您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關HTML的最新標準有哪些,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
什么是HTML5
簡單地說,HTML5就是一系列用來制定現代富Web內容的相關技術的總稱。
HTML5 ≈ HTML5核心規范 + CSS 3 + JavaScript; 其中HTML5和CSS主要負責界面,JavaScript負責邏輯處理;

目的:減少互聯網富應用(RIA )對Flash、Silverpght、Java Applet等的依賴,并且提供更多能有效增強網絡應用的API。
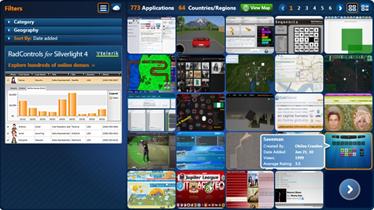
如下圖為典型的RIA(Rich Internet Apppcations)網頁,包含一些圖表,視頻,游戲等:

HTML5發展歷史
2004年,WHATWG(網頁超文本技術工作小組)提出草案Web Apppcations 1.0,即HTML5的前身;
2007年,W3C同意采納HTML5作為標準,并成立了新的HTML工作團隊;
2014年10月28日,W3C正式發布HTML5.0推薦標準;
2016年底前,計劃發布HTML 5.1;
未來,待HTML5.1公布后,工作組會重復HTML5.1步驟再搞一個新的HTML5.2,繼續完善、豐富功能。
如下表格為HTML 5標準演進歷程:
2012 plan | 2012 | 2013 | 2014 | 2015 | 2016 |
HTML 5.0 | 候選版 | 征求評價 | 推薦標準 | ||
HTML 5.1 | 第一工作草案 | 最后召集 | 候選版 | 推薦標準 | |
HTML 5.2 | 第一工作草案 |
Tips:
Q:什么是WHATWG?
A:Mozilla基金會與Opera軟件公司于2004年6月向W3C提交了一份立場文件遭否決, Mozilla、Opera和Apple便自立門戶成立了WHATWG(網頁超文本技術工作小組),同時也提出Web Apppcations 1.0。
Q:HTML5.0與HTML5.1的區別?
A:5.1是5.0的超集,5.0中只包含了穩定特性,5.1中包含了5.0中省略掉的不穩定特性和其他新特性;目的:為了盡快及時完成HTML5,W3C舍棄一些不穩定、有爭議的元素,等到后續的5.1版本再考慮。
HTML5詳細介紹HTML5 視頻 & 音頻
直到現在,仍然不存在一項旨在網頁上顯示視頻、音頻的標準,大多數通過插件(比如 Flash)來顯示的;
但是,有了HTML5,我們可以不依賴任何插件,簡單的使用video和audio標簽來實現音視頻的播放,如下代碼:
XML/HTML Code復制內容到剪貼板
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
XML/HTML Code復制內容到剪貼板
<audio controls="controls">
<source src="/i/song.ogg" type="audio/ogg">
<source src="/i/song.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
如下,為視頻和音頻的效果圖:

Tips:
1、HTML5 <video> 、< audio >元素擁有方法、屬性和事件。可以用js動態控制視頻 & 音頻播放暫停等動作;
2、Video 、audio元素允許多個 source 元素。source 元素可以鏈接不同的文件。瀏覽器將使用第一個可識別的格式
PS:YouTube默認就是使用HTML5播放器,可以登錄其官網www.youtube.com查看源碼,如下:

HTML5 Canvas & SVG
畫布Canvas
HTML5 的 canvas 元素使用 JavaScript 在網頁上繪制圖像,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
XML/HTML Code復制內容到剪貼板
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>
如下,為效果圖:

可伸縮矢量圖形 (Scalable Vector Graphics)
XML/HTML Code復制內容到剪貼板
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>

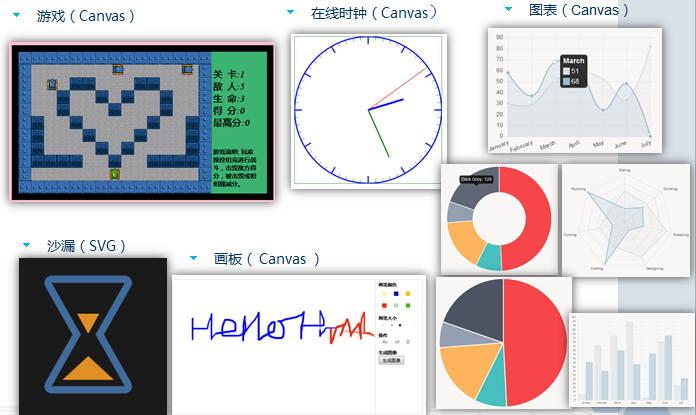
Canvas & SVG 的常見應用
使用canvas和SVG可以實現很多小應用,特別是canvas,如下圖例子:

HTML5 可編輯內容 & 拖放
Contenteditable全局屬性
Contenteditable可用于實現網頁編輯器,當前很多網頁編輯器都用這個屬性實現,如下圖:

Drag 和 drop
HTML5 的拖放將會把與用戶交互帶向另一個等級,并將會對如何設計用戶交互產生重大影響。
主要的事件函數:Ondragstart()、Ondragover()、Ondrop();
如下為一個代碼示例,將一個p拖放到另一個p里:
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>

HTML5 Web存儲
在講HTML5 的Web存儲之前,先來說說cookie劣勢,主要有以下三點:
Cookie會被附加在每個HTTP請求中,無形中增加了流量。
由于在HTTP請求中的Cookie是明文傳遞的,所以安全性成問題。(除非用HTTPS)
Cookie的大小限制在4KB左右。對于復雜的存儲需求來說是不夠用的。
再來看看HTML5 Web存儲的優勢:
沒有額外的的請求頭部數據
豐富的方法去設置、讀取、移除數據
默認5MB存儲限制
在HTML5中,Web存儲有兩種形式:localStorag、sessionStorage,如下:
localStorage
存儲的數據沒有時間限制;
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>
sessionStorage
當用戶關閉瀏覽器窗口后,數據會被刪除
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>
Tips:
Cookie是不可或缺的:Cookie的作用是與服務器進行交互,作為HTTP規范的一部分而存在 ,而Web Storage僅僅是為了在本地“存儲”數據而生。
HTML5 Web Workers
web worker 是運行在后臺的 JavaScript,獨立于其他腳本,不會影響頁面的性能(JS多線程工作解決方案)。
Web Worker的基本原理就是在當前javascript的主線程中,使用Worker類加載一個javascript文件來開辟一個新的線程,起到互不阻塞執行的效果,并且提供主線程和新線程之間數據交換的接口:postMessage,onmessage。
優勢:異步執行復雜計算,不影響頁面的展示
如下為一個求和的代碼示例:
JavaScript Code復制內容到剪貼板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>
demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 頁面傳回一段消息。
JavaScript Code復制內容到剪貼板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
Tips:
1.不能跨域加載JS
2.worker內代碼不能訪問DOM
HTML 5 服務器發送事件
傳統的網頁都是瀏覽器向服務器“查詢”數據,但是很多場合,最有效的方式是服務器向瀏覽器“發送”數據。比如,每當收到新的電子郵件,服務器就向瀏覽器發送一個“通知”,這要比瀏覽器按時向服務器查詢(polpng)更有效率。
HTML5 服務器發送事件(server-sent event)允許網頁獲得來自服務器的更新;
舉個例子,如下,其中服務器端使用Java的Struts 2框架,會向瀏覽器發送服務器最新的時間數據:
服務端代碼:
JavaScript Code復制內容到剪貼板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "\n\n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}
JavaScript Code復制內容到剪貼板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>
客戶端代碼:
JavaScript Code復制內容到剪貼板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>
HTML 5 表單增強功能
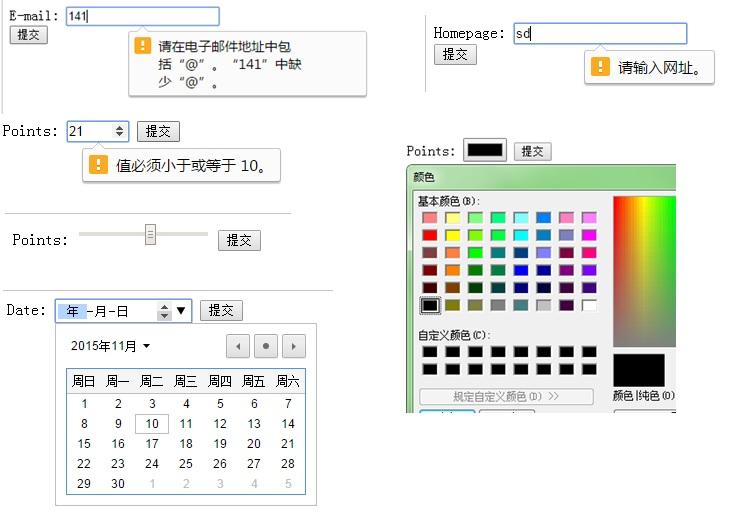
新的 Input 類型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
下圖為各個input元素的效果圖:
下圖為各個input元素的效果圖:

HTML5 的新的表單元素
–datapst
–keygen
–output
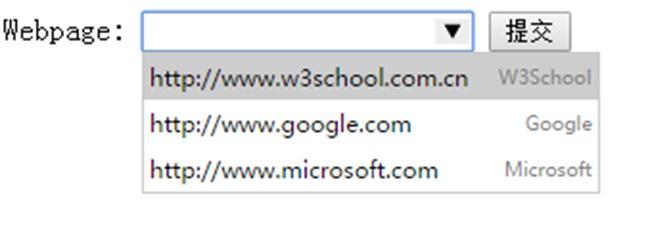
下圖為datapst的示例:

HTML5 的新的表單屬性
–新的 form 屬性:
•autocomplete
•Novapdate
–新的 input 屬性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表為各個瀏覽器對表單屬性的支持情況:
Input type | IE | Firefox | Opera | Chrome | Safari |
autocomplete | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
autofocus | No | No | 10.0 | 3.0 | 4.0 |
form | No | No | 9.5 | No | No |
form overrides | No | No | 10.5 | No | No |
height and width | 8.0 | 3.5 | 9.5 | 3.0 | 4.0 |
pst | No | No | 9.5 | No | No |
min, max and step | No | No | 9.5 | 3.0 | No |
multiple | No | 3.5 | No | 3.0 | 4.0 |
novapdate | No | No | No | No | No |
pattern | No | No | 9.5 | 3.0 | No |
placeholder | No | No | No | 3.0 | 3.0 |
required | No | No | 9.5 | 3.0 | No |
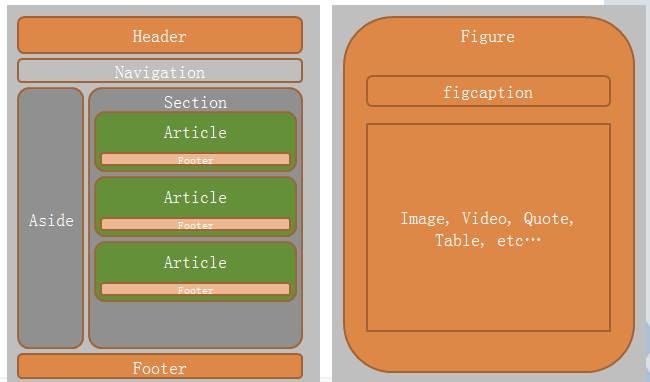
HTML5語義化標記
HTML5 可以使用語義化的標簽代替大量的無意義的p標簽。這種語義化的特性不僅提升了網頁的質量和語義,并且減少了以前用于CSS或JS調用的class和id屬性。

更多HTML 5標準
HTML5推薦標準(W3C官網推薦標準)
–http://www.w3.org/TR/html5/
或者參考w3school
HTML5 完整的新標簽
–http://www.w3school.com.cn/tags/index.asp
HTML 全局屬性
–http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
全局事件屬性
–http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
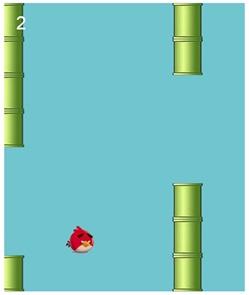
HTML5實例分析飛翔的小鳥
基于Phaser(開源的HTML5 2D游戲開發框架),主要需要編寫以下三個函數:
Preload函數(執行一次):
加載資源(背景、圖片等資源)
Create函數(執行一次):
給鳥一個向下的重力,不受控制的時候自動下落
添加鍵盤空格事件,按下空格時改變小鳥坐標
創建墻壁事件,每隔1.5s,出現一排墻壁往左移動(中間隨機隔3塊)
Update函數(每幀執行):
判斷是否飛出邊界
判斷是否碰到墻壁
效果圖如下:

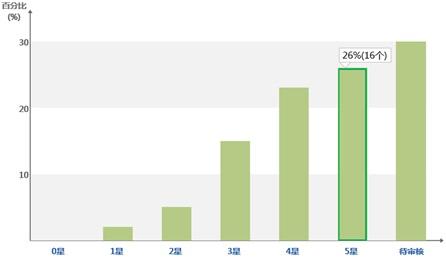
柱狀圖表
主要步驟:
利用canvas畫出圖形
定義鼠標點擊事件(獲取鼠標坐標來區分點擊的目標),$(canvas).on("cpck",mouseCpck);
定義鼠標hover事件(獲取鼠標坐標來區分hover的目標),$(canvas).on("mousemove",mouseMove);
效果圖:

HTML5發展展望
當前各大瀏覽器對HTML5支持情況(滿分是555分),http://html5test.com/
一句話,無論是桌面還是手機瀏覽器,谷歌對HTML5的支持最全面。

各大公司行動
–谷歌,宣布自動轉換Flash廣告為HTML5版本;chrome瀏覽器
–Youtube ,使用HTML 5的播放器;
–Amazon,宣布停用所有Flash廣告;
–騰訊,微信朋友圈小游戲、賀卡或邀請函; QQ空間H5游戲&helpp;
–百度,直達號;
–阿里,UC瀏覽器,手機淘寶H5游戲&helpp;

看完上述內容,你們對HTML的最新標準有哪些有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。