您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何完成HTML5注冊表單的自動聚焦與占位文本,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
首先看下面要使用HTML自動聚焦和占位文本的示例代碼
代碼如下:
<!DOCTYPE html> 2: <html> <head> <title>注冊帳號</title> <meta charset="utf-8"> </head> <body> <form method="post" action="goto"> <fieldset id="register_information"> <legend>新用戶注冊</legend> <ol> <li> <label for="name">郵 箱</label> <input type="email" id="name" name="name"> </li> <li> <label for="user"> 用戶名</label> <input type="text" id="user" name="user"> </li> <li> <label for="nickname"> 顯示名稱</label> <input type="text" id="nickname" name="user"> </li> <li> <label for="password">密碼</label> <input type="password" id="password" name="user_password"> </li> <li> <label for="confirm_password">確認密碼</label> <input type="password" id="confirm_password" name="user_password"> </li> </ol> </fieldset> </form> </body> </html>
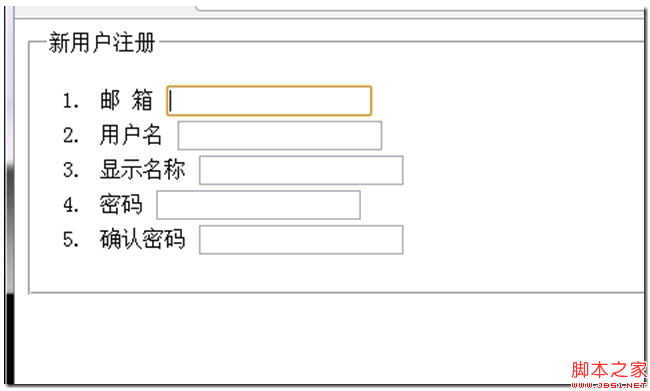
使用自動聚焦
要使用HTML5的自動聚焦功能,只需要在表單域中添加autofocus屬性即可
例如上面,想讓頁面加載完成時自動將光標定位到表單的第一個表單域郵箱上以及提高輸入效率。
代碼如下:
<li> <label for="name">郵 箱</label> <input type="email" id="name" name="name" autofocus> </li>

需要注意的是,如果頁面中設置了多個autofocus屬性,那么用戶的光標只會定位到最后一個設置了autofocus屬性的表單域上。
使用占位文本
占位文本的最大用處,就是向用戶說明應該如何正確的填寫表單。即進行輸入提示。要使用占位文本的話,只需要在輸入域中添加placeholder屬性即可
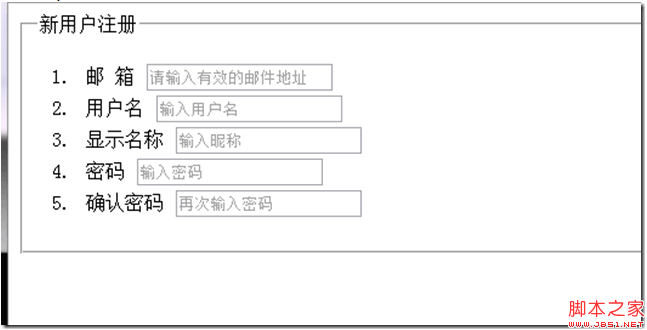
下面是使用了placeholder屬性的輸入表單域
代碼如下:
<ol> <li> <label for="name">郵 箱</label> <input type="email" id="name" name="name" autofocus placeholder="請輸入有效的郵件地址"> </li> <li> <label for="user"> 用戶名</label> <input type="text" id="user" name="user" placeholder="輸入用戶名"> </li> <li> <label for="nickname"> 顯示名稱</label> <input type="text" id="nickname" name="user" placeholder="輸入昵稱"> </li> <li> <label for="password">密碼</label> <input type="password" id="password" name="user_password" placeholder="輸入密碼"> </li> <li> <label for="confirm_password">確認密碼</label> <input type="password" id="confirm_password" name="user_password" placeholder="再次輸入密碼"> </li> </ol>
運行效果如下 
是否啟用自動完成
在HTML5中引入了autocomplete屬性。用來通知瀏覽器是否為當前表單域自動填充數據。某些瀏覽器會記住用戶之前輸入的數據,而在某些情況下,我們可能并不希望用戶使用記錄數據,特別類似于密碼這一類的
關閉自動完成
代碼如下:
<input type="password" id="password" name="user_password" autocomplete="off" placeholder="輸入密碼">
只需要將atuocomplete的值設置成off,就可以阻止自動完成。
關于如何完成HTML5注冊表單的自動聚焦與占位文本就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。