您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何理解HTML5的History API”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何理解HTML5的History API”吧!
瀏覽器支持
在寫這篇文章的時候,各主流瀏覽器對History API的支持是非常不錯的,可以點擊此處查看其支持情況,這個鏈接會告訴你支持的瀏覽器,并使用之前,總有良好的實踐來檢測支持的特定功能。
為了用變成方式確定瀏覽器是否支持這個API,可以用下面的一行代碼檢驗:
XML/HTML Code復制內容到剪貼板
return !!(window.history && history.pushState);
此外,我建議參考一下這篇文章:Detect Support for Various HTML5 Features.(ps:后續會翻譯)
如果你是用的現代瀏覽器,可以用下面的代碼:
XML/HTML Code復制內容到剪貼板
if (Modernizr.history) {
// History API Supported
}
如果你的瀏覽器不支持History API,可以使用history.js代替。
使用History
HTML 5提供了兩個新方法:
1、history.pushState(); 2、history.replaceState();
兩種方法都允許我們添加和更新歷史記錄,它們的工作原理相同并且可以添加數量相同的參數。除了方法之外,還有popstate事件。在后文中將介紹怎么使用和什么時候使用popstate事件。
pushState()和replaceState()參數一樣,參數說明如下:
1、state:存儲JSON字符串,可以用在popstate事件中。
2、title:現在大多數瀏覽器不支持或者忽略這個參數,最好用null代替
3、url:任意有效的URL,用于更新瀏覽器的地址欄,并不在乎URL是否已經存在地址列表中。更重要的是,它不會重新加載頁面。
兩個方法的主要區別就是:pushState()是在history棧中添加一個新的條目,replaceState()是替換當前的記錄值。如果你還對這個有迷惑,就用一些示例來證明這個區別。
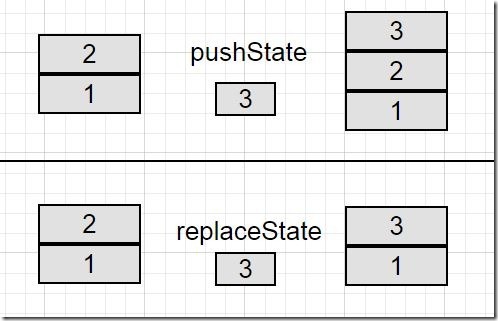
假設我們有兩個棧塊,一個標記為1,另一個標記為2,你有第三個棧塊,標記為3。當執行pushState()時,棧塊3將被添加到已經存在的棧中,因此,棧就有3個塊棧了。
同樣的假設情景下,當執行replaceState()時,將在塊2的堆棧和放置塊3。所以history的記錄條數不變,也就是說,pushState()會讓history的數量加1.
比較結果如下圖:
到此,為了控制瀏覽器的歷史記錄,我們忽略了pushState()和replaceState()的事件。但是假設瀏覽器統計了許多的不良記錄,用戶可能會被重定向到這些頁面,或許也不會。在這種情況下,當用戶使用瀏覽器的前進和后退導航按鈕時就會產生意外的問題。
盡管當我們使用pushState()和replaceState()進行處理時,期待popstate事件被觸發。但實際上,情況并不是這樣。相反,當你瀏覽會話歷史記錄時,不管你是點擊前進或者后退按鈕,還是使用history.go和history.back方法,popstate都會被觸發。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit瀏覽器中,popstate事件在document的onload事件后觸發,Firefox和IE沒有這種行為)。
Demo示例
HTML:
XML/HTML Code復制內容到剪貼板
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h2>Home!</h2>
<p>Lorem Ipsum is simply dummy text of the <span style="width: auto; height: auto; float: none;" id="5_nwp"><a style="text-decoration: none;" mpid="5" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2Ehtml&urlid=0" id="5_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">printing</span></a></span> and typesetting industry.</p>
</div>
</div>
</div>
</div>
JavaScript:
XML/HTML Code復制內容到剪貼板
<script type="text/<span style="width: auto; height: auto; float: none;" id="1_nwp"><a style="text-decoration: none;" mpid="1" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=javascript&k0=javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2Ehtml&urlid=0" id="1_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">javascript</span></a></span>">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).<span style="width: auto; height: auto; float: none;" id="2_nwp"><a style="text-decoration: none;" mpid="2" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2Ehtml&urlid=0" id="2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">add</span></a></span>Class('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( <span style="width: auto; height: auto; float: none;" id="3_nwp"><a style="text-decoration: none;" mpid="3" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2Ehtml&urlid=0" id="3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">data</span></a></span> ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(<span style="width: auto; height: auto; float: none;" id="4_nwp"><a style="text-decoration: none;" mpid="4" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2Ehtml&urlid=0" id="4_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">add</span></a></span>Entry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
感謝各位的閱讀,以上就是“如何理解HTML5的History API”的內容了,經過本文的學習后,相信大家對如何理解HTML5的History API這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。