您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹HTML5應用之文件上傳的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
用HTML5上傳文件
在HTML5標準中,XMLHttpRequest對象被重新定義,被稱為“XMLHttpRequest Level 2”,其中包含了以下5個新特性:
1、支持上傳、下載字節流,比如文件、blob以及表單數據
2、增加了上傳、下載中的進度事件
3、跨域請求的支持
4、允許發送匿名請求(即不發送HTTP的Referer部分)
5、允許設置請求的超時
在這篇教程中,我們主要關注第一和第二項特性,尤其是第二項——它能夠提供我們想要的上傳進度。和之前的方案不同,這個方案并不要求服務器作出特殊的設置,因此大家邊看教程就可以邊動手試試了。


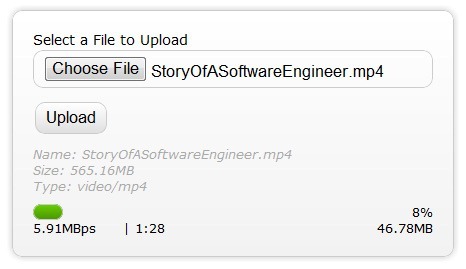
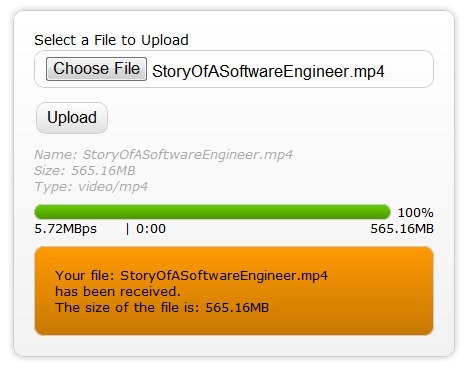
上面圖示的就是我們能夠實現的內容:
1、顯示上傳的文件信息,比如文件名、類型、尺寸
2、一個能夠顯示真實進度的進度條
3、上傳的速度
4、剩余時間的估算
5、已上傳的數據量
6、上傳結束后服務器返回的響應
另外,憑借XMLHttpRequest,我們的上傳過程整個都是異步的,因此用戶在上傳文件的時候,依然可以操作網頁當中的其它元素,并不需要專門等待上傳的完成。而在上傳結束后,我們能夠獲取服務器發回的響應,因此整個上傳過程都顯得相當順理成章。
HTML5的進度事件
HTML5當中新增了一個進度事件(Progress Events),這個事件為我們提供了以下信息:
1、total – 文件大小
2、loaded – 已上傳的大小
3、lengthComputable – 進度是否可計算
信息并不多,但是在計算文件進度上已經足夠了。當然,也還有很多東西它沒有直接給出,這非常遺憾。
HTML
與普通的文件上傳代碼并沒有太大差異。不過注意,input標簽關聯了一個JavaScript函數在onchange上。
<!DOCTYPE html> <html> <head> <title>使用XMLHttpRequest上傳文件</title> </head> <body> <form id="form1" enctype="multipart/form-data" method="post" action="upload.php"> <div class="row"> <label for="fileToUpload">Select a File to Upload</label> <input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/> </div> <div id="fileName"></div> <div id="fileSize"></div> <div id="fileType"></div> <div class="row"> <input type="button" onclick="uploadFile()" value="Upload" /> </div> <div id="progressNumber"></div> </form> </body> </html>
JavaScript
一旦我們在HTML中使用了input,我們就可以在JS代碼中獲取到一個FileList對象。這個對象是HTML5中新增加的文件API中的一部分,每一個FileList對象都是一組文件對象的集合,而文件對象則擁有下列的屬性:
1、name – 文件名(不包含路徑)
2、type – 文件的MIME類型(小寫)
3、size – 文件的尺寸(單位為字節)
這正是我們所需要的。當然,HTML5中還有一個FileReader對象,但在這里我們并沒有用它。現在,通過上面的三個內容,我們已經能夠控制用戶上傳的文件大小和文件類型,以便減輕服務器再次檢測時的壓力,并提升安全系數。
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}那么當用戶選擇好文件,點擊上傳之后,又將發生什么呢?
function uploadFile() {
var xhr = new XMLHttpRequest();
var fd = document.getElementById('form1').getFormData();
/* event listners */
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
/* Be sure to change the url below to the url of your upload server side script */
xhr.open("POST", "upload.php");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}在代碼的第二行中,我們的JS代碼又使用了另一個HTML5推出的新對象——FormData。FormData對象是用戶的表單數據的集合,它以鍵值對的形式存儲了表單數據,其值能夠包括數字、字符串以及文件。我們通過輾轉這個對象,來向服務器提交數據。
當然,這個對象我們也可以在代碼中手工構建,比如說像下面這樣:
var fd = new FormData();
fd.append("author", "Shiv Kumar");
fd.append("name", "Html 5 File API/FormData");
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);回到正題。回顧上一段代碼,我們增加了許多有關XMLHttpRequest的事件監聽,其目的是為了獲取文件上傳的真實情況。尤其需要注意的是,我們所掛鉤的,并不是XMLHttpRequest本身,而是其屬性,比如uploadProgress。
完整代碼
最后,來看看完整的代碼。
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "UploadMinimal.aspx");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<div class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</div>
<div id="fileName"></div>
<div id="fileSize"></div>
<div id="fileType"></div>
<div class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</div>
<div id="progressNumber"></div>
</form>
</body>
</html>以上是“HTML5應用之文件上傳的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。