您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用jquery實現HTML5響應式導航菜單,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
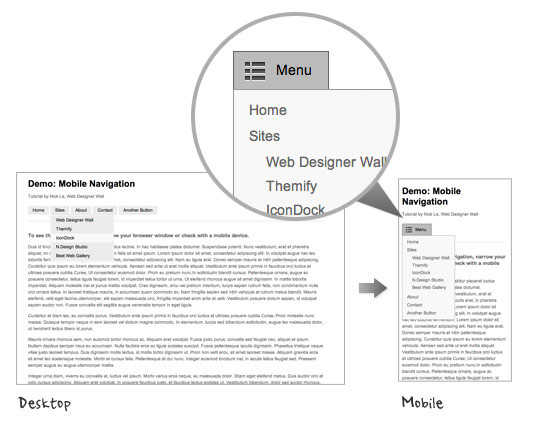
通過jquery+html5實現,當瀏覽器窗口縮小或者手機訪問的時候,導航菜單變成按鈕下拉式菜單。效果圖:

HTML代碼:
代碼如下:
<nav id="nav-wrap">
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
jQuery代碼:
通過以下jquery代碼,會把<div id="menu-icon">添加到<nav id="nav_wrap">中,當點擊 #menu-icon 時,菜單就會顯示出來:
代碼如下:
<script type="text/javascript" src="<a href="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script">http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script</a>>
<script type="text/javascript">
$(document).ready(function($){
/* prepend menu icon */
$('#nav-wrap').prepend('<div id="menu-icon">Menu</div>');
/* toggle nav */
$("#menu-icon").on("click", function(){
$("#nav").slideToggle();
$(this).toggleClass("active");
});
});
</script>
通過瀏覽器查看元素可以看到html顯示的代碼如下:
代碼如下:
<nav id="nav-wrap">
<div id="menu-icon">Menu</div>
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
CSS代碼:
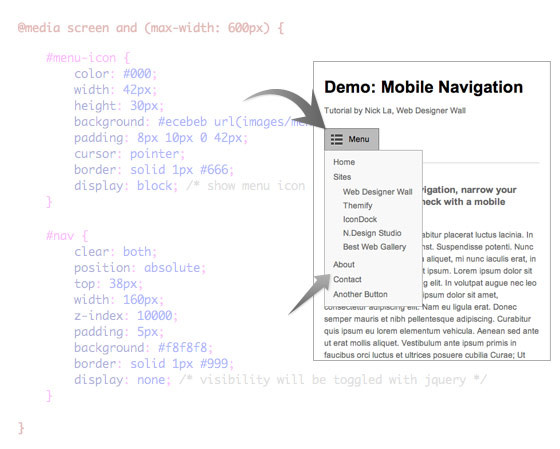
在css代碼中要先把#menu-icon的屬性設置為display:none;,然后通過媒體查詢media query判斷再把#menu-icon改為display:block;,下面是關鍵的CSS樣式代碼,判斷瀏覽器寬度小于600px時的樣式:

最終效果看文章第一張效果圖。
關于“如何使用jquery實現HTML5響應式導航菜單”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。