您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了IE7中絕對定位元素之間的遮蓋問題示例分析,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
個人比較支持IE9以上的版本,認為他們的樣式和效果都是比較人性化的,不過很多時候還是不得不考慮其他版本瀏覽器的感受,這里IE6就不用考慮他了,這貨簡直就是IT史上的奇葩,這里要說一個IE7的絕對定位和相對定位后,出現元素遮擋的問題。
問題在這里:
由于頁面復雜就不上現實例子,舉例說明。
兩個同層級<div>元素,都設置了 position: relative;相對定位。
他們的內部的元素(不管什么元素了)都設置了position: absolute;
而第一個<div>元素中的元素需要劃過顯示效果,要遮擋下方的<div>,可在這個時候,恰恰相反,居然被后者遮蓋了(下方的<div>很不服氣,有木有)。
這里我需要截圖演示: 
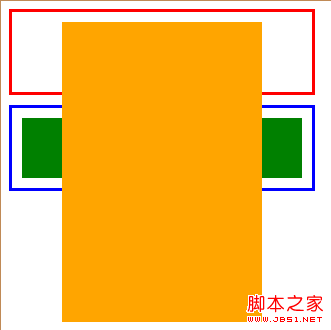
這里有兩個部落:一個紅色框里面套著一個黃色板塊 這里我們叫它小A
一個藍色框里面套著一個綠色板塊 這里我們叫它小C(因為小B不好聽,我們就不叫了)
首先說一下,小A的紅色框和小C的藍色框都是相對定位(position: relative;),而小A的黃色板塊和小C的綠的板塊都是絕對定位(position: absolute),這里說下兩個板塊的絕對定位都是相對于自己的父元素而言的,不了解的同學可以去補習下CSS。
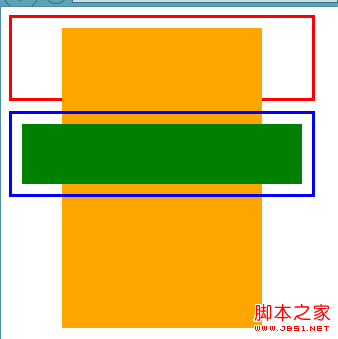
我在這里要實現什么效果呢:就是鼠標移到黃色的板塊,然后他不耐寂寞的變長,然后覆蓋下面的小C。
效果看下圖: 
這才是我要的效果,可是IE7偏偏很二貨的逆天了,大家看看他什么效果: 
簡直狂拽炫酷屌炸天啊。
有些同學肯定說了,設置一下層級關系好了。這個辦法非常好,但是給誰設置呢?很多同學和我一樣首先給黃色板塊設置了z-index:999;
你們可以試一下,對于這個二貨IE7來講,簡直令人發指,他偏偏不這么做。
說一下正確的解決辦法:
這里設置絕地定位的元素是沒有用的,應該設置兩個相對定位的元素,也就是小A的紅色框框,和小C的藍色框框,設置他們的層級關系。給小A的紅色框框設置z-index:999;(數值只要夠大即可)。
給小C的藍色框框設置z-index:0;(比小A的小就行)。然后我們期望的效果就出現了。哈哈哈
當然不設置的話 IE7以上版本都不會有這問題哦。
下面是我的代碼,你們闊以去試驗下吧
代碼如下:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.div1 {width: 300px;height: 80px;border: 3px solid red;position: relative;z-index:999;}
.div11 {width: 200px;height: 60px;position: absolute;left: 50px;top: 10px;background: orange;}
.div11:hover {height: 300px;}
.div2 {margin-top: 10px;width: 300px;height: 80px;border: 3px solid blue;position: relative;}
.div21 {width: 280px;height: 60px;position: absolute;left: 10px;top: 10px;background: green;}
</style>
</head>
<body>
<div class="div1">
<div class="div11"></div>
</div>
<div class="div2">
<div class="div21"></div>
</div>
</body>
</html>上述內容就是IE7中絕對定位元素之間的遮蓋問題示例分析,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。