您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近這段時間,在用php做一個會議室預定系統,由于剛開始接觸php語言,所以對于語法不是很熟悉,在這個學習和制作項目的過程中,發現了一些問題,借著今天周末的時間,總結一下,希望能對像我這樣的菜鳥,有所幫助,如果發現bug或者有爭議的地方,歡迎指出,溝通互動與交流,謝謝。
我使用的是yaf框架,ngnix服務器,mysql數據庫,php5.5。關于系統的安裝,請參考上一篇帖子,地址如下:http://mig1924615.blog.51cto.com/9385857/1755532
剛開始覺得,用php做一個網頁版的會議預定系統,沒有那么復雜,做幾個按鈕,做一個表格,再向前端請教一下,配一個好看點的樣式就ok了,但做起來就會發現,眼高手低了。
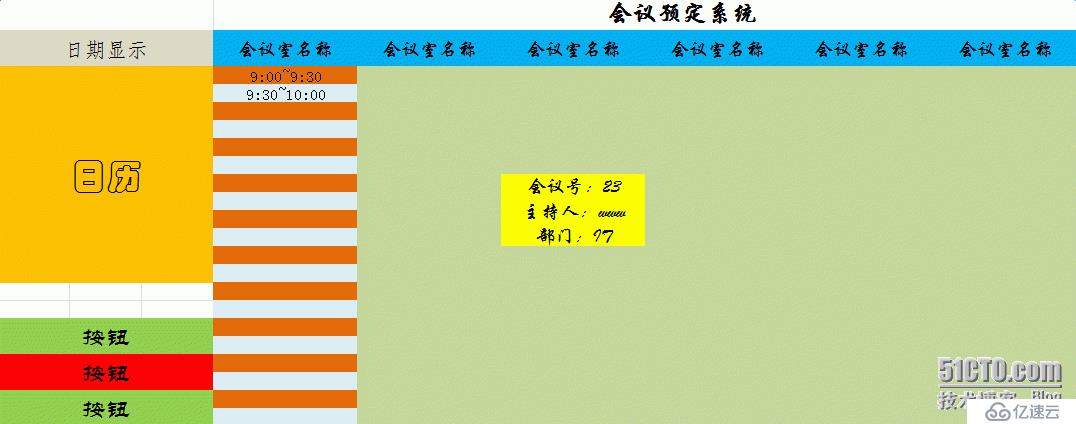
簡單畫了一個草圖,如下:

首先,會議預定部分,添加的信息不僅要加入到數據庫中,還要在添加成功的同時,顯示到當天的會議預定信息中,而你要做的就是考慮,如何將這些信息,映射到右邊的顯示面板中。
其次,左邊的日歷,點擊之后,右邊的表格會顯示,相應日期的預定會議信息,并且要實現會議跨行處理。
然后,左下方的按鈕,取消會議相對比較簡單,添加會議,在model里面的logic部分,需要進行處理,加一些判斷,邏輯清楚的話,應該問題也不大,那么關鍵在于修改會議,相應的處理,以及數據得更新,頁面的顯示等等,需要處理好。
涉及的技術,關鍵部分在于JQuery和Ajax部分多一些,php相關部分可能會比較容易上手,但是前兩個,需要注意的地方有很多。
下面詳細說明一下:
右側的表格,不是被寫死的,所有的數據顯示,包括時間段,預訂信息,會議室名稱等等,都是動態生成的,會通過數據庫實時讀取信息,進行動態顯示,添加成功后,會顯示相應的信息,如果輸出這樣的樣式,確實思考了一段時間,如果邏輯理順通的話,就會快很多。所以,切記,不要急于編程,要先理清邏輯,然后再去寫代碼,這樣,就算有不bug,你也會邏輯清晰,進行下一步的修改,否則,會被自己的代碼害得很慘。
其次,默認情況下,表格顯示的是,默認當天的會議信息,點擊日歷部分,可以顯示相應日期的按鈕,這部分,需要了解,你使用的JS日歷插件,這里,給你們推薦兩款,特別實用,并且功能都很強大,其中datetimepiker還可以滿足時間選擇的需要。
JS插件鏈接如下:鏈接:http://pan.baidu.com/s/1o7Qb52q 密碼:maci
3. 需要注意的是,右側的表格,數據的信息是通過foreach循環數組生成的,那么,你會發現,它是橫向生成的,那么對于會議的預訂信息顯示,以及跨行處理,要進行認真的思考,處理好這里的邏輯關系,特別提示一下,否則,生成的表格會很難看,不會是這樣畫出來的預期效果。
4. 關于數據傳送的問題,一般都會想到Ajax的JSON方式,使用POST將它傳動到controller層,這個沒有錯,比如會議室的預定信息,是這么處理的,然后在logic層進行判斷,是否會議室有沖突,信息是否填寫完全等等,然后做出相應的響應和反饋信息。再使用display方法,將其信息顯示到index界面。
--------------但是!!!-----------
如果是這樣呢?我選擇好相應的日期,需要將其傳到controller層,然后根據日期,查詢出會議預定信息,然后再讓其顯示到index界面,這時候,你還能用ajax傳遞參數嗎???
如果你說能,那你肯定沒有嘗試過,不妨做一個實驗。
我可以清楚的告訴你,不能,因為,你會一直得到,響應超時的彈框顯示。。。
ajax不能和display同時使用,那么,我如何將這個參數傳遞過去呢?
--------------靠它!!!-----------
header(“Loacation:帶參數的URL”);
然后,在controller獲取到相應的參數,不同的框架url定義形式不一樣,參數格式也不一樣,可以自己查詢一下相應的資料,這樣,參數就可以讓index使用了,日歷部分的功能也就完善了。
5. 修改會議信息,是綁定的點擊函數,可以在×××部分點擊,然后就能進行修改,這里需要注意的是,需要根據會議id去進行參數綁定,然后顯示到一個模態框上,當模態框彈出時,顯示的會是,修改會議的信息,然后再走一遍添加會議的流程,但是不可以使用同一個模態框,因為,需要單獨走一個流程,相同的原理,判斷也是相同。
6. 這里面,還有一個邏輯比較關鍵的就是:時間段的判斷,如果判斷開始時間和結束時間的包含問題,其中會議預定沖突,只需找出是否包含即可,那么,會議顯示部分,由于每次只判斷一行,所以要重復判斷,包含問題,尤其是邊界情況,需要思考清楚。
7. 下一步做的,是進一步完善會議的顯示功能,優化界面,然后,將登陸功能,分為不同權限,進行級別劃分等等。
以上就是最近項目的一些簡單總結,可能寫的不太詳細,如果哪部分不太清楚,可以留言,然后給你詳細解答。由于涉及系統的公司性質,所以就不貼代碼啦,請理解。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。