您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML5 SVG中顏色的表示及定義方式是怎樣的,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
SVG和canvas中是一樣的,都是使用標準的HTML/CSS中的顏色表示方法,這些顏色都可以用于fill和stroke屬性。
基本有下面這些定義顏色的方式:
1. 顏色名字: 直接使用顏色名字red, blue, black...
2. rgba/rgb值: 這個也很好理解,例如#ff0000,rgba(255,100,100,0.5)。
3. 十六進制值: 用十六進制定義的顏色,例如#ffffff。
4. 漸變值:這個也與canvas中一樣,支持兩種漸變色:線性漸變,環形漸變。如下圖所示:


5. 圖案填充:使用自定義的圖案作為填充色。
前面幾種都很簡單,重點看下后面兩種填充色。
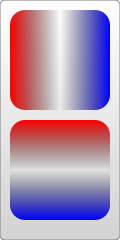
線性漸變
使用linearGradient元素即可定義線性漸變,每一個漸變色成分使用stop元素定義。看下面的例子:
代碼如下:
<svg width="120" height="240">
<defs>
<linearGradient id="Gradient1">
<stop class="stop1" offset="0%"/>
<stop class="stop2" offset="50%"/>
<stop class="stop3" offset="100%"/>
</linearGradient>
<linearGradient id="Gradient2" x1="0" x2="0" y1="0" y2="1">
<stop offset="0%" stop-color="red"/>
<stop offset="50%" stop-color="black" stop-opacity="0"/>
<stop offset="100%" stop-color="blue"/>
</linearGradient>
<style type="text/css"><![CDATA[
#rect1 { fill: url(#Gradient1); }
.stop1 { stop-color: red; }
.stop2 { stop-color: black; stop-opacity: 0; }
.stop3 { stop-color: blue; }
]]>
</style>
</defs>
<rect id="rect1" x="10" y="10" rx="15" ry="15" width="100" height="100"/>
<rect x="10" y="120" rx="15" ry="15" width="100" height="100" fill="url(#Gradient2)"/>
</svg>
在這個例子中,我們需要注意:
1. 漸變色元素必須要放到defs元素中;
2. 需要給漸變色元素設置id值,否則的話,別的元素無法使用這個漸變色。
3. 漸變色的成員使用stop定義,它的屬性也可以使用CSS定義;它支持class,id這種標準HTML都支持的屬性。其它常用屬性如下:
offset屬性:這個定義了該成員色的作用范圍,該屬性取值從0%到100%(或者是0到1);通常第一種顏色都是設置成0%,最后一種設置成100%。
stop-color屬性:這個很簡單,定義了該成員色的顏色。
stop-opacity屬性:定義了成員色的透明度。
x1,y1,x2,y2屬性:這兩個點定義了漸變的方向,默認不寫的話是水平漸變,上面例子中同時也創建了一個垂直漸變。
4. 漸變色的使用,如例子中所示,直接用url(#id)的形式賦值給fill或者stroke就可以了。
5. 漸變色成員的復用:你也可以使用xlink:href引用定義過的漸變色成員,所以上面的例子也可以改寫如下:
代碼如下:
<linearGradient id="Gradient1">
<stop class="stop1" offset="0%"/>
<stop class="stop2" offset="50%"/>
<stop class="stop3" offset="100%"/>
</linearGradient>
<linearGradient id="Gradient2" x1="0" x2="0" y1="0" y2="1" xlink:href="#Gradient1"/>
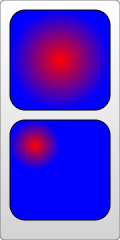
環形漸變
使用radialGradient元素定義環形漸變,還是使用stop定義成員色。看例子:
代碼如下:
<svg width="120" height="240">
<defs>
<radialGradient id="Gradient3">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient id="Gradient4" cx="0.25" cy="0.25" r="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" width="100" height="100" fill="url(#Gradient3)"/>
<rect x="10" y="120" rx="15" ry="15" width="100" height="100" fill="url(#Gradient4)"/>
</svg>
從上面的例子看到,除了元素名字和一些特別的成員,其他的所有都和線性漸變一樣,包括stop的定義,必須放到defs中,必須給它設置id,使用url(#id)去賦值等。這些特別的成員如下:
offset屬性:這個和線性漸變的值是一樣,但是含義不一樣。在環形漸變中,0%代表圓心處,這個很好理解。
cx,cy,r屬性:其實也很好理解,環形漸變,當然要定義環的圓心和半徑了,體會一下上面例子中圓的大小和位置就能理解了。
fx,fy屬性:定義顏色中心(焦點)處的位置,也就是漸變色最濃處的坐標,在上面例子中,紅色最紅的是圓心,這是默認效果;如果想改變一下,就可以設置fx,fy坐標值。
不過這里需要注意一下上面cx,cy,r,fx,fy的值,你會發現它們都是小數,那么單位是什么呢?
這個需要先了解另外一個相關的屬性:gradientUnits,它定義了定義漸變色使用的坐標單位。這個屬性有2個可用值:userSpaceOnUse和objectBoundingBox。
objectBoundingBox是默認值,它使用的坐標都是相對于對象包圍盒的(方形包圍盒,不是方形包圍盒的情況比較復雜,略過),取值范圍是0到1。例如上例中的cx,cy的坐標值(0.25,0.25)。意味著這個圓心是在包圍盒的左上角1/4處,半徑0.25意味著半徑長是對象方形包圍盒長的1/4,就像你們圖中看到的那樣。
userSpaceOnUse表示使用的是絕對坐標,使用這個設置的時候,你必須要保證漸變色和填充的對象要保持在一個位置。
再看下面這個例子,注意gradientUnits屬性默認值是objectBoundingBox:
代碼如下:
<svg width="120" height="120">
<defs>
<radialGradient id="Gradient5"
cx="0.5" cy="0.5" r="0.5" fx="0.25" fy="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" width="100" height="100"
fill="url(#Gradient5)" stroke="black" stroke-width="2"/>
<circle cx="60" cy="60" r="50" fill="transparent" stroke="white" stroke-width="2"/>
<circle cx="35" cy="35" r="2" fill="white" stroke="white"/>
<circle cx="60" cy="60" r="2" fill="white" stroke="white"/>
<text x="38" y="40" fill="white" font-family="sans-serif" font-size="10pt">(fx,fy)</text>
<text x="63" y="63" fill="white" font-family="sans-serif" font-size="10pt">(cx,cy)</text>
</svg>

看效果圖就知道"焦點"的含義了。
此外,還有漸變色元素還有一些變換的屬性,如gradientTransform,這個不是這里的重點,后面會總結變換。
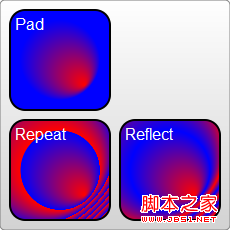
另外一個可能用到的屬性是spreadMethod屬性,這個屬性定義了漸變色到達它的終點時應該采取的行為。該屬性有3個可選值:pad(默認值),reflect,repeat。pad不用說了,屬于自然過渡,漸變色結束以后,使用最后一個成員色直接渲染對象剩下的部分。refect會讓漸變色繼續,只不過漸變色會反向繼續渲染,從最后一個顏色開始到第一個顏色這個順序渲染;等到再次到達漸變色終點時,再反序,如此這般指導對象填充完畢。repeat也會讓漸變色繼續渲染,但是不會反序,還是一遍一遍從第一種顏色到最后一種顏色渲染。效果圖如下所示:

看一段重復渲染的代碼:
代碼如下:
<svg width="220" height="220">
<defs>
<radialGradient id="Gradient"
cx="0.5" cy="0.5" r="0.25" fx=".25" fy=".25"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="50" y="50" rx="15" ry="15" width="100" height="100"
fill="url(#Gradient)"/>
</svg>
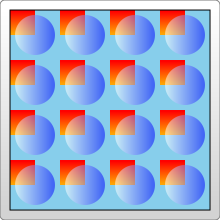
紋理填充
紋理填充也是一種流行的填充方式,在SVG中,可以使用pattern創建一個紋理,然后用這個pattern去填充別的對象。直接看例子:
代碼如下:
<svg width="200" height="200">
<defs>
<linearGradient id="Gradient6">
<stop offset="0%" stop-color="white"/>
<stop offset="100%" stop-color="blue"/>
</linearGradient>
<linearGradient id="Gradient7" x1="0" x2="0" y1="0" y2="1">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="orange"/>
</linearGradient>
</defs>
<defs>
<pattern id="Pattern" x=".05" y=".05" width=".25" height=".25">
<rect x="0" y="0" width="50" height="50" fill="skyblue"/>
<rect x="0" y="0" width="25" height="25" fill="url(#Gradient7)"/>
<circle cx="25" cy="25" r="20" fill="url(#Gradient6)" fill-opacity="0.5"/>
</pattern>
</defs>
<rect fill="url(#Pattern)" stroke="black" x="0" y="0" width="200" height="200"/>
</svg>

例子看起來很簡單,由漸變色創建pattern,然后使用pattern
填充矩形。這里需要注意:
1. 不同的瀏覽器填充這個pattern的時候效果不一樣。
比如例子在FireFix和Chrome中效果一樣。但是如果你把漸變色
和pattern定義在同一個defs組合里,則FireFox仍然能正常渲染,
但是Chrome就識別不了漸變色,只會用默認的黑色填充。
2. pattern也需要定義id。
3. pattern也必須要定義在defs中。
4. pattern的使用也是把url(#id)直接賦值給fill或stroke。
上面這些都是很簡單的,我們重點看一下例子中的坐標表示情況,坐標在pattern中比較復雜。
pattern中包含兩個相關屬性:patternUnits和patternContentUnits屬性;這兩個屬性的取值都還是只有2個:objectBoundingBox和userSpaceOnUse,這兩個值的含義上面以及講過了。這里容易混淆的是這兩個屬性的默認值不同,但是當你理解這么做的原因以后,你又會發現這么做還真是有道理。
1. patternUnits屬性
這個屬性與Gradient的gradientUnits屬性是一樣的,默認采用objectBoundingBox。受這個屬性影響的屬性有x,y,width,height,這4個屬性分別定義了pattern的起點,寬高度。它們都采用了相對值,例子中想要在水平和豎直方向上都填充4次,所以width和height都設為了0.25。
2. patternContentUnits屬性
這個屬性的默認值正好相反,采用userSpaceOnUse。這個屬性描述了pattern中繪制的形狀(比如上面的rect,circle)的坐標系統。也就是說在默認情況下,你在pattern中繪制的形狀和pattern自身的大小/位置使用了不一樣的坐標系。考慮上面例子中的情況,我們想填充一個200*200的矩形,而且每個方向重復4次。這就意味著每個pattern是50*50的,那么pattern里面的兩個矩形和一個圓形就是畫在這個50*50的矩形中。這樣我們就能理解上面pattern中的矩形和圓的坐標了。此外,這個例子中的pattern為了居中,需要偏移10px后開始渲染,而這個值是受patternUnits屬性制約的,所以默認情況下,x,y值就為:10/200=0.05。
那么pattern為什么要這么設置兩個屬性的默認值呢?
這是由用戶的使用決定的(以上面的例子來討論):
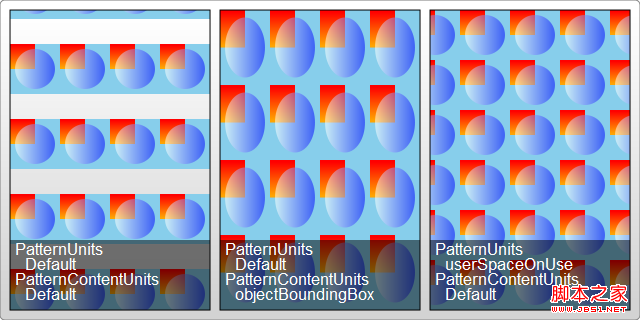
第一種pattern樣式:我想這是大多數情況,所以處理成默認值:pattern是會隨著外面的圖形縮放而被拉伸,不管外圍方形是多大,pattern始終在兩個方向上都會被填充4次。但是pattern中包含的圖形是不會隨著外面被填充的方形縮放而進行拉伸的。雖然比較牽強,但就這么理解吧。
第二種pattern樣式:pattern中的形狀也隨著外圍的形狀縮放進行拉伸。我們可以顯示的把patternContentUnits屬性的值也設為objectBoundingBox達到這個效果。例如把pattern的部分修改如下:
代碼如下:
<pattern id="Pattern" width=".25" height=".25" patternContentUnits="objectBoundingBox">
<rect x="0" y="0" width=".25" height=".25" fill="skyblue"/>
<rect x="0" y="0" width=".125" height=".125" fill="url(#Gradient2)"/>
<circle cx=".125" cy=".125" r=".1" fill="url(#Gradient1)" fill-opacity="0.5"/>
</pattern>
修改后,當改變被填充的矩形的大小時,pattern中的形狀也會進行拉伸。而且修改后改成了相對外圍對象的坐標,所以不再需要pattern的x和y坐標了,pattern會始終調整以適合被填充的形狀。
第三種pattern的樣式:pattern的形狀和大小都是固定了,不管外圍對象怎么縮放,你可以把坐標系統都改成userSpaceOnUse實現這個效果。代碼如下:
代碼如下:
<pattern id="Pattern" x="10" y="10" width="50" height="50" patternUnits="userSpaceOnUse">
<rect x="0" y="0" width="50" height="50" fill="skyblue"/>
<rect x="0" y="0" width="25" height="25" fill="url(#Gradient2)"/>
<circle cx="25" cy="25" r="20" fill="url(#Gradient1)" fill-opacity="0.5"/>
</pattern>
這3中典型的pattern如下圖所示:

看完上述內容,你們對HTML5 SVG中顏色的表示及定義方式是怎樣的有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。