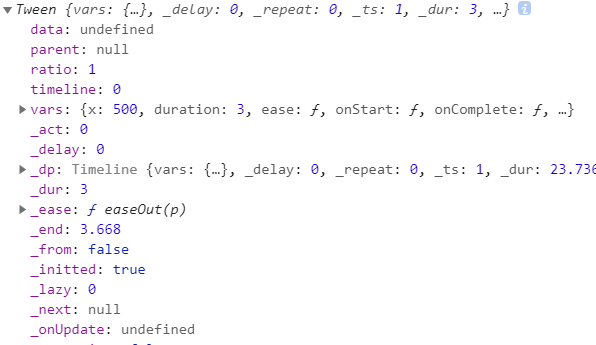
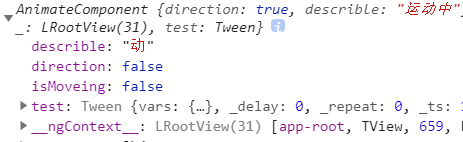
上圖可以看到,在TweenMax方法中,this指向的是Tween這個方法本身,而我們需要改變的對象,是處在組件中的,也就是下圖所示

定位到了問題所在處,那解決起來就比較簡單了,在函數作用域之外的地方定義一個元素指向正確的this就行
let _this = this
this.test = new TweenMax('.box',3,{
x:this.direction?0:500,
ease:Bounce.easeOut,
onStart:function(){
_this.describle = '運動中'
_this.isMoveing = true
},
onComplete:function(){
_this.describle = '動'
_this.isMoveing = false
}
})這樣就正常了。
以上是“angular如何使用TweenMax動畫庫”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。