溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關h5移動端如何調用支付寶、微信支付的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
代碼:
var aliChannel = null;
var wxChannel = null;
// 定義支付方式切換
var state_type = 1;
// 選擇支付方式 默認為支付寶樣式
$(".zfb").find("i").css("background-Image","url(../img/pl_8.png)");
$(".pay").on("singleTap",".pay_c",function(){
$(this).find("i").css("background-Image","url(../img/pl_8.png)");
$(this).siblings().find("i").css("background-Image","url(../img/pl_9.png)");
if($(this).find("span").text().trim() == "支付寶"){
state_type = 1;
}else if($(this).find("span").text().trim() == "微信"){
state_type = 2;
}
})
// 點擊支付
$('.pay_btn').unbind();
$('.pay_btn').singleTap(function () {
if(state_type == 1){
// 支付寶通道
mui.plusReady(function () { // 獲取支付通道
plus.payment.getChannels(function (channels) {
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel = channels[i];
} else {
aliChannel = channels[i];
}
}
}, function (e) {
alert("獲取支付通道失敗:" + e.message);
});
})
mui.post('此處填寫支付接口', {
'此處填寫所需參數'
},
function (data) {
console.log(JSON.stringify(data));
if (data) {
data = data.data.payStr;
plus.payment.request(aliChannel, data, function (result) {
// 支付成功處理
}, function (e) {
floatRemind("付費失敗,用戶已取消");
});
} else {
plus.nativeUI.alert("支付失敗");
}
});
}else if(state_type == 2){
// 微信通道
mui.plusReady(function () { // 獲取支付通道
plus.payment.getChannels(function (channels) {
for (var i in channels) {
if (channels[i].id == "wxpay") {
wxChannel = channels[i];
} else {
aliChannel = channels[i];
}
}
}, function (e) {
alert("獲取支付通道失敗:" + e.message);
});
})
mui.post('此處填寫支付接口', {
'此處填寫所需參數'
},
function (data) {
data = JSON.stringify(data.data);
if (data) {
plus.payment.request(wxChannel, data, function (result) {
// 支付成功處理
}, function (msg) {
// JSON.stringify(msg.message)
floatRemind('支付失敗');
});
} else {
plus.nativeUI.alert("支付失敗");
}
});
}
})自己已經用過了,沒有問題,支付寶可以真機調試,微信必須打包下載測試。
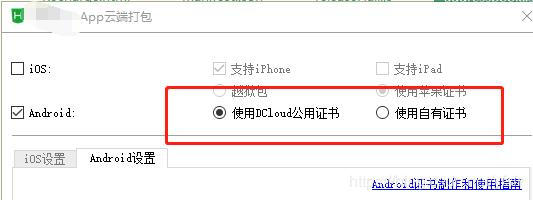
測試過程中有過報錯-100,百度各種解決方法,后來發現不是前端問題,有人說打包必須選自有證書,自己試過了不需要,公用證書就可以的。

感謝各位的閱讀!關于“h5移動端如何調用支付寶、微信支付”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。