您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“網站前端導航功能有哪些設計要點”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“網站前端導航功能有哪些設計要點”吧!
用戶對導航的三種行為
1.適應
人們對導航會逐漸適應
2.預測
導航提供的信息氣味的線索,使人們可以預測下一步是什么
3.重定向
到達一個新網頁,人們會讓自己重新熟悉它
網站的導航設計大致類型
超大信息類站點的導航條就像中藥鋪的抽屜,一字排開氣勢恢宏,分別拉開,別有洞天。
國人喜好:多!大!全!最好全部鋪開才有氣勢。從不爭氣的‘S浪’網多年沒怎么變的首頁導航模式可見一般。至此,對比瀏覽了同類大型新聞信息類站點,發現中/洋;東/西,界面感受果然不同。
今天只說導航,只對比了新聞類站點:
(娛樂類,設計類,個人站點導航形式多樣,邏輯復雜,暫來不及鋪開)
Yahoo News / BBC News / CNN / abc News / China Daily / CCTV News / The Japan Times / The Korea Times / 騰訊新聞 / 新浪
首先關注首頁橫向主導航:
(常規縱向導航通常配合橫向主導航試用,且在商務型,大型信息類站點主頁中單獨使用頻率不高,通常在次級頁面出現,且一定是信息內容量大,分類繁瑣的站點。)
可見基本導航條模式如下:
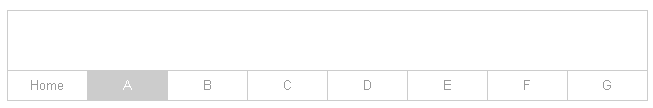
1. 對于信息統一,歸納性強的站點,通常會使用簡單模式:
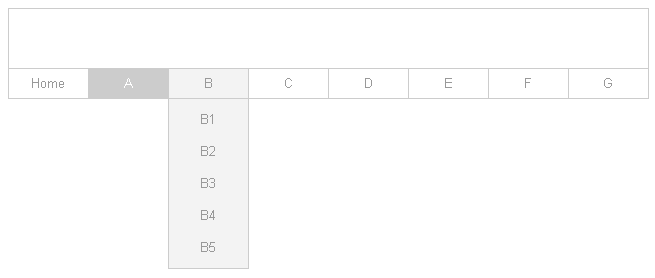
2. 對于有豐富次級信息的,通常會使用以下兩種模式:
a. 鼠標hover下拉
b. tab展開
a 型導航方便快捷預覽, b 型導航直接展開次級信息,也有站點把a/b模式合并。
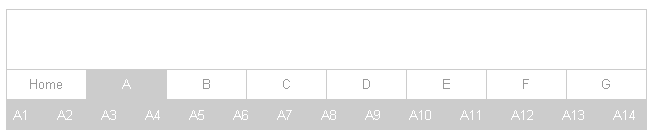
3. 特別案例,蓋澆飯類型的,把所有信息都鋪出來,比如s浪:
(與其說導航,不如說是歸納過的標簽)
導航設計的一些注意點
導航上的迷失有多方面的原因:
1.當人們不理解資料的時候可能會感到迷惑
2.人們在查尋過程中迷失,不知道下一步做什么
3.人們可能會在網站中偏離方向感,無法回到以前的頁面,甚至是首頁
4.人們在信息系統中偏離方向、分散了注意力。
導航操作性:
一個完美的導航,最基本最重要的是隨時隨地,快速引導用戶去相關頁面,而且能及時返回,方便跳轉到其他頁面。
有意思的是,去容易,反而找到來時路就千差萬別了。
比如:用戶很可能是從首頁任何一個興趣點,誤入了詳情頁面,去的容易,1步到~!但從詳情頁面返回到其他模塊或想去其他分支類別頁面,就要仰賴導航了。
為了提供必要引導,當用戶進入到足夠深的詳細頁面,各種索引,面包屑都配合導航條應運而生。
做一個反向測試,看哪種導航配套設置更便捷。
導航路徑的確定:
1.以最終目標為起點
2.確定導航的需求
3.選擇適當的機制
到此,相信大家對“網站前端導航功能有哪些設計要點”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。