溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用script命令怎么監聽多個服務,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "sass --watch pc/static/scss:pc/static/css mobile/static/scss:mobile/static/css --sourcemap=none&&live-server --port=1208&&babel pc/static/es6-js -d pc/static/js --watch&&babel mobile/static/es6-js -d mobile/static/js --watch&&echo 好好工作!'"
}運行之后發現了新的問題, 那就是通過 && 連接起來的命令,會按照順序執行, 一旦有類似 sass pc/static/scss:pc/static/css --watch 這種"阻塞"的命令, 后面的命令將會無法執行...
解決方法: 用concurrently

https://www.npmjs.com/package/concurrently
concourrently的作用就是讓"阻塞"的命令, 可以并發執行, 我們改寫 package.json 內的 scripts 中
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "concurrently 'sass --watch pc/static/scss:pc/static/css mobile/static/scss:mobile/static/css --sourcemap=none' 'live-server --port=1208' 'babel pc/static/es6-js -d pc/static/js --watch' 'babel mobile/static/es6-js -d mobile/static/js --watch' 'echo 好好工作!'"
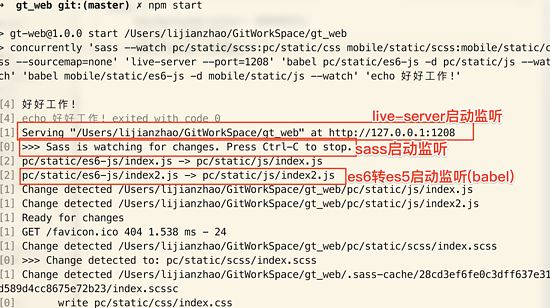
},運行效果
在項目內執行 npm start

關于使用script命令怎么監聽多個服務就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。