溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關基于HTML5陀螺儀如何實現實現ofo首頁眼睛移動效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
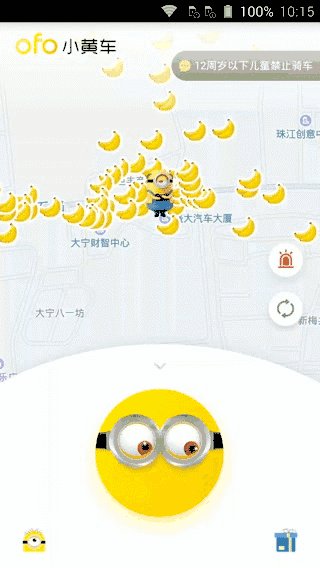
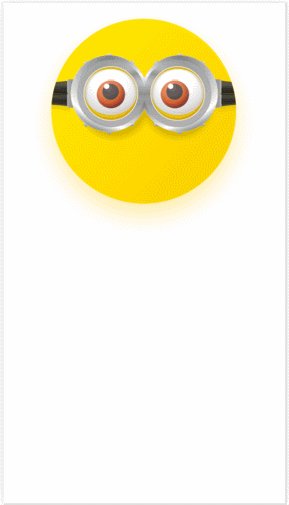
ofo眼睛效果

效果分析
從效果中不難看出,是使用陀螺儀事件實現的。
這里先來看一下HTML5中陀螺儀事件的一些概念。
陀螺儀事件為deviceorientation,這里主要獲取事件中的alpha,beta,gamma。
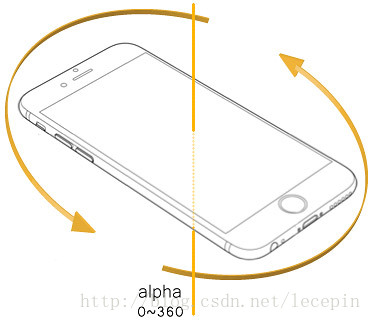
aplha
行動裝置水平放置時,繞 Z 軸旋轉的角度,數值為 0 度到 360 度。

beta
行動裝置水平放置時,繞 X 軸旋轉的角度,數值為 -180 度到 180 度。

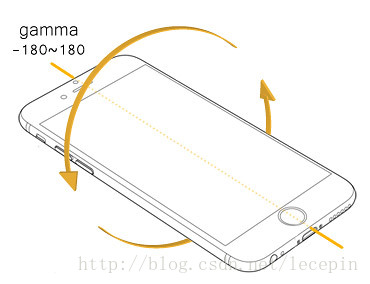
gamma
行動裝置水平放置時,繞 Z 軸旋轉的角度,數值為 -90 度到 90 度。

這里,只需要用到beta和gamma。
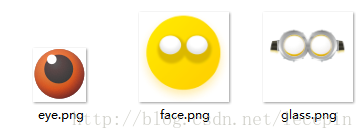
將apk解壓,得到眼睛素材:

代碼實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Document</title>
<style>
#box{
position: relative;
width: 300px;
margin: 0 auto;
}
#face{
background-image: url(images/face.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
#eyeLeft{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 100px;
}
#eyeRight{
background-image: url(images/eye.png);
background-size: cover;
width: 40px;
height: 40px;
position: absolute;
top: 90px;
left: 190px;
}
#glass{
background-image: url(images/glass.png);
background-size: cover;
width: 300px;
height: 300px;
position: absolute;
}
</style>
</head>
<body>
<div id="box">
<div id="face"></div>
<div id="eyeLeft"></div>
<div id="eyeRight"></div>
<div id="glass"></div>
<div id="log"></div>
</div>
<script>
'use strict';
/*
* author: 王樂平
* date:2017.7.17
*/
var eyeLeftPosition = {
start: [70, 78],
end: [100, 110]
};
var eyeRightPosition = {
start: [150, 78],
end: [190, 110]
};
var eyeLeftCenterPosition = {
x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0],
y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]
};
var eyeRightCenterPosition = {
x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0],
y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]
};
var r = 20;
var eyeLeft = document.querySelector('#eyeLeft');
var eyeRight = document.querySelector('#eyeRight');
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function (event) {
let {alpha, beta, gamma} = event;
eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px';
eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px';
eyeLeft.style.top = eyeRight.style.top
= eyeLeftCenterPosition.y + beta / 180 * r + 'px';
eyeRight.style.transform = eyeLeft.style.transform
= eyeRight.style.WebkitTransform
= eyeLeft.style.WebkitTransform
= 'rotate(' + beta + 'deg)';
}, false);
} else {
document.querySelector('body').innerHTML = '瀏覽器不支持DeviceOrientationEvent';
}
</script>
</body>
</html>最終效果

關于“基于HTML5陀螺儀如何實現實現ofo首頁眼睛移動效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。