您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5+css3響應式頁面開發的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一,自適應和響應式的區別
自適應是一套模板適應所有終端,但每種設備上看到的版式是一樣的,俗稱寬度自適應。
響應式一套模板適應所有終端,但每種設備看到的版式可以是不一樣的。
雖然響應式/自適應網頁設計會帶來兼容各種設備工作量大、代碼累贅、加載時間長的缺點,但它們跨平臺和終端,能“一次設計,普遍適用”,可以根據屏幕分辨率自適應以及自動縮放圖片、自動調整布局,它們不只是技術的實現,更多的是對于設計的全新思維模式。
很多網站的解決方法,是為不同的設備提供不同的網頁,比如專門提供一個mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的復雜度。
自適應還是暴露出一個問題,如果屏幕太小,即使網頁能夠根據屏幕大小進行適配,但是會感覺在小屏幕上查看,內容過于擁擠,響應式正是為了解決這個問題而衍生出來的概念。它可以自動識別屏幕寬度、并做出相應調整的網頁設計,布局和展示的內容可能會有所變動。
自適應的體驗http://m.ctrip.com/html5/ 響應式的體驗 http://segmentfault.com/
Css秘密花園http://www.csszengarden.com/
http://caibaojian.com/demo/ued/
二,響應式基礎知識
1,設置meta標簽
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
這段代碼的幾個參數解釋:
§width = device-width:寬度等于當前設備的寬度
§initial-scale:初始的縮放比例(默認設置為1.0)
§minimum-scale:允許用戶縮放到的最小比例(默認設置為1.0)
§maximum-scale:允許用戶縮放到的最大比例(默認設置為1.0)
§user-scalable:用戶是否可以手動縮放(默認設置為no,因為我們不希望用戶放大縮小頁面)
2,媒體查詢css3的媒體查詢是響應式設計能實現的關鍵因素。你可以使用媒體查詢的特性,來根據設備的寬度,讓頁面使用不同的css塊。
如下的css規則會在屏幕寬度小于等于980時起作用:
@media (orientation:portrait) and (max-width:460px) {
.video .innerBox .news a.more {
display: none;
}
.video .innerBox .news span {
display: none;
}
.video .innerBox .news {
width: 100%;
}
.video .innerBox .news ul {
width: 100%;
text-align: center;
}
}orientation:portrait | landscape
portrait:
指定輸出設備中的頁面可見區域高度大于或等于寬度
landscape:
除portrait值情況外,都是landscape
選擇加載CSS,如果屏幕寬度在400像素到600像素之間,則加載smallScreen.css文件。
<link rel="stylesheet" type="text/css"media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
3,百分比布局
三,響應式頁面設計,字體,圖片的處理
1,html5/css3響應式頁面的設計流程
第一步:確定需要兼容的設備類型、屏幕尺寸類型:包括移動設備(手機、平板)和pc。對于移動設備,設計和實現的時候注意增加手勢的功能。
屏幕尺寸:包括各種手機屏幕的尺寸(包括橫向和豎向)、各種平板的尺寸(包括橫向和豎向)、普通電腦屏幕和寬屏。
第二步:針對確定下來的幾個尺寸分別制作不同的線框原型,需要考慮清楚不同尺寸下,頁面的布局如何變化,內容尺寸如何縮放,功能、內容的刪減,甚至針對特殊的環境作特殊化的設計等。這個過程需要設計師和前端開發人員保持密切的溝通。
第三步:視覺設計,將圖片導入到相應的設備進行一些簡單的測試,可幫助我們盡早發現可訪問性、可讀性等方面存在的問題。
與傳統的web開發相比,響應式設計的頁面由于頁面布局、內容尺寸發生了變化,所以最終的產出更有可能與設計稿出入較大,需要前端開發人員和設計師多溝通。
2,響應式字體
CSS中幾種不同單位之間的比較
px:像素(Pixel)。相對長度單位,所占大小由屏幕分辨率決定。(配合媒體查詢)
em:相對長度單位。相當于當前對象內文本的字體尺寸,如果當前對行內文本的字體尺寸未被設置,則相對于瀏覽器的默認字體尺寸。em的值并不是固定的,它會繼承父級元素的字體大小。所有未經調整的瀏覽器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。為了簡化font-size的換算,需要在css中的body選擇器中聲明Font-size=62.5%,這就使em值變為 16px*62.5%=10px, 這樣12px=1.2em, 10px=1em, 也就是說只需要將你的原來的px數值除以10,然后換上em作為單位就行了。
rem:CSS3新增的一個相對單位。與em的主要區別在于使用rem為元素設定字體大小時,仍然是相對大小,但相對的只是HTML根元素。這個單位可謂集相對大小和絕對大小的優點于一身,通過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐層復合的連鎖反應。目前,除了IE8及更早版本外,所有瀏覽器均已支持rem。對于不支持它的瀏覽器,應對方法也很簡單,就是多寫一個絕對單位的聲明。這些瀏覽器會忽略用rem設定的字體大小。
%:另外我們還可以使用百分比來指定大小,它表示當前字體相對于瀏覽器默認字體大小的倍數。該單位在頁面響應式設計中也被經常用到。
html{font-size:62.5%;
/* 10÷16=62.5% */
}
body{font-size:12px;font-size:1.2rem ;
/* 12÷10=1.2 */
}
p{font-size:14px;font-size:1.4rem;}需要注意的是,為了兼容不支持 rem 的瀏覽器,我們需要在 rem 前面寫上對應的 px 值,這樣不支持的瀏覽器可以優雅降級。其實不用太糾結是默認的 font-size:100%,還是設置為 font-size:62.5%,如果你引入了 CSS 預處理工具那么自然可以使用默認值,如果由于其他原因使用 font-size:62.5% 也無可厚非,完全可以在 body 中重置回你需要的默認 font-size。
3,響應式圖片視頻處理
http://alistapart.com/d/responsive-web-design/ex/ex-site-flexible.html#

1.背景圖片----媒體查詢
2.圖片液態化----彈性圖片
img, object { max-width: 100%;}
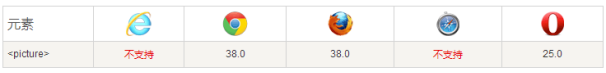
https://www.filamentgroup.com/examples/responsive-images/3.HTML5 <picture> 元素
HTML5 的 <picture> 元素可以設置多張圖片。
瀏覽器支持

<picture> <source srcset="images/img_smallflower.jpg" media="(max-width: 400px)"> <source srcset="images/img_flowers.jpg"> <img src="images/img_flowers.jpg" alt="Flowers" style="width:auto;"> </picture>
使用picturefill.js來處理picture標簽兼容性
雖然picture的兼容性還不是很好,但是大家不需要等待也可以開始使用啦,下面這個類庫picturefill.js,就可以很好的解決picture的瀏覽器兼容性問題,使用非常簡單,導入即可。
<script src="http://cdn.gbtags.com/picturefill/2.0.0/picturefill.min.js"></script>
4.使用noscript標簽創建響應圖片
Js動態加載大小圖片
<span class="img-placeholder"></span>
<noscript data-mobilesrc="small.jpg" data-fullsrc="big.jpg" data-alttext="your alt text" class="responsivize">
<img src="big.jpg">
</noscript>
<script type="text/javascript">
var responsiveImageTag = {
replaceInitialImages:function(respons) {
var platform = "desktop";
var resImage = '.'+respons;
var responsiveImages = $(resImage);
var i,
noOfresponsiveImages = responsiveImages.length;
//當前顯示器設備寬度測試
if(screen.width <= 767){
//767px, 比 ipad 小的都認為是 mobile
platform = "mobile";
}
//set initial source element on image
for(i = 0; i < noOfresponsiveImages; i = i + 1 ){
var noScriptElem = $(responsiveImages[i]);
var img = window.document.createElement("img");
img.alt = noScriptElem.attr("data-alttext");
if(platform === "mobile"){
img.src = noScriptElem.attr("data-mobilesrc");
}else{
img.src = noScriptElem.attr("data-fullsrc");
}
img.className = "responsive";
$('.img-placeholder').eq(i).html('').append(img);
noScriptElem.hide();
}
}
};
responsiveImageTag.replaceInitialImages('responsivize');
$(window).resize(function(){
responsiveImageTag.replaceInitialImages('responsivize');
});
</script>四,響應式框架
定制化:如果你的網站有大量多樣化的設計,那么當你如果還想使用bootstrap就需要將框架作為底層修改:需要復寫大量樣式,CSS層次編的混亂,難以維護。
在一些場合,bootstrap是非常有用的。比如你想快速搭建一個比較漂亮的個人站企業站博客后臺管理界面等對頁面定制化需求不高的項目 往往更適合后臺項目 多數后臺系統 瀏覽器兼容好讓步 樣式也好讓步 不太會細摳細節。或者你可能在構建網站前端、考慮瀏覽器兼容性和數不勝數的設備尺寸上缺乏經驗,bootstrap會幫你解決很大一部分麻煩的問題
感謝各位的閱讀!關于“html5+css3響應式頁面開發的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。