您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用webview適配H5上傳照片或者視頻文件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、需要實現的功能:
用H5實現的App中需要在H5獲取手機中的照片或者視頻文件上傳到服務器。

二、分析實現方法:
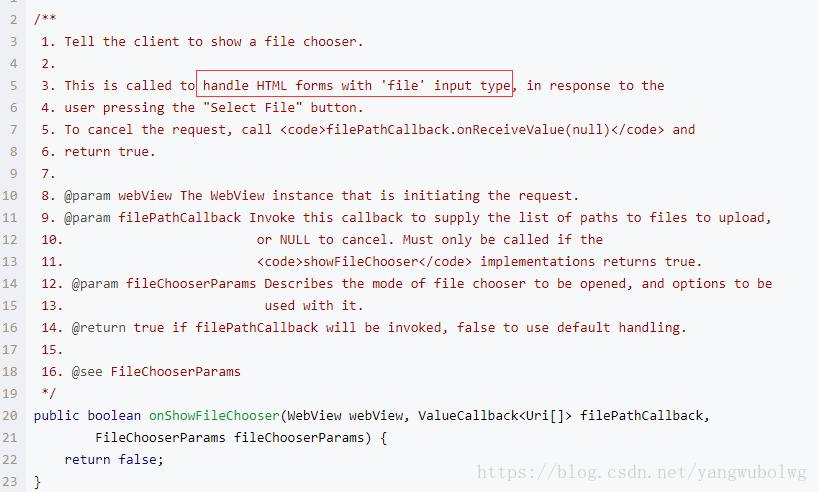
由于不懂前端開發,不知道H5中有 input file之類的標簽控件,可以用來選擇文件,剛開始的思路還是想著native 端是否要通過提供inputstream流方式,將文件內容傳遞給JS。后來和前端溝通之后,H5在電腦端都是用input 設置type為 file 來實現文件選擇功能,于是才開始搜索資料,發現時需要在webview中設置 setWebChromeClient ,其中有對input 的響應回調:
三、具體實現:
前端代碼
<input type="file" accept="*/*" name="choose file"> <input type="file" accept="image/*" name="choose image"> <input type="file" accept="video/*" name="choose video"> <input type="file" accept="image/example" name="take photo and upload image"> <input type="file" accept="video/example" name="take video and upload video">
native端代碼:
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
public boolean onShowFileChooser(WebView webView,
ValueCallback<Uri[]> filePathCallback,
WebChromeClient.FileChooserParams fileChooserParams) {
mFilePathCallbacks = filePathCallback;
// TODO: 根據標簽中得接收類型,啟動對應的文件類型選擇器
String[] acceptTypes = fileChooserParams.getAcceptTypes();
for (String type : acceptTypes) {
Log.d(TAG, "acceptTypes=" + type);
}
// 針對拍照后馬上進入上傳狀態處理
if ((acceptTypes.length > 0) && acceptTypes[0].equals("image/example")) {
Log.d(TAG, "onShowFileChooser takePhoto");
Intent it = CameraFunction.takePhoto(mContext);
startActivityForResult(it, TAKE_PHOTO_AND_UPLOAD_REQUEST);
return true;
}
// 針對錄像后馬上進入上傳狀態處理
if ((acceptTypes.length > 0) && acceptTypes[0].equals("video/example")) {
Log.d(TAG, "onShowFileChooser record video");
Intent it = CameraFunction.recordVideo(mContext);
startActivityForResult(it, RECORD_VIDEO_AND_UPLOAD_REQUEST);
return true;
}
Intent intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.addCategory(Intent.CATEGORY_OPENABLE);
if (acceptTypes.length > 0) {
if (acceptTypes[0].contains("image")) {
intent.setType("image/*");
} else if (acceptTypes[0].contains("video")) {
intent.setType("video/*");
} else {
intent.setType("*/*");
}
} else {
intent.setType("*/*");
}
WebViewActivity.this.startActivityForResult(Intent.createChooser(intent, "File Chooser"),
REQUEST_FILE_PICKER);
return true;
}回調設置uri
/**
* 設置input 標簽出發的回調選擇文件路徑,優先使用path參數,
* 其次使用uri參數
* @param uriParam
* @param pathParam
*/
private void setFilePathCallback(Uri uriParam, String pathParam) {
//都為空,則設置null
if (uriParam == null && pathParam == null) {
if (mFilePathCallback != null) {
mFilePathCallback.onReceiveValue(null);
}
if (mFilePathCallbacks != null) {
mFilePathCallbacks.onReceiveValue(null);
}
} else if (null != pathParam) { // 優先使用path
if (mFilePathCallback != null) {
Uri uri = Uri.fromFile(new File(pathParam));
mFilePathCallback.onReceiveValue(uri);
}
if (mFilePathCallbacks != null) {
Uri uri = Uri.fromFile(new File(pathParam));
mFilePathCallbacks.onReceiveValue(new Uri[] { uri });
}
} else if (null != uriParam) { //其次使用uri
if (mFilePathCallback != null) {
String path = UriUtils.getPath(getApplicationContext(), uriParam);
Uri uri = Uri.fromFile(new File(path));
mFilePathCallback.onReceiveValue(uri);
}
if (mFilePathCallbacks != null) {
String path = UriUtils.getPath(getApplicationContext(), uriParam);
Uri uri = Uri.fromFile(new File(path));
mFilePathCallbacks.onReceiveValue(new Uri[] { uri });
}
}
mFilePathCallback = null;
mFilePathCallbacks = null;
}針對各個請求場景進行處理:
public void onActivityResult(int requestCode, int resultCode, Intent intent) {感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用webview適配H5上傳照片或者視頻文件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。