您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“html5頁面結構的實現方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html5頁面結構的實現方法”吧!
語義元素介紹
HTML5標準增加很多新的語意元素,若按種類來區分,有頁面結構上的、文本內容上的、表單里的等等。
而這里主要介紹頁面結構上的新元素。
何謂語意元素
簡單來講,語義元素就是為元素(標簽)賦予某種意義,元素的名稱就是元素要表達的意思。
如<header>表示頁眉、<footer>表示頁腳。
特點
①易于維護:使用語義元素將會有更清晰的頁面結構信息,易于頁面的后續維護。不需要再查看代碼:找到div再找到具體的ClassName。
②無障礙性:有助于屏幕閱讀器和其他輔助工具的讀取。
③利于搜索引擎優化:搜索機器人在檢查一些HTML5的語義元素后,可以收集其索引頁面的信息。
原先界面布局
在頁面的布局中,<div>是一個非常多見的元素,配上一定的樣式就可應用于特定場景,如頁眉、側邊欄、導航欄等等。
為了方便維護,設計人員常給這些<div>賦值具有特殊名稱的ClassName(樣式類名)或ID。
例如一個表示頁眉的<div>元素,其ClassName或ID可以為page-header、header等。
示例:

頁面結構語意元素
說明
頁面結構的語意元素多用于頁面的整體布局,大多數為塊級元素,只是代替<div>使用,如:頁眉、頁腳等等。
而其自身沒有特別的樣式,還是需要搭配Css使用。
詳細介紹
<header>:定義網頁或文章的頭部區域。可包含logo、導航、搜索條等內容。
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
①當用于標注網頁的頁眉時,可包含logo、導航、搜索條等信息。
②當用于標注內容的標題時,只有當標題還附帶其他信息時才考慮用<header>,一般情況下用<h2>標注標題即可。
<main> : 定義網頁中的主體內容。
瀏覽器最低版本:IE 不支持、Chrome 35
<footer>:定義網頁或文章的尾部區域。可包含版權、備案等內容。
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
①作為網頁的頁腳時,通常包含網站版權、法律限制及鏈接等內容。
②作為文章的頁腳時,通常包含作者相關信息。
<nav>:標注頁面導航鏈接。包含多個超鏈接的區域。
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
①一個頁面可包含多個<nav>元素,如頁面的導航和相關文章推薦等。
②<footer>區域里的聯系信息、認證信息可不必包含在<nav>元素里。
<section>:通常標注為網頁中的一個獨立區域。
瀏覽器最低版本:IE 9、Chrome 5
使用說明:
①可作為網頁中的獨立區域,如文章中的一小節。
<article>:完整、獨立的內容塊;里面可包含獨立的<header>、<footer>等結構元素。如新聞、博客文章等獨立的內容快(不包括評論或者作者簡介)。
瀏覽器最低版本:IE 9、Chrome 5
<aside>:定義周圍主內容之外的內容塊。如:注解。
瀏覽器最低版本:IE 9、Chrome 5
<figure>:代表一段獨立的內容, 經常與<figcaption>(表示標題)配合使用, 可用于文章中的圖片、插圖、表格、代碼段等等。
瀏覽器最低版本:IE 9、Chrome 8 <figcaption>:定義 <figure> 元素的標題。
瀏覽器最低版本:IE 9、Chrome 8
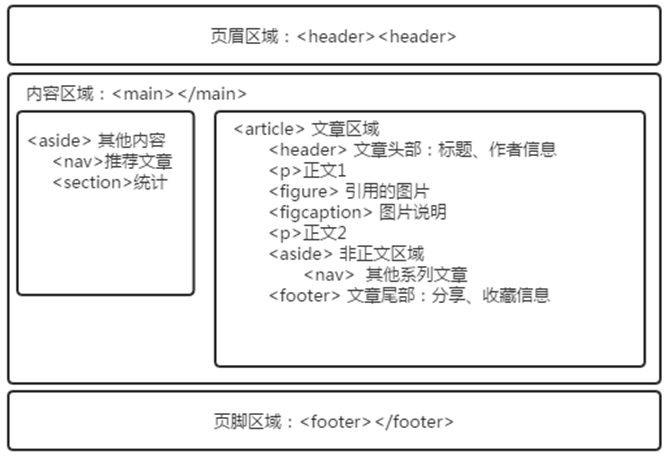
示例圖

舊版瀏覽器支持
IE8以上
瀏覽器對不認識的元素會當做內聯元素展示。而頁面相關的語義元素都是塊級元素,所以只需設置不支持這些元素的瀏覽器將它們顯示為塊級元素即可。
在樣式中加入以下代碼:
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{
display: block;
}IE8及IE8以下
IE8及IE8以下的瀏覽器不支持對無法識別的元素應用樣式。
所以要通過JS創建這些語義元素,并附加基本的樣式。
以header為例
<script>
document.createElement('header');
</script>應用外部文件
這些繁瑣創建已經有雷鋒寫好了,只需在舊版的IE上加載就行。
<!–[if lt IE9]> <script src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"></script> <![endif]–>
到此,相信大家對“html5頁面結構的實現方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。