溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css3中怎么實現一個下拉菜單效果,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

首先來看核心的HTML片斷代碼:
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Language</a> <ul> <li><a href="#">Java</a></li> <li><a href="<a href="http://www.mlszssj.com/wintersun">CSharp</a></li">http://www.mlszssj.com/wintersun">CSharp</a></li</a>> <li><a href="#">Script</a> <ul> <li><a href="#">Ruby</a></li> <li><a href="#">Python</a></li> </ul> </li> </ul> </li> <li><a href="#">Articles</a> <ul> <li><a href="<a href="http://www.mlszssj.com/wintersun">.net</a></li">http://www.mlszssj.com/wintersun">.net</a></li</a>> <li><a href="<a href="http://www.mlszssj.com/wintersun">Database</a></li">http://www.mlszssj.com/wintersun">Database</a></li</a>> <li><a href="<a href="http://www.mlszssj.com/wintersun">WebDev</a></li">http://www.mlszssj.com/wintersun">WebDev</a></li</a>> </ul> </li> <li><a href="<a href="http://wintersun.jb51.net">About</a></li">http://wintersun.jb51.net">About</a></li</a>> </ul> </nav>
接下來定義樣式,使用CSS選擇器我們可以特異性和先進目標單個元素深埋的HTML結構,而不需要額外的id或類。第一個隱藏子菜單通過瞄準任何UL的在一個UL和 display:block;為了使這些菜單再現他們需要兌換成塊元素在懸停的李。這個 >子選擇符確保只有孩子UL的李在目標上空盤旋,而不是所有的子菜單出現在一次。然后使用CSS3屬性如梯度,盒陰影和邊界半徑。
<style type="text/css">
body
{
background: #efefef;
font-family:Verdana;
}
nav ul ul
{
display: none;
}
nav ul li:hover > ul
{
display: block;
}</p>
<p>nav ul
{
background: #efefef;
background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 20px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after
{
content: "";
clear: both;
display: block;
}</p>
<p>nav ul li
{
float: left;
}
nav ul li:hover
{
background: #4b545f;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a
{
color: #fff;
}
nav ul li a
{
display: block;
padding: 5px 40px;
color: #757575;
text-decoration: none;
}</p>
<p>nav ul ul
{
background: #5f6975;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
}
nav ul ul li
{
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a
{
padding: 5px 40px;
color: #fff;
}
nav ul ul li a:hover
{
background: #4b545f;
}
nav ul ul ul
{
position: absolute;
left: 100%;
top: 0;
}
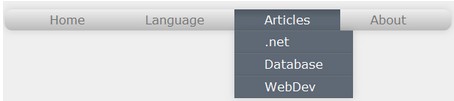
</style>最后的效果在Firefox 13.0.1 是這樣的:
關于css3中怎么實現一個下拉菜單效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。