您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關高分屏下canvas模糊問題的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前言
最近在做項目的時候發現,在公司電腦上沒問題,在自己電腦上確有問題。做的是canvas的項目,在自己電腦上運行的時候,發現,會出現點擊選不中的問題還有,canvas刷新會有殘影問題。首先可以確定,這兩個問題都是canvas元素邊界有問題,但是從代碼上來看是沒問題的,因此我就猜測是否和屏幕有關,畢竟canvas某些問題確實和屏幕有關甚至和硬件顯卡有關。
devicePixelRatio屬性
果然找出一個屬性不同: devicePixelRatio;
然后仔細研究了下這個屬性的含義,mdn上解釋如下:
此屬性返回當前顯示設備的物理像素分辨率與CSS像素分辨率的比值。該值也可以被解釋為像素大小的比例:即一個CSS像素的大小相對于一個物理像素的大小的比值。
公司的臺式機的devicePixelRatio為1,而我自己的電腦為1.25;因為我的電腦是高清屏的,那么什么是高清屏呢?
高清顯示屏原理如下:
一種具備超高像素密度的液晶屏
同樣大小的屏幕上顯示的像素點由1個變為多個
那么我們就能知道,高清屏上一個像素點變成devicePixelRatio個像素點,因此canvas畫布也會收到影響,同樣的圖片,在高清屏上會變大,但是canvas實際尺寸沒有變大,因為圖片會縮放,導致模糊。
canvas寬高與css寬高
那么如何解決canvas高分屏問題呢?既然高分屏下canvas的像素點會變多,導致畫布縮放,那么我們能不能通過某種方法把canvas縮放回去呢?答案是可以的。
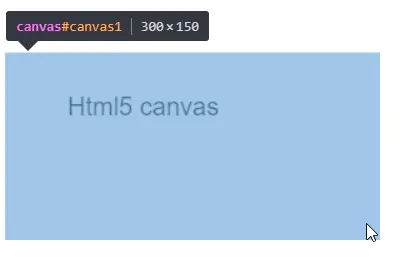
我們首先認識一下canvas的像素,我們先繪制一段文字
<canvas id="canvas1" width="300" height="150"></canvas>
....
ctx1.beginPath();
ctx1.font = '20px arial';
ctx1.fillText('Html5 canvas', 50, 50);這樣我們就得到如下:

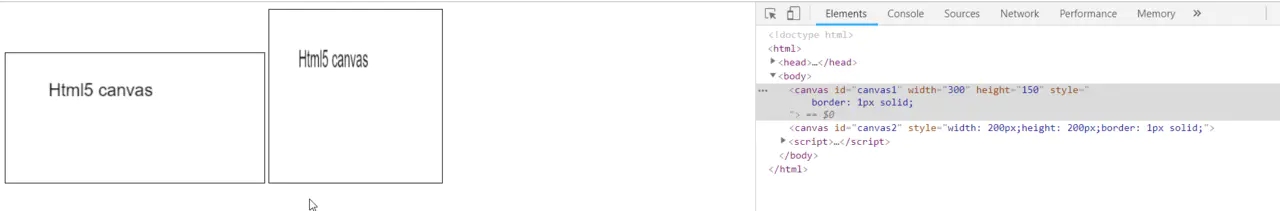
我們在創建一個畫布,這次我們通過css設置畫布的寬高:
<canvas id="canvas2" style="width: 200px; height: 200px"></canvas>
.....
ctx2.beginPath();
ctx2.font = '20px arial';
ctx2.fillText('Html5 canvas', 50, 50);這次我們得到如下效果:

我們可以很明顯看到畫布上的文字有明顯的縮放,這是為什么呢?我們可以這么理解: canvas是繪制圖片的,我們使用canvas繪制完圖片后,首先生成一張根據canvas的寬高的圖片,然后通過dom樹由css渲染出來,因此canvas的寬高是圖片的實際寬高,css的寬高是實際渲染出來的尺寸。那么我們回過頭來理解devicePixelRatio,這個屬性返回的是設備的物理像素分辨率與CSS像素分辨率的比值,我們的canvas繪制出來后圖片因為高清屏設備的影響,導致圖片變大,然而我們在瀏覽器的渲染窗口并沒有變大,因此圖片會擠壓縮放使得canvas畫布會變得模糊,盡然高分屏的像素點變多了,導致圖片變大,那么我們可以通過設置canvas的寬高設置devicePixelRatio倍的畫布大小,然后設置canvas縮放比例為devicePixelRatio倍,保持和canvas等比例放大,然后這樣我們相當于在繪制圖片的時候就縮放圖片變大,然后通過css渲染又會縮放回去,這樣canvas的大小就不會失真了。代碼如下:
function makeHighRes(canvas) {
var ctx = canvas.getContext('2d');
// Get the device pixel ratio, falling back to 1.
var dpr = window.devicePixelRatio || window.webkitDevicePixelRatio || window.mozDevicePixelRatio || 1;
// Get the size of the canvas in CSS pixels.
var oldWidth = canvas.width;
var oldHeight = canvas.height;
// Give the canvas pixel dimensions of their CSS
// size * the device pixel ratio.
canvas.width = Math.round(oldWidth * dpr);
canvas.height = Math.round(oldHeight * dpr);
canvas.style.width = oldWidth + 'px';
canvas.style.height = oldHeight + 'px';
// Scale all drawing operations by the dpr, so you
// don't have to worry about the difference.
ctx.scale(dpr, dpr);
return ctx;
}另外:網上有一些解決辦法比較古老,使用了backingStoreRatio 這個屬性,這個屬性已經廢棄!
此外我們也可以使用這個庫 hidpi-canvas-polyfill,他也是使用的我們這個方法來改變canvas繪制視圖的,不過庫中還把所有canvas繪制api都縮放了相應的devicePixelRatio倍,考慮很完善。
關于“高分屏下canvas模糊問題的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。