您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決IE下使用form時所在行被撐高的問題,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
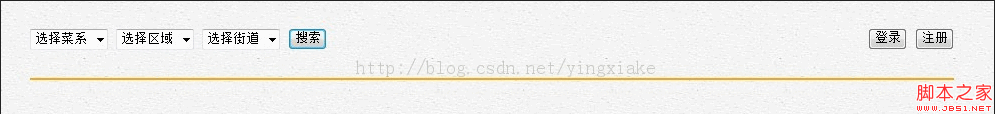
IE下使用form時,默認的行高會大于其內容的行高,在布局時,會出現如下我們不想要的效果 
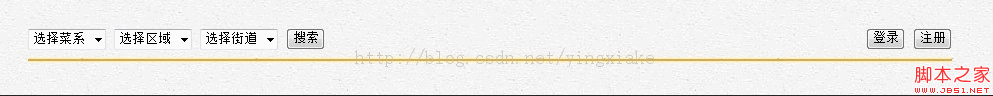
我們期望是這樣,在FF和chrome可以實現下面的效果,但IE不行 
解決方法:在form中加上style將form的內邊距和外邊據去掉
代碼如下:
<form action="FrontHotelSearch" method="post" onsubmit="search()" style='padding:0px;margin:0px;'>
說道IE和FF ,chrome的兼容問題,今天在寫項目的時候,也發現<img 標簽中的alt 提示文字 只能在IE中實現效果
在FF,chrome不能實現,解決方法:將alt 代替成title 。
關于如何解決IE下使用form時所在行被撐高的問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。