您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Html5原生拖拽是什么和使用方法”,在日常操作中,相信很多人在Html5原生拖拽是什么和使用方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Html5原生拖拽是什么和使用方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
拖拽實現

主要用到的是H5自帶的拖拽效果。其實項目前端部分是使用React編寫的,也是在使用H5實現了之后才了解到Dan Abramov大佬有個React-DnD組件對原生拖拽方法進行了封裝。稍微學習了一下,很強。后續有使用到再寫篇文章進行分享。
相關事件定義與用法
涉及一個屬性六個事件。事件均為H5原生事件。
屬性
draggable:正常div是不允許進行拖動的。需要添加屬性draggable="true"將元素設置為可拖動。
事件
ondragstart:拖拽元素事件。在被拖拽時被調用。
ondrag:拖拽元素事件。在元素正在被拖拽時調用。
ondragend:拖拽元素事件。在拖拽元素放置時調用。
ondragenter:放置元素事件。在拖拽元素進入到放置元素有效區域時調用。
ondragover:放置元素事件。在拖拽元素覆蓋放置元素有效區域時調用
ondragleave:放置元素事件。在拖拽元素離開放置元素有效區域時調用。
ondrop:放置元素事件。在拖拽元素被放置在放置元素中調用。
基礎代碼實現
拖拽元素相關事件實現代碼如下。
function handleOndragstart() {
/*
該事件為拖拽元素被拖拽時調用。一般用于獲取該拖拽元素的唯一標識,如id等。以方便后續數據更新時進行元素定位
*/
}
function handleOndragend() {
/*
該事件在拖拽元素被放置時調用。一般用于重置變量操作
*/
}
function handleOndrag() {
/*
該事件憑個人需求進行功能實現
*/
}拖拽元素H5代碼如下
<div draggable="true" ondragstart="handleOndragstart()" ondrag="handleOndarg()" ondragend="handleOndragend()" > 該元素為拖拽元素 </div>
放置元素相關事件實現代碼如下
/*
默認情況下,數據/元素不能放置到其他元素中。 如果要實現該功能,我們需要防止元素的默認處理方法。我們可以通過調用 event.preventDefault() 方法來實現 ondragover 事件。
*/
function handleOndragover(event) {
event.preventDefault();
/*
在這里進行你的函數處理
*/
}
function handleOndragenter(event) {
event.preventDefault();
/*
在這里進行你的函數處理
*/
}
function handleOndragleave(event) {
event.preventDefault();
/*
在這里進行你的函數處理
*/
}
function handleOndrop(event) {
event.preventDefault(); // 清除默認事件。drop 事件的默認行為是以鏈接形式打開
/*
一般在該事件中,也就是拖拽元素被放下的時候與后端進行交互進行數據更新
*/
}放置元素H5代碼如下
<div ondragenter="handleOndragenter(event)" ondragover="handleOndragover(event)" ondragleave="handleOndragleave(event)" ondrop=“handleOndrop(event) > 該元素為放置元素 </div>
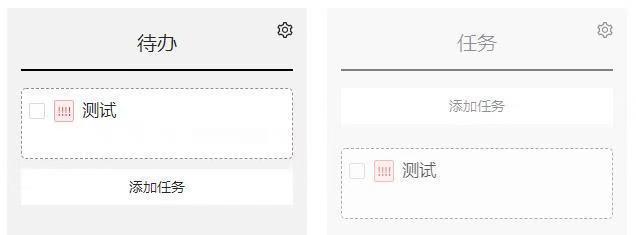
實例
以下代碼可實現在兩個div之間進行子元素的拖拽
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>拖拽實現</title>
<style type="text/css">
.parent {
display: flex;
width: 450px;
justify-content: space-around;
}
.container {
height: 300px;
width: 200px;
background-color: rgba(255, 255, 0, 0.3);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box {
width: 100px;
height: 50px;
background-color: rgba(255, 255, 255, 1);
}
</style>
<script type="text/javascript">
function handleOndragstart(event) {
// 設置被拖動的數據,可簡單理解為設置Box的值為被拖動元素的id。此處為"Box"
event.dataTransfer.setData("Box", event.target.id);
}
function handleOndragover(event) {
event.preventDefault();
}
function handleOndrop(event) {
// 拖拽元素被放下時調用
event.preventDefault();
var data = event.dataTransfer.getData("Box");
// 將拖拽元素追加到改放置元素中
event.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div class="parent">
<div
class="container"
ondragover="handleOndragover(event)"
ondrop="handleOndrop(event)"
>
<div
class="box"
draggable="true"
id="Box"
ondragstart="handleOndragstart(event)"
></div>
</div>
<div
class="container"
ondragover="handleOndragover(event)"
ondrop="handleOndrop(event)"
></div>
</div>
</body>
</html>最后
暫時寫這么多吧。以上的實例也是用H5寫的,并沒有使用React實現。以后再試著寫個React版的簡單demo吧。這應該也算是我的第一篇分享文章,希望能堅持下去。
到此,關于“Html5原生拖拽是什么和使用方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。