您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5中圖片如何設置成灰度圖,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
以前,在web上要顯示灰度圖片的話,只有手工使用圖片軟件轉換。但是現在借助于html5的canvas可以實現這個過程,而不需要再借助圖片編輯軟件了。我用html5和jquery做了一個demo,來展示如何實現這個功能。
目的
這個demo將會向你展示用html5和jquery,如何實現鼠標在圖片上移動移出時,灰度圖像和原圖之間的切換。在html5出現之前,要實現這個功能就需要準備兩個圖片,一個灰度圖片,一個原圖。但是現在借助于html5可以實現的更快更容易,因為灰度圖片是直接在原圖上生成的。我希望這段js代碼對你在創建文件或者圖片陳列功能的時候有幫助作用。
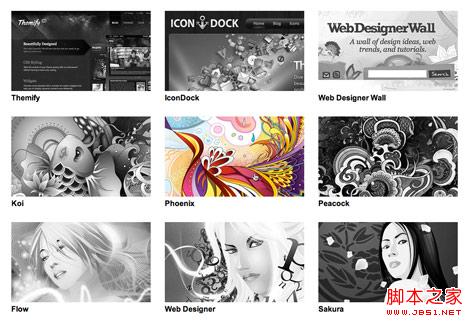
效果圖 
jquery 代碼
下面的jquery代碼將會尋找目標圖片,并生成一個灰度的版本。當你鼠標移動到圖片上時,灰度圖片會變成原色。
代碼如下:
<script src="jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
// 設置 window load事件是為了等待所有圖片加載完畢之后才行運行
$(window).load(function(){
// 使圖片漸入,這樣有顏色的原圖就不會顯示出來了,然后再執行window load 事件
$(".item img").fadeIn(500);
// 復制圖片
$('.item img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function(){
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});
// 使圖片漸入
$('.item img').mouseover(function(){
$(this).parent().find('img:first').stop().animate({opacity:1}, 1000);
})
$('.img_grayscale').mouseout(function(){
$(this).stop().animate({opacity:0}, 1000);
});
});
// 使用canvas制作灰色圖片
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
</script>
如何使用
依照下面的步驟:
引用jquery.js
復制上面的代碼
設置目標圖片(eg: .post-img, img, .gallery img, etc.)
你也可以設置動畫的速度(ie. 1000 = 1 second) 
兼容性
我嘗試了所有支持html5和canvas的瀏覽器,例如:Chrome, Safari, 和 Firefox。如果是不支持html5的瀏覽器,他只會用原圖,不會生成灰度圖片。
注意:如果本地html文件不能在firefox和chrome上運行的話,你就需要將html文件部署到服務器上去了。
自我實踐
我自己按照教程測試了下,發現些需要注意的事項,使用firefox打開頁面,程序不能正確運行,但是將相關代碼部署到服務器之后可以運行。
必須保證是本地圖片,不然要報Security error。
這是因為:
Canvas是HTML5標準中的畫布元素,可以用來繪制2D和3D圖像.
但是在調試的時候很容易遇到Security error問題.
目前我在調試時遇到過的Security error主要是出現在toDataURL()和src上.
Security error說明這段代碼沒有語義問題,但因為安全原因無法正常運行.
throw Security error的情況:
在Canvas中使用跨域圖片
在本地無服務器環境下進行調試
無法獲取當前域與圖片的關系
在stackoverflow上查到的一些解決方法通常是讓你解決跨域問題.
但實際上如果你本地調試時不使用服務器軟件也會造成這個問題.
例如: 本地調試時使用toDataURL功能,此時的Canvas中使用了本地的圖片文件.在Chrome和Firefox中仍然會throw security error.
常見的解決方法是在本地架設一個服務器環境,或者將內容提交到服務器上再進行調試.
看完上述內容,你們掌握HTML5中圖片如何設置成灰度圖的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。