溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用HTML5做的導航條,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先準備網頁背景圖片和導航背景圖片,放在同一目錄下的images文件夾中

編寫html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無標題文檔</title> <link href="styles/navigation.css" rel="stylesheet" type="text/css"/> </head> <body> <header> <nav> <ul> <li><a href="#" title="首頁" target="_blank">首頁</a></li> <li><a href="#" title="國內新聞" target="_blank">國內新聞</a></li> <li><a href="#" title="國外新聞" target="_blank">國外新聞</a></li> <li><a href="#" title="娛樂新聞" target="_blank">娛樂新聞</a></li> <li><a href="#" title="時事新聞" target="_blank">時事新聞</a></li> <li><a href="#" title="聯系我們" target="_blank">聯系我們</a></li> </ul> </nav> </header> </body> </html>
接下來寫樣式表,常規放在同一目錄下的styles文件夾中
看看樣式帶來的變化
給網頁添加背景圖片
@charset "utf-8";
body{
margin:0px;
background-image:url(../images/bg.jpg);
background-repeat:no-repeat;
width:800px;
}
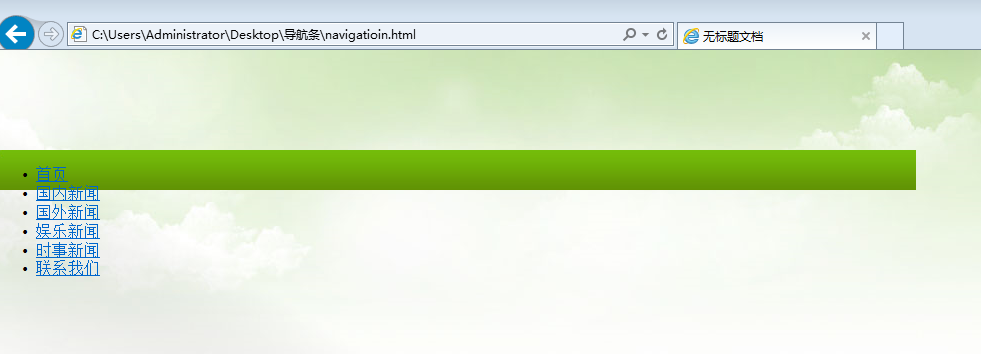
加個導航
nav{
float: left;
width:920px;
height:40px;
background-image:url(../images/nav.jpg);
margin: 100px 0 0 0;
padding: 0 ;
}
無序列表
nav ul {
float:left;
margin: 0px;
padding: 0 0 0 0;
width: 920px;
list-style: none;
}
讓鏈接橫排
nav ul li {
display: inline;
}
nav ul li a {
float: left;
padding: 11px 20px;
font-size: 14px;
text-align: center;
text-decoration: none;
background: url(../images/templatemo_menu_divider.png) center right no-repeat;
color: #fff;
font-family: Tahoma;
outline: none;
}
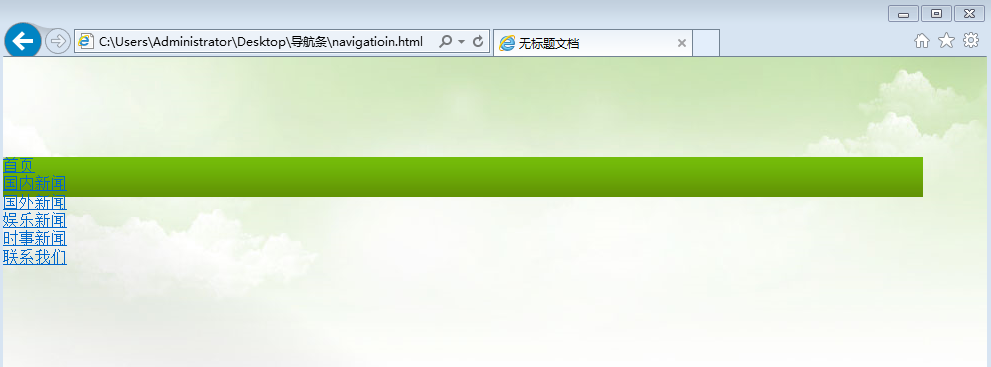
鼠標經過該鏈接,呈現深綠色
nav li a:hover {
color: #2a5f00;
}
關于“如何使用HTML5做的導航條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。