您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“HTML5有什么新特征”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“HTML5有什么新特征”吧!
一、HTML5 中的一些有趣的新特性:
用于繪畫的 canvas 元素
用于媒介回放的 video 和 audio 元素
對本地離線存儲的更好的支持
新的特殊內容元素,比如 article、footer、header、nav、section
新的表單控件,比如 calendar、date、time、email、url、search
二、HTML5 視頻<video>
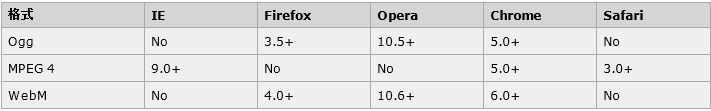
1、視頻格式

Ogg = 帶有 Theora 視頻編碼和 Vorbis 音頻編碼的 Ogg 文件
MPEG4 = 帶有 H.264 視頻編碼和 AAC 音頻編碼的 MPEG 4 文件
WebM = 帶有 VP8 視頻編碼和 Vorbis 音頻編碼的 WebM 文件
2、<video> 標簽的屬性

*標簽<source>規定多媒體資源,可以是多個
3、實例
(1)
代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>視頻</title>
</head>
<body>
<video src=". HTML音頻視頻-編解碼工具.mp" controls="controls" width="px" height="px"></video>
</body>
</html>
效果:

(2)HTML5 <video> - 使用 DOM 進行控制(用JS來控制視頻的播放/暫停以及放大、縮小)
<小知識:在JS函數里輸入console.log("hello");表示在瀏覽器控制臺輸出hello,若控制臺可以輸出hello,則表示函數是可以調用的。
代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>視頻</title>
</head>
<body>
<video id="video" src=". HTML音頻視頻-編解碼工具.mp" width="px" height="px"></video>
<button onclick="clickA()">播放/暫停</button>
<button onclick="clickBig()">放大</button>
<button onclick="clickSmall()">縮小</button>
<script><!--若此JS部分寫在<head></head>中,視頻將播放錯誤-->
var a = document.getElementById("video");
function clickA() {
if(a.paused) a.play();
else a.pause();
}
function clickBig() {
a.width = ;
a.height = ;
}
function clickSmall() {
a.width = ; <!--此處不能寫px,否則會出錯,可以寫成a.width = +"px";-->
a.height = ;
}
</script>
</body>
</html>
效果:

點擊放大、縮小視頻會有相應的改變。
三、音頻<audio>
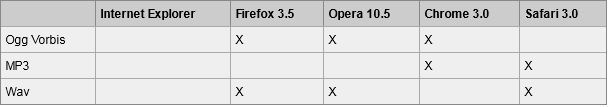
1、音頻格式

2、<audio>標簽屬性

control 屬性供添加播放、暫停和音量控件。<audio> 與 </audio> 之間插入的內容是供不支持 audio 元素的瀏覽器顯示的。(視頻中也是一樣)
四、HTML 5 Canvas(畫布)
1、什么是Canvas?
canvas 元素用于在網頁上繪制圖形。
*HTML5 的 canvas 元素使用 JavaScript 在網頁上繪制圖像,canvas 元素本身是沒有繪圖能力的。所有的繪制工作必須在 JavaScript 內部完成。
*畫布是一個矩形區域,您可以控制其每一像素。
*canvas 擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
2、相關的JS知識:
(1)getContext("2d") 對象是內建的 HTML5 對象,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
(2)fillStyle 方法將其染色,fillRect 方法規定了形狀、位置和尺寸。【fillRect 方法擁有參數 (0,0,150,75)。意思是:在畫布上繪制 150x75 的矩形,從左上角開始 (0,0)】
3、實例
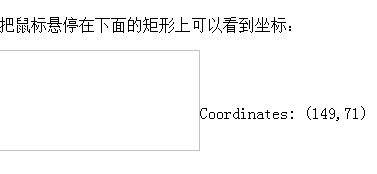
(1)把鼠標懸停在矩形上可以看到坐標
代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫布</title>
<script type="text/javascript">
function cnvs_getCoordinates(e)
{
x=e.clientX; <!--clientX 事件屬性返回當事件被觸發時鼠標指針向對于瀏覽器頁面(或客戶區)的水平坐標-->
y=e.clientY;
document.getElementById("xycoordinates").innerHTML="Coordinates: (" + x + "," + y + ")";
}
function cnvs_clearCoordinates()
{
document.getElementById("xycoordinates").innerHTML="";
}
</script>
</head>
<body >
<p>把鼠標懸停在下面的矩形上可以看到坐標:</p>
<div id="coordiv"
onmousemove="cnvs_getCoordinates(event)" onmouseout="cnvs_clearCoordinates()"></div>
<div id="xycoordinates"></div>
</body>
</html>
知識點:
*clientX 事件屬性返回當事件被觸發時鼠標指針向對于瀏覽器頁面(或客戶區)的水平坐標。客戶區指的是當前窗口。
*innerText和innerHTML都可以給標簽體里添加相應信息。
效果:

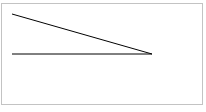
(2)繪制線條
代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" >
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
cxt.moveTo(,);
cxt.lineTo(,);
cxt.lineTo(,);
cxt.stroke();
</script>
</body>
</html>
知識點:
*moveto是移動到某個坐標,lineto是從當前坐標連線到某個坐標。這兩個函數加起來就是畫一條直線。畫線要用“筆”,那么MoveToEx()把筆要畫的起始位置固定了(x,y)然后要固定終止位置要用到LineTo函數確定終止位置(xend,yend),這樣一條線就畫出來了。每次與前面一個坐標相連。
*stroke() 方法會實際地繪制出通過 moveTo() 和 lineTo() 方法定義的路徑。默認顏色是黑色。
效果:

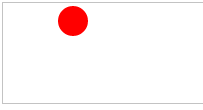
(3)繪制圓形
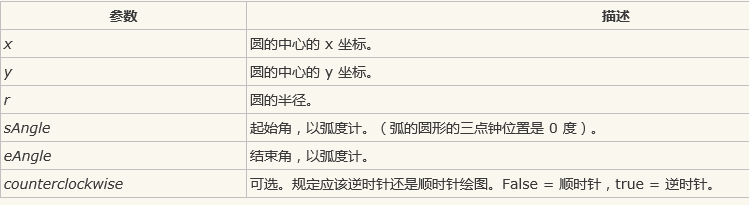
*fill() 方法填充當前的圖像(路徑)。默認顏色是黑色。
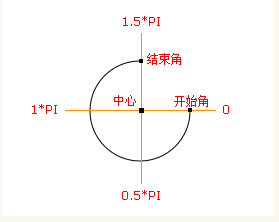
*arc() 方法創建弧/曲線(用于創建圓或部分圓):context.arc(x,y,r,sAngle,eAngle,counterclockwise);

中心:arc(100,75,50,0*Math.PI,1.5*Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
結束角:arc(100,75,50,0*Math.PI,1.5*Math.PI)

* Cxt. beginPath() :開啟路徑,開啟后可以從新設置相關屬性 。 Cxt.closePath():關閉一條路徑。
代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" ></canvas> <!--不能放在JS代碼之后,否則效果出不來-->
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
cxt.fillStyle="#FF";
cxt.beginPath();
cxt.arc(,,,,Math.PI*,true);
cxt.closePath();
cxt.fill();
</script>
</body>
</html>
效果:

(4)顏色漸變
*createLinearGradient() 方法創建線性的漸變對象。漸變可用于填充矩形、圓形、線條、文本等等。使用 addColorStop() 方法規定不同的顏色,以及在 gradient 對象中的何處定位顏色。JS語法:context.createLinearGradient(x0,y0,x1,y1):

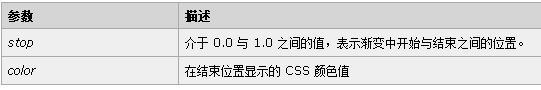
*addColorStop() 方法規定 gradient 對象中的顏色和位置。JS語法:gradient.addColorStop(stop,color);

代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" ></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
var grd=cxt.createLinearGradient(,,,);
grd.addColorStop(,"#FF");
grd.addColorStop(,"#FF");
cxt.fillStyle=grd;
cxt.fillRect(,,,);
</script>
</body>
</html>
效果:

(5)把一幅圖像放置到畫布上
*drawImage() 方法在畫布上繪制圖像、畫布或視頻。也能夠繪制圖像的某些部分,以及/或者增加或減少圖像的尺寸。
*JS語法1:在畫布上定位圖像:context.drawImage(img,x,y);
*JS語法2:在畫布上定位圖像,并規定圖像的寬度和高度:context.drawImage(img,x,y,width,height);
*JS語法3:剪切圖像,并在畫布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);

代碼如下:
<!DOCTYPE html PUBLIC "-//WC//DTD XHTML . Transitional//EN" "http://www.w.org/TR/xhtml/DTD/xhtml-transitional.dtd">
<html xmlns="http://www.w.org//xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-" />
<title>畫布</title>
</head>
<body>
<canvas id="myCanvas" width="" height="" ></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("d");
var img=new Image();
img.src=".png";
cxt.drawImage(img,,);
</script>
</body>
</html>
到此,相信大家對“HTML5有什么新特征”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。