您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用HTML5實現在線視頻播放”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用HTML5實現在線視頻播放”這篇文章吧。
編碼與格式的誤區
很多人將編碼和格式誤認為是同一個東西,往往以視頻文件的后綴來唯一確定視頻文件的支持程度。而事實上,用一句話來概括就是:視頻的文件后綴(假設沒有惡意修改后綴)實際上代表一種封裝格式,而視頻或者音頻的編碼算法與封裝格式本身無直接的關系:同樣的封裝格式(即同樣的后綴)可以封裝不同編碼算法的視頻和音頻。而視頻播放設備或軟件是否支持視頻的播放,不僅僅要看封裝格式,還要看編碼算法。認清這一點是理解和排查問題的基礎。
封裝格式規定了視頻的所有內容,包括圖像,聲音,字幕,系統控制等,其中以圖像和聲音最為關鍵。
從MPEG說起
MPEG是一個定義視頻規格的國際組織,他們曾經推出的MPEG-1和MPEG-2實際上分別就是大家熟知的VCD和DVD,不過這都是遠古的東西了。我們來看看跟本文主題有關的MPEG-4規范。
MPEG-4規范規定了文件后綴名為.mp4,目前包括三種圖像編碼和壓縮算法:Xvid\DivX\AVC(H.264),其中Xvid和DivX也可以統稱為MPEG-4 Part 2或者MPEG-4 Visual,而更為知名的H.264和AVC是相同的概念。音頻方面則是AAC。以下關于兼容的內容,來源于維基百科和格式工廠以及筆者的測試:
Android瀏覽器:支持DivX和AVC,Xvid應該不支持
iPhone和iPad(iOS):支持DivX和AVC,Xvid不支持
Chrome:支持AVC,不支持DivX和Xvid。谷歌曾在2011年初宣布由于許可問題,將移除Chrome瀏覽器對AVC(H.264)的支持。但是直到目前的版本,AVC還在被支持。另外,實際測試下來,如果是DivX和AAC封裝在mp4中的話,chrome可以播放,但是只有聲音(AAC)。
Firefox和Opera:還是由于許可的問題,Firefox和Opera逐漸動搖了對AVC的支持,筆者在最新的Firefox中測試AVC仍然可以播放(維基百科的解釋是可能與系統本身具有解碼器有關);至于DivX和Xvid,筆者在Firefox下的測試結果是不支持。從維基百科的兼容列表看,Opera對AVC支持的不好。
IE:筆者的IE11能夠支持AVC,不支持DivX和Xvid
WebM的倡導
由于AVC(H.264)的授權問題,以Chrome、Firefox、Opera為首的開源陣營開始動搖對AVC的支持,盡管目前這些瀏覽器仍然能夠支持AVC,但是它們也傾向于一個叫做WebM的開源多媒體項目,該項目包括一個叫VP8的新的開源視頻編解碼方案。目前VP8已經發展到了VP9。作為封裝格式的WebM具有.webm的后綴和video/webm的MIME類型。在音頻方面,可以使用Vorbis/Opus。從兼容性看,Chrome、Firefox、Opera對VP8的兼容性相當理想,但是Safari和IE幾乎無法支持。
開源的Ogg
Ogg幾乎與WebM相同,開源,被廣泛的在開源平臺支持。其視頻編碼方案稱為Theora(有VP3發展而來,由Xiph.org基金會開發,可被用于任何封裝格式),音頻為Vorbis。后綴通常為.ogv或.ogg,MIME類型為video/ogg。在兼容性上,Chrome、Firefox、Opera能夠支持(但是Opera在移動平臺上無法支持),但是Safari和IE幾乎無法支持。
Html5方案
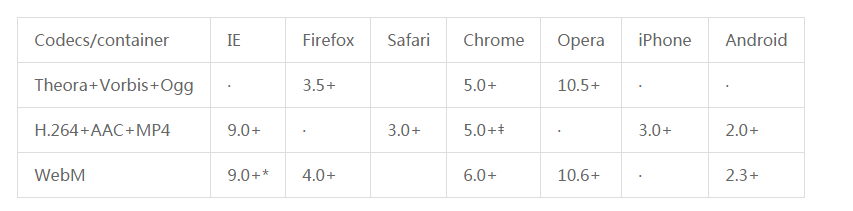
以上的討論實際上的大前提是:視頻基于Html5的<video>方案。現在我們來總結一下兼容性:
*IE9 “只有當用戶安裝了VP8的編解碼器時”才能支持VP8。
‡Google Chrome 2011年宣布 放棄H.264, 但是“還沒兌現”。 可以看出現在主流的仍然是MP4(AVC),但是為了解決“開源陣營”對AVC的搖擺不定,可以選擇利用video的多源方案,在AVC的基礎上額外提供對webm或ogg的支持:
<video poster="movie.jpg" controls> <source src="movie.webm" type='video/webm; codecs="vp8.0, vorbis"'> <source src="movie.ogg" type='video/ogg; codecs="theora, vorbis"'> <source src="movie.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <p>This is fallback content</p> </video>
瀏覽器會根據自己的偏好來選擇具體加載那種格式的流媒體文件,當然服務端必須對同一個視頻提供多種格式的支持,具體可以這么做:
提供一個WebM的視頻版本(VP8+Vorbis)
提供一個MP4的視頻版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服務端推薦使用nginx,盡量注意MIME類型的配置正確
舊版本的IE和flash
在html5流行之前,通用的視頻播放解決方案是flash和flv(flash從9開始支持h.264的mp4)。但是隨著ios設備的流行,flash已經不是萬能藥了,越來越多的視頻網站提供多元的解決方案,而且偏向于html5:也就是說,通過檢測agent是否支持html5來決定使用video還是flash。在面對IE8以下的瀏覽器時,flash幾乎是唯一的選擇(silverlight的接受度普遍不高)。
當然針對flash和flv的方案,也有多種實現方法,筆者能夠想到的有如下兩種:
服務端根據agent的類型,輸出不同的html,如果支持html5就輸出video+mp4(avc)和webm(或者ogg),否則輸出flash相關的標簽或腳本
使用html5shiv和html5-video是IE也能夠支持video標簽,并且使用Flash播放器來代替原生的video播放。
將object內嵌在video中:
<video id="movie" width="320" height="240" preload controls>
<source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
<source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
<source src="pr6.mp4" />
<object width="320" height="240" type="application/x-shockwave-flash"
data="flowplayer-3.2.1.swf">
<param name="movie" value="flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih6/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
<p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
</object>
</video>以上是“如何使用HTML5實現在線視頻播放”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。