您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html上下間距如何調整,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html上下間距的調整方法:首先打開vscode,添加div;然后在div標簽中的style屬性中添加【line-height】屬性值,修改這個值,以達到想要的高度。
html上下間距的調整方法:
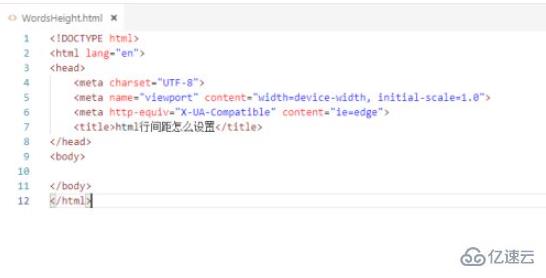
1、打開vscode,創建一個H5規范的頁面,用于演示html行間距的設置方式。如果沒有vscode,使用文本文件也是一樣的效果,只不過文件名需要以.html結尾

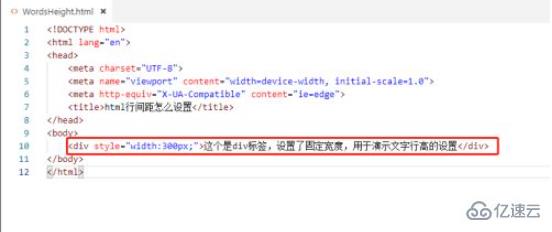
2、在頁面中添加一個div,設置寬度為300,目的是為了讓div中的文字換行,從而設置行高

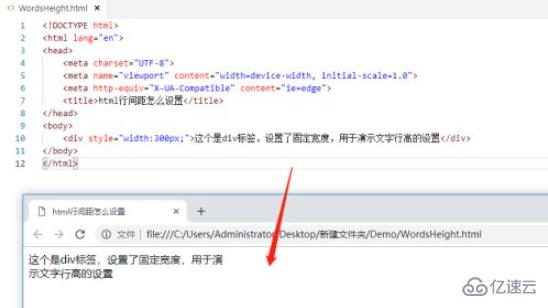
3、在瀏覽器中打開頁面,可以看到默認的文字間距,如圖所示

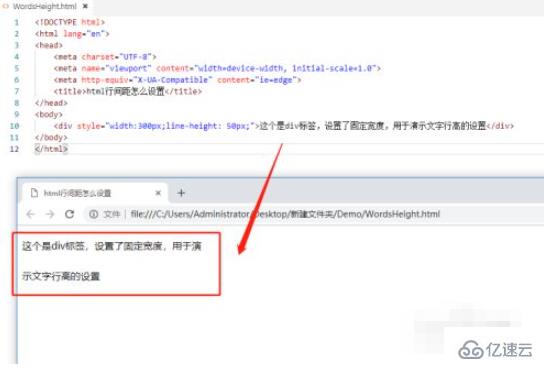
4、如果想要將行間距增大,那么可以在div標簽中的style屬性中添加line-height屬性值

5、在瀏覽器中打開頁面,此時就可以看到文字間距變大了

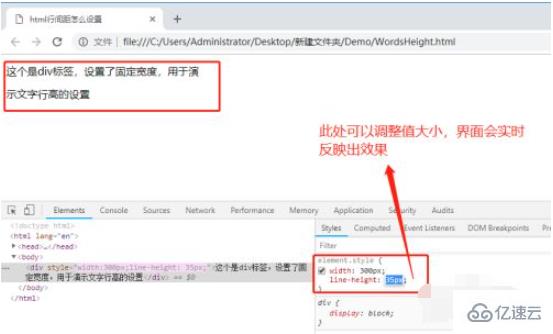
6、在瀏覽器中按F12,進入開發者模式,可以看到行間距的line-height值,這個時候可以修改這個值,以達到想要的高度

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html上下間距如何調整”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。