您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何理解IE=edge,chrome=1的META信息,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
這幾天在玩 HTML5 ★ Boilerplate,注意到meta信息中有這么一句:
代碼如下:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
但令我好奇的是,此處這個標記后面竟然出現了chrome這樣的值,難道IE也可以模擬chrome了?
迅速搜索了一下,才明白原來不是微軟增強了IE,而是谷歌做了個外掛:Google Chrome Frame(谷歌內嵌瀏覽器框架GCF)。這個插件可以讓用戶的IE瀏覽器外不變,但用戶在瀏覽網頁時,實際上使用的是Google Chrome瀏覽器內核,而且支持IE6、7、8等多個版本的IE瀏覽器,谷歌這個墻角挖的真給力!
而上文提到的那個meta標記,則是在是安裝了GCF后,用來指定頁面使用chrome內核來渲染。
GCF下載地址: http://code.google.com/intl/zh-CN/chrome/chromeframe/
安裝完成后,如果你想對某個頁面使用GCF進行渲染,只需要在該頁面的地址前加上 gcf: 即可,例如: gcf:http://cooleep.com
但是如果想要在開發時指定頁面默認首先使用GCF進行渲染,如果未安裝GCF再使用IE內核進行渲染,該如何進行呢?
就是使用這個標記。
標記用法:
閱讀了下chrome的開發文檔(http://www.chromium.org/developers/how-tos/chrome-frame-getting-started,需翻-墻),下面來簡單講解一下這個標記的語法。
http-equiv="X-UA-Compatible"這個是IE8的專用標記,是用來指定Internet Explorer 8 瀏覽器模擬某個特定版本IE瀏覽器的渲染方式,以此來解決IE瀏覽器的兼容問題。
例如指定IE8瀏覽器使用IE6的渲染方式呈現界面。
曾經css hacker常用的模擬IE7渲染方式的代碼:
代碼如下:
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
令我好奇的是文章第一段提到的代碼中「content="IE=edge,chrome=1"」一段,字面意思是指定IE使用chrome的渲染方式?還是讓IE的皮使用后臺的Chrome內核?
查了一下,這段是Google開發的一個Google Chrome Frame「Google Chrome 瀏覽器內嵌框架 - GCF」。使用GCF可以讓用戶的IE瀏覽器外觀不變,但用戶在瀏覽網頁時實際上使用的是Chrome的內核,并且支持Windows XP及以上系統的IE6/7/8。
而第一段中提到的代碼則是指定該頁面使用Chrome內核來做渲染,前提是用戶必須已經安裝了Google Chrome Frame。
官方對其定義:
■可使用開放式網絡技術(如 HTML5 canvas 標記)立即啟動,甚至包括 Internet Explorer 6、7 或 8 尚不支持的技術。
■利用 JavaScript 性能增強功能,使應用程序速度更快,響應更靈敏。
所以這段代碼則可以解釋為:如果安裝了GCF,則使用GCF來渲染頁面「"chrome=1"」,如果沒有安裝GCF,則使用最高版本的IE內核進行渲染「"IE=edge"」。
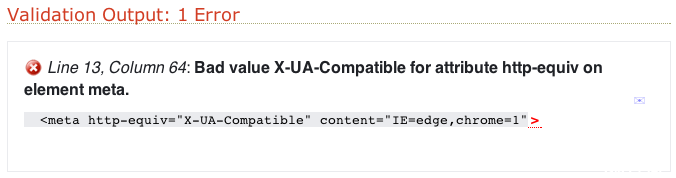
然而,下一個問題又來了,在w3.org的html5驗證工具下:
介個也好解決,針對三種主流服務器,我們都可以在服務器端配置http equiv規則:
apache服務器,確保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下規則:
代碼如下:
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
BrowserMatch chromeframe gcf
Header append X-UA-Compatible "chrome=1" env=gcf
</IfModule >
</IfModule >
Windows Server在IIS7或者更高版本的服務器中,只需要修改web.config文件,添加如下信息即可:
代碼如下:
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name = "X-UA-Compatible" value = "chrome=1" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
在Nginx服務器中,只需要找到 ginxconf ginx.conf并編輯,在server { }區域里(最好是閉合符前面起一行)添加下列代碼即可:
代碼如下:
add_header "X-UA-Compatible" "IE=Edge, chrome=1";
上述就是小編為大家分享的如何理解IE=edge,chrome=1的META信息了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。