您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Canvas寫一個貪吃蛇游戲,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
之前在慕課網看了幾集Canvas的視頻,一直想著寫點東西練練手。感覺貪吃蛇算是比較簡單的了,當年大學的時候還寫過C語言字符版的,沒想到還是遇到了很多問題。
最終效果如下(圖太大的話 時間太長 錄制gif的軟件有時限…)

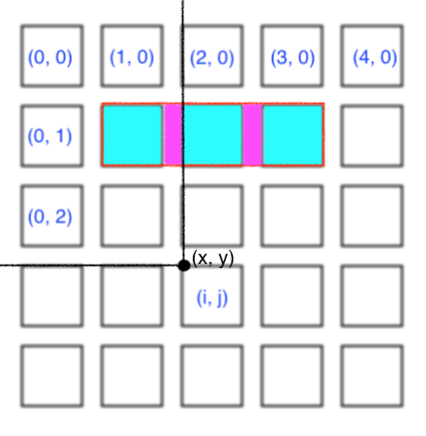
首先定義游戲區域。貪吃蛇的屏幕上只有蛇身和蘋果兩種元素,而這兩個都可以用正方形格子構成。正方形之間添加縫隙。為什么要添加縫隙?你可以想象當你成功填滿所有格子的時候,如果沒有縫隙,就是一個實心的大正方形……你根本不知道蛇身什么樣。
畫了一個圖。

格子是左上角的坐標是(0, 0),向右是橫坐標增加,向下是縱坐標增加。這個方向和Canvas相同。
每次畫一個格子的時候,要從左上角開始,我們直知道Canvas的左上角坐標是(0, 0),假設格子的邊長是 GRID_WIDTH 縫隙的寬度是 GAP_WIDTH ,可以得到第(i, j)個格子的左上角坐標 (i*(GRID_WIDTH+GAP_WIDTH)+GAP_WIDTH, j*(GRID_WIDTH+GAP_WIDTH)+GAP_WIDTH) 。
假設現在蛇身是由三個藍色的格子組成的,我們不能只繪制三個格子,兩個紫色的空隙也一定要繪制,否則,還是之前說的,你根本不知道蛇身什么樣。如下圖,不畫縫隙雖然也能玩,但是體驗肯定不一樣。
 繪制相鄰格子之間間隙
繪制相鄰格子之間間隙  不繪制間隙
不繪制間隙
現在我們可以嘗試著畫一條蛇了。蛇身其實就是一個格子的集合,每個格子用包含兩個位置信息的數組表示,整條蛇可以用二維數組表示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blog_snack</title>
<style>
#canvas {
background-color: #000;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const GRID_WIDTH = 10; // 格子的邊長
const GAP_WIDTH = 2; // 空隙的邊長
const ROW = 10; // 一共有多少行格子&每行有多少個格子
let canvas = document.getElementById('canvas');
canvas.height = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
canvas.width = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
let ctx = canvas.getContext('2d');
let snack = [ [2, 3], [2, 4], [2, 5], [3, 5], [4, 5], [4, 4], [5, 4], [5, 5] ]; // 初始化一條?
drawSnack(ctx, snack, '#fff');
function drawSnack(ctx, snack, color) {
ctx.fillStyle = color;
for (let i = 0; i < snack.length; i++) {
ctx.fillRect(...getGridULCoordinate(snack[i]), GRID_WIDTH, GRID_WIDTH);
if (i) {
ctx.fillRect(...getBetweenTwoGridGap(snack[i], snack[i - 1]));
}
}
}
// 傳入一個格子 返回左上角坐標
function getGridULCoordinate(g) {
return [g[0] * (GRID_WIDTH + GAP_WIDTH) + GAP_WIDTH, g[1] * (GRID_WIDTH + GAP_WIDTH) + GAP_WIDTH];
}
// 傳入兩個格子 返回兩個格子之間的矩形縫隙
// 這里傳入的兩個格子必須是相鄰的
// 返回一個數組 分別是這個矩形縫隙的 左上角橫坐標 左上角縱坐標 寬 高
function getBetweenTwoGridGap(g1, g2) {
let width = GRID_WIDTH + GAP_WIDTH;
if (g1[0] === g2[0]) { // 橫坐標相同 是縱向相鄰的兩個格子
let x = g1[0] * width + GAP_WIDTH;
let y = Math.min(g1[1], g2[1]) * width + width;
return [x, y, GRID_WIDTH, GAP_WIDTH];
} else { // 縱坐標相同 是橫向相鄰的兩個格子
let x = Math.min(g1[0], g2[0]) * width + width;
let y = g1[1] * width + GAP_WIDTH;
return [x, y, GAP_WIDTH, GRID_WIDTH];
}
}
</script>
</body>
</html>我初始化了一條蛇,看起來是符合預期的。

接下來要做的是讓蛇動起來。蛇動起來這事很簡單,蛇向著當前運動的方向前進一格,刪掉蛇尾,也就是最后一個格子就可以了。之前說的二維數組表示一條蛇, 現在規定其中snack[0]表示蛇尾,snack[snack.length-1]表示蛇頭。 動畫就簡單的用setInterval實現了。
const GRID_WIDTH = 10; // 格子的邊長
const GAP_WIDTH = 2; // 空隙的邊長
const ROW = 10; // 一共有多少行格子&每行有多少個格子
const COLOR = '#fff'; // 蛇的顏色
const BG_COLOR = '#000';// 背景顏色
const UP = 0, LEFT = 1, RIGHT = 2, DOWN = 3; // 定義蛇前進的方向
const CHANGE = [ [0, -1], [-1, 0], [1, 0], [0, 1] ]; // 每個方向前進時格子坐標的變化
let canvas = document.getElementById('canvas');
canvas.height = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
canvas.width = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
let ctx = canvas.getContext('2d');
let snack = [ [2, 3], [2, 4], [2, 5], [3, 5], [4, 5], [4, 4], [5, 4], [5, 5] ]; // 初始化一條?
let dir = RIGHT; // 初始化一個方向
drawSnack(ctx, snack, COLOR);
let timer = setInterval(() => {
// 每隔一段時間就刷新一次
let head = snack[snack.length - 1]; // 蛇頭
let change = CHANGE[dir]; // 下一個格子前進位置
let newGrid = [head[0] + change[0], head[1] + change[1]]; // 新格子的位置
snack.push(newGrid); // 新格子加入蛇身的數組中
ctx.fillStyle = COLOR;
ctx.fillRect(...getGridULCoordinate(newGrid), GRID_WIDTH, GRID_WIDTH); // 畫新格子
ctx.fillRect(...getBetweenTwoGridGap(head, newGrid)); // 新蛇頭和舊蛇頭之間的縫隙
ctx.fillStyle = BG_COLOR;
let delGrid = snack.shift(); // 刪除蛇尾-最后一個元素
ctx.fillRect(...getGridULCoordinate(delGrid), GRID_WIDTH, GRID_WIDTH); // 擦除刪除元素
ctx.fillRect(...getBetweenTwoGridGap(delGrid, snack[0])); // 擦除刪除元素和當前最后一個元素之間的縫隙
}, 1000);
..... // 和之前相同現在蛇已經可以動起來了。

但這肯定不是我想要的效果——它的移動是一頓一頓的,而我想要順滑的。
現在每一次變化都是直接移動一個格子邊長的距離,保證蛇移動速度不變的情況下,動畫是不可能變得順滑的。所以想要移動變得順滑,一種可行的方法是,移動一個格子的距離的過程分多次繪制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blog_snack</title>
<style>
#canvas {
background-color: #000;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const GRID_WIDTH = 10; // 格子的邊長
const GAP_WIDTH = 2; // 空隙的邊長
const ROW = 10; // 一共有多少行格子&每行有多少個格子
const COLOR = '#fff'; // 蛇的顏色
const BG_COLOR = '#000';// 背景顏色
const INTERVAL = 1000;
const UP = 0, LEFT = 1, RIGHT = 2, DOWN = 3; // 定義蛇前進的方向
const CHANGE = [ [0, -1], [-1, 0], [1, 0], [0, 1] ]; // 每個方向前進時格子坐標的變化
let canvas = document.getElementById('canvas');
canvas.height = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
canvas.width = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
let ctx = canvas.getContext('2d');
let snack = [ [2, 3], [2, 4], [2, 5], [3, 5], [4, 5], [4, 4], [5, 4], [5, 5] ]; // 初始化一條?
let dir = RIGHT; // 初始化一個方向
drawSnack(ctx, snack, COLOR);
let timer = setInterval(() => {
// 每隔一段時間就刷新一次
let head = snack[snack.length - 1]; // 蛇頭
let change = CHANGE[dir]; // 下一個格子前進位置
let newGrid = [head[0] + change[0], head[1] + change[1]]; // 新格子的位置
snack.push(newGrid); // 新格子加入蛇身的數組中
gradientRect(ctx, ...getUniteRect(newGrid, getBetweenTwoGridGap(head, newGrid)), dir, COLOR, INTERVAL);
let delGrid = snack.shift(); // 刪除蛇尾-最后一個元素
gradientRect(ctx, ...getUniteRect(delGrid, getBetweenTwoGridGap(delGrid, snack[0])),
getDirection(delGrid, snack[0]), BG_COLOR, INTERVAL);
}, INTERVAL);
// 給定一個格子的坐標和一個格子間隙的矩形(左上角,寬,高) 返回兩個合并的矩形 的左上角、右下角 坐標
function getUniteRect(g, rect) {
let p = getGridULCoordinate(g);
if (p[0] === rect[0] && p[1] < rect[1] || // 矩形是在格子正下方
p[1] === rect[1] && p[0] < rect[0]) { // 矩形在格子的正右方
return [p[0], p[1], rect[0] + rect[2], rect[1] + rect[3]];
} else if (p[0] === rect[0] && p[1] > rect[1] || // 矩形是在格子正上方
p[1] === rect[1] && p[0] > rect[0]) { // 矩形在格子的正左方
return [rect[0], rect[1], p[0] + GRID_WIDTH, p[1] + GRID_WIDTH];
}
}
// 從格子1 移動到格子2 的方向
function getDirection(g1, g2) {
if (g1[0] === g2[0] && g1[1] < g2[1]) return DOWN;
if (g1[0] === g2[0] && g1[1] > g2[1]) return UP;
if (g1[1] === g2[1] && g1[0] < g2[0]) return RIGHT;
if (g1[1] === g2[1] && g1[0] > g2[0]) return LEFT;
}
// 慢慢的填充一個矩形 (真的不知道則怎么寫 瞎寫...動畫的執行時間可能不等于duration 但一定要保證<=duration
// 傳入的是矩形左上角和右下角的坐標 以及漸變的方向
function gradientRect(ctx, x1, y1, x2, y2, dir, color, duration) {
let dur = 20;
let times = Math.floor(duration / dur); // 更新次數
let nowX1 = x1, nowY1 = y1, nowX2 = x2, nowY2 = y2;
let dx1 = 0, dy1 = 0, dx2 = 0, dy2 = 0;
if (dir === UP) { dy1 = (y1 - y2) / times; nowY1 = y2; }
if (dir === DOWN) { dy2 = (y2 - y1) / times; nowY2 = y1; }
if (dir === LEFT) { dx1 = (x1 - x2) / times; nowX1 = x2; }
if (dir === RIGHT) { dx2 = (x2 - x1) / times; nowX2 = x1; }
let startTime = Date.now();
let timer = setInterval(() => {
nowX1 += dx1, nowX2 += dx2, nowY1 += dy1, nowY2 += dy2; // 更新
let runTime = Date.now() - startTime;
if (nowX1 < x1 || nowX2 > x2 || nowY1 < y1 || nowY2 > y2 || runTime >= duration - dur) {
nowX1 = x1, nowX2 = x2, nowY1 = y1, nowY2 = y2;
clearInterval(timer);
}
ctx.fillStyle = color;
ctx.fillRect(nowX1, nowY1, nowX2 - nowX1, nowY2 - nowY1);
}, dur);
}
// 根據snack二維數組畫一條蛇
function drawSnack(ctx, snack, color) {
ctx.fillStyle = color;
for (let i = 0; i < snack.length; i++) {
ctx.fillRect(...getGridULCoordinate(snack[i]), GRID_WIDTH, GRID_WIDTH);
if (i) {
ctx.fillRect(...getBetweenTwoGridGap(snack[i], snack[i - 1]));
}
}
}
// 傳入一個格子 返回左上角坐標
function getGridULCoordinate(g) {
return [g[0] * (GRID_WIDTH + GAP_WIDTH) + GAP_WIDTH, g[1] * (GRID_WIDTH + GAP_WIDTH) + GAP_WIDTH];
}
// 傳入兩個格子 返回兩個格子之間的矩形縫隙
// 這里傳入的兩個格子必須是相鄰的
// 返回一個數組 分別是這個矩形縫隙的 左上角橫坐標 左上角縱坐標 寬 高
function getBetweenTwoGridGap(g1, g2) {
let width = GRID_WIDTH + GAP_WIDTH;
if (g1[0] === g2[0]) { // 橫坐標相同 是縱向相鄰的兩個格子
let x = g1[0] * width + GAP_WIDTH;
let y = Math.min(g1[1], g2[1]) * width + width;
return [x, y, GRID_WIDTH, GAP_WIDTH];
} else { // 縱坐標相同 是橫向相鄰的兩個格子
let x = Math.min(g1[0], g2[0]) * width + width;
let y = g1[1] * width + GAP_WIDTH;
return [x, y, GAP_WIDTH, GRID_WIDTH];
}
}
</script>
</body>
</html>實話,代碼寫的非常糟糕……我也很無奈……
反正現在蛇可以緩慢順滑的移動了。

接下來要做的是判斷是否觸碰到邊緣或者觸碰到自身導致游戲結束,以及響應鍵盤事件。
這里的改動很簡單。用一個map標記每一個格子是否被占。每一個格子(i, j)可以被編號i*row+j。
const GRID_WIDTH = 10; // 格子的邊長
const GAP_WIDTH = 2; // 空隙的邊長
const ROW = 10; // 一共有多少行格子&每行有多少個格子
const COLOR = '#fff'; // 蛇的顏色
const BG_COLOR = '#000';// 背景顏色
const INTERVAL = 300;
const UP = 0, LEFT = 1, RIGHT = 2, DOWN = 3; // 定義蛇前進的方向
const CHANGE = [ [0, -1], [-1, 0], [1, 0], [0, 1] ]; // 每個方向前進時格子坐標的變化
let canvas = document.getElementById('canvas');
canvas.height = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
canvas.width = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
let ctx = canvas.getContext('2d');
let snack, dir, map, nextDir;
function initialize() {
snack = [ [2, 3], [2, 4], [2, 5], [3, 5], [4, 5], [4, 4], [5, 4], [5, 5] ]; // 初始化一條?
nextDir = dir = RIGHT; // 初始化一個方向
map = [];
for (let i = 0; i < ROW * ROW; i++) map[i] = 0;
for (let i = 0; i < snack.length; i++) map[ getGridNumber(snack[i]) ] = 1;
window.onkeydown = function(e) {
// e.preventDefault();
if (e.key === 'ArrowUp') nextDir = UP;
if (e.key === 'ArrowDown') nextDir = DOWN;
if (e.key === 'ArrowRight') nextDir = RIGHT;
if (e.key === 'ArrowLeft') nextDir = LEFT;
}
drawSnack(ctx, snack, COLOR);
}
initialize();
let timer = setInterval(() => {
// 每隔一段時間就刷新一次
// 只有轉頭方向與當前方向垂直的時候 才改變方向
if (nextDir !== dir && nextDir + dir !== 3) dir = nextDir;
let head = snack[snack.length - 1]; // 蛇頭
let change = CHANGE[dir]; // 下一個格子前進位置
let newGrid = [head[0] + change[0], head[1] + change[1]]; // 新格子的位置
if (!isValidPosition(newGrid)) { // 新位置不合法 游戲結束
clearInterval(timer);
return;
}
snack.push(newGrid); // 新格子加入蛇身的數組中
map[getGridNumber(newGrid)] = 1;
gradientRect(ctx, ...getUniteRect(newGrid, getBetweenTwoGridGap(head, newGrid)), dir, COLOR, INTERVAL);
let delGrid = snack.shift(); // 刪除蛇尾-最后一個元素
map[getGridNumber(delGrid)] = 0;
gradientRect(ctx, ...getUniteRect(delGrid, getBetweenTwoGridGap(delGrid, snack[0])),
getDirection(delGrid, snack[0]), BG_COLOR, INTERVAL);
}, INTERVAL);
function isValidPosition(g) {
if (g[0] >= 0 && g[0] < ROW && g[1] >= 0 && g[1] < ROW && !map[getGridNumber(g)]) return true;
return false;
}
// 獲取一個格子的編號
function getGridNumber(g) {
return g[0] * ROW + g[1];
}
// 給定一個格子的坐標和一個格子間隙的矩形(左上角,寬,高) 返回兩個合并的矩形 的左上角、右下角 坐標
function getUniteRect(g, rect) {
/// ... 后面代碼不改變 略....這時已經可以控制蛇的移動了。

最后一個步驟了,畫蘋果。蘋果的位置應該是隨機的,且不與蛇身重疊,另外蛇吃到蘋果的時候,長度會加一。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blog_snack</title>
<style>
#canvas {
background-color: #000;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
const GRID_WIDTH = 10; // 格子的邊長
const GAP_WIDTH = 2; // 空隙的邊長
const ROW = 10; // 一共有多少行格子&每行有多少個格子
const COLOR = '#fff'; // 蛇的顏色
const BG_COLOR = '#000';// 背景顏色
const FOOD_COLOR = 'red'; // 食物顏色
const INTERVAL = 300;
const UP = 0, LEFT = 1, RIGHT = 2, DOWN = 3; // 定義蛇前進的方向
const CHANGE = [ [0, -1], [-1, 0], [1, 0], [0, 1] ]; // 每個方向前進時格子坐標的變化
let canvas = document.getElementById('canvas');
canvas.height = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
canvas.width = GRID_WIDTH * ROW + GAP_WIDTH * (ROW + 1);
let ctx = canvas.getContext('2d');
let snack, dir, map, nextDir, food;
function initialize() {
snack = [ [2, 3], [2, 4], [2, 5], [3, 5], [4, 5], [4, 4], [5, 4], [5, 5] ]; // 初始化一條?
nextDir = dir = RIGHT; // 初始化一個方向
map = [];
for (let i = 0; i < ROW * ROW; i++) map[i] = 0;
for (let i = 0; i < snack.length; i++) map[ getGridNumber(snack[i]) ] = 1;
window.onkeydown = function(e) {
// e.preventDefault();
if (e.key === 'ArrowUp') nextDir = UP;
if (e.key === 'ArrowDown') nextDir = DOWN;
if (e.key === 'ArrowRight') nextDir = RIGHT;
if (e.key === 'ArrowLeft') nextDir = LEFT;
}
drawSnack(ctx, snack, COLOR);
drawFood();
}
initialize();
let timer = setInterval(() => {
// 每隔一段時間就刷新一次
// 只有轉頭方向與當前方向垂直的時候 才改變方向
if (nextDir !== dir && nextDir + dir !== 3) dir = nextDir;
let head = snack[snack.length - 1]; // 蛇頭
let change = CHANGE[dir]; // 下一個格子前進位置
let newGrid = [head[0] + change[0], head[1] + change[1]]; // 新格子的位置
if (!isValidPosition(newGrid)) { // 新位置不合法 游戲結束
clearInterval(timer);
return;
}
snack.push(newGrid); // 新格子加入蛇身的數組中
map[getGridNumber(newGrid)] = 1;
gradientRect(ctx, ...getUniteRect(newGrid, getBetweenTwoGridGap(head, newGrid)), dir, COLOR, INTERVAL);
if (newGrid[0] === food[0] && newGrid[1] === food[1]) {
drawFood();
return;
}
let delGrid = snack.shift(); // 刪除蛇尾-最后一個元素
map[getGridNumber(delGrid)] = 0;
gradientRect(ctx, ...getUniteRect(delGrid, getBetweenTwoGridGap(delGrid, snack[0])),
getDirection(delGrid, snack[0]), BG_COLOR, INTERVAL);
}, INTERVAL);
// 畫食物
function drawFood() {
food = getFoodPosition();
ctx.fillStyle = FOOD_COLOR;
ctx.fillRect(...getGridULCoordinate(food), GRID_WIDTH, GRID_WIDTH);
}
// 判斷一個新生成的格子位置是否合法
function isValidPosition(g) {
if (g[0] >= 0 && g[0] < ROW && g[1] >= 0 && g[1] < ROW && !map[getGridNumber(g)]) return true;
return false;
}
// 獲取一個格子的編號
function getGridNumber(g) {
return g[0] * ROW + g[1];
}
function getFoodPosition() {
let r = Math.floor(Math.random() * (ROW * ROW - snack.length)); // 隨機獲取一個數字 數字范圍和剩余的格子數相同
for (let i = 0; ; i++) { // 只有遇到空位的時候 計數君 r 才減一
if (!map[i] && --r < 0) return [Math.floor(i / ROW), i % ROW];
}
}
// 給定一個格子的坐標和一個格子間隙的矩形(左上角,寬,高) 返回兩個合并的矩形 的左上角、右下角 坐標
function getUniteRect(g, rect) {
let p = getGridULCoordinate(g);
if (p[0] === rect[0] && p[1] < rect[1] || // 矩形是在格子正下方
p[1] === rect[1] && p[0] < rect[0]) { // 矩形在格子的正右方
return [p[0], p[1], rect[0] + rect[2], rect[1] + rect[3]];
} else if (p[0] === rect[0] && p[1] > rect[1] || // 矩形是在格子正上方
p[1] === rect[1] && p[0] > rect[0]) { // 矩形在格子的正左方
return [rect[0], rect[1], p[0] + GRID_WIDTH, p[1] + GRID_WIDTH];
}
}
// 從格子1 移動到格子2 的方向
function getDirection(g1, g2) {
if (g1[0] === g2[0] && g1[1] < g2[1]) return DOWN;
if (g1[0] === g2[0] && g1[1] > g2[1]) return UP;
if (g1[1] === g2[1] && g1[0] < g2[0]) return RIGHT;
if (g1[1] === g2[1] && g1[0] > g2[0]) return LEFT;
}
// 慢慢的填充一個矩形 (真的不知道則怎么寫 瞎寫...動畫的執行時間可能不等于duration 但一定要保證<=duration
// 傳入的是矩形左上角和右下角的坐標 以及漸變的方向
function gradientRect(ctx, x1, y1, x2, y2, dir, color, duration) {
let dur = 20;
let times = Math.floor(duration / dur); // 更新次數
let nowX1 = x1, nowY1 = y1, nowX2 = x2, nowY2 = y2;
let dx1 = 0, dy1 = 0, dx2 = 0, dy2 = 0;
if (dir === UP) { dy1 = (y1 - y2) / times; nowY1 = y2; }
if (dir === DOWN) { dy2 = (y2 - y1) / times; nowY2 = y1; }
if (dir === LEFT) { dx1 = (x1 - x2) / times; nowX1 = x2; }
if (dir === RIGHT) { dx2 = (x2 - x1) / times; nowX2 = x1; }
let startTime = Date.now();
let timer = setInterval(() => {
nowX1 += dx1, nowX2 += dx2, nowY1 += dy1, nowY2 += dy2; // 更新
let runTime = Date.now() - startTime;
if (nowX1 < x1 || nowX2 > x2 || nowY1 < y1 || nowY2 > y2 || runTime >= duration - dur) {
nowX1 = x1, nowX2 = x2, nowY1 = y1, nowY2 = y2;
clearInterval(timer);
}
ctx.fillStyle = color;
ctx.fillRect(nowX1, nowY1, nowX2 - nowX1, nowY2 - nowY1);
}, dur);
}
// 根據snack二維數組畫一條蛇
function drawSnack(ctx, snack, color) {
ctx.fillStyle = color;
for (let i = 0; i < snack.length; i++) {
ctx.fillRect(...getGridULCoordinate(snack[i]), GRID_WIDTH, GRID_WIDTH);
if (i) {
ctx.fillRect(...getBetweenTwoGridGap(snack[i], snack[i - 1]));
}
}
}
// 傳入一個格子 返回左上角坐標
function getGridULCoordinate(g) {
return [g[0] * (GRID_WIDTH + GAP_WIDTH) + GAP_WIDTH, g[1] * (GRID_WIDTH + GAP_WIDTH) + GAP_WIDTH];
}
// 傳入兩個格子 返回兩個格子之間的矩形縫隙
// 這里傳入的兩個格子必須是相鄰的
// 返回一個數組 分別是這個矩形縫隙的 左上角橫坐標 左上角縱坐標 寬 高
function getBetweenTwoGridGap(g1, g2) {
let width = GRID_WIDTH + GAP_WIDTH;
if (g1[0] === g2[0]) { // 橫坐標相同 是縱向相鄰的兩個格子
let x = g1[0] * width + GAP_WIDTH;
let y = Math.min(g1[1], g2[1]) * width + width;
return [x, y, GRID_WIDTH, GAP_WIDTH];
} else { // 縱坐標相同 是橫向相鄰的兩個格子
let x = Math.min(g1[0], g2[0]) * width + width;
let y = g1[1] * width + GAP_WIDTH;
return [x, y, GAP_WIDTH, GRID_WIDTH];
}
}
</script>
</body>
</html>我不管 我寫完了 我的代碼最棒了(口區

如果蛇能自己動就好了。。。我的想法很單純。。。但是想了很久沒結果的時候,Google一下才發現這好像涉及到AI了。。。頭疼。。。
最終我選取的方案是:
if 存在蛇頭到蘋果的路徑 and 蛇身長度小于整個地圖的一半 虛擬蛇去嘗試吃蘋果 if 吃完蘋果后能找到蛇頭到蛇尾的路徑 BFS到蛇尾 else if 存在蛇頭到蛇尾的路徑 走蛇頭到蛇尾的最長路徑 else 隨機一個方向
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Canvas寫一個貪吃蛇游戲”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。