您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3中常用功能的寫法介紹”,在日常操作中,相信很多人在CSS3中常用功能的寫法介紹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3中常用功能的寫法介紹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
以下就是這些寫法的詳細介紹。所有代碼都經過了Firefox 3.6和IE 8.0的驗證。
一、圓角(Rounded Corner)

代碼如下:
.box_round {
-moz-border-radius: 30px; /* FF1+ */
-webkit-border-radius: 30px; /* Saf3+, Chrome */
border-radius: 30px; /* Opera 10.5, IE 9 */
}
圓角的實現比較簡單,只要設好一個半徑值就可以了。遺憾的是,目前所有的IE都不支持CSS圓角,要等到IE 9才行。
二、盒狀陰影(Box Shadow)

代碼如下:
.box_shadow {
-moz-box-shadow: 3px 3px 4px #ffffff; /* FF3.5+ */
-webkit-box-shadow: 3px 3px 4px #ffffff; /* Saf3.0+, Chrome */
box-shadow: 3px 3px 4px #ffffff; /* Opera 10.5, IE 9.0 */
filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=3px, OffY=3px, Color='#ffffff'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.dropshadow(OffX=3px, OffY=3px, Color='#ffffff')"; /* IE8 */
}
-moz-box-shadow、-webkit-box-shadow和box-shadow的設置是一樣的,都有4個參數,含義分別為:x軸偏移值、y軸偏移值、陰影的模糊度、以及陰影顏色。
IE 6~8使用其獨有的濾鏡,需要設置三個參數:offX(X軸偏移值)、offY(Y軸偏移值)、Color(陰影顏色)。
三、線性漸變(Gradient)

代碼如下:
.box_gradient {
background-image: -moz-linear-gradient(top, #444444, #999999); /* FF3.6 */
background-image: -webkit-gradient(linear,left top, left bottom, color-stop(0, #444444),color-stop(1, #999999)); /* Saf4+, Chrome */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#444444', endColorstr='#999999', GradientType='0'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#444444', endColorstr='#999999',GradientType='0')"; /* IE8 */
}
先看Firefox。
代碼如下:
-moz-linear-gradient(top, #444444, #999999);
-moz-linear-gradient有三個參數。第一個參數表示線性漸變的方向,top是從上到下、left是從左到右,如果定義成left top,那就是從左上角到右下角。第二個和第三個參數分別是起點顏色和終點顏色。你還可以在它們之間插入更多的參數,表示多種顏色的漸變。
代碼如下:
-webkit-gradient(linear,left top, left bottom, color-stop(0, #444444),color-stop(1, #999999));
-webkit-gradient是webkit引擎對漸變的實現,一共有五個參數。第一個參數表示漸變類型(type),可以是linear(線性漸變)或者radial(輻射漸變)。第二個參數和第三個參數,都是一對值,分別表示漸變起點和終點。這對值可以用坐標形式表示,也可以用關鍵值表示,比如left top(左上角)和left bottom(左下角)。第四個和第五個參數,分別是兩個color-stop函數。color-stop函數接受兩個參數,第一個表示漸變的位置,0為起點,0.5為中點,1為結束點;第二個表示該點的顏色。
代碼如下:
DXImageTransform.Microsoft.gradient(startColorstr='#444444', endColorstr='#999999', GradientType='0');
IE依靠濾鏡實現漸變。startColorstr表示起點的顏色,endColorstr表示終點顏色。GradientType表示漸變類型,0為缺省值,表示垂直漸變,1表示水平漸變。
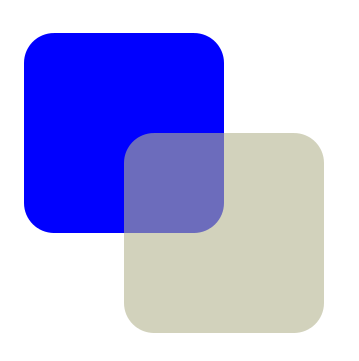
四、透明(opacity)
正常情況下,上層的對象會覆蓋下層的對象。

但是,如果將上層對象的顏色變為透明,就可以透過它看到下層對象。

代碼如下:
.box_rgba {
background-color: #B4B490;
background:transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#99B4B490',endColorstr='#99B4B490'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#99B4B490',endColorstr='#99B4B490')"; /* IE8 */
zoom: 1;
background-color: rgba(180, 180, 144, 0.6); /* FF3+, Saf3+, Opera 10.10+, Chrome */
}
先看第一行。
代碼如下:
background-color: #B4B490;
這是設置對象的預備色,也就是不透明時的顏色。如果瀏覽器不支持透明,就將顯示這個顏色。
代碼如下:
background:transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#99B4B490',endColorstr='#99B4B490'); /* IE6,IE7 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#99B4B490',endColorstr='#99B4B490')"; /* IE8 */
zoom: 1;
這幾行是專門為IE寫的,其中主要用到 DXImageTransform.Microsoft.gradient濾鏡。我們要為它設置起點色(startColorstr)和終點色(endColorstr)。在單色透明的情況下,這兩個值是相同的。需要注意的是,它們的取值是一個八位的十六進制值,前兩位表示alpha通道值,00表示完全透明,FF表示完全不透明;后六位則是這個顏色的RGB值。
代碼如下:
background-color: rgba(180, 180, 144, 0.6);
除了IE,其他瀏覽器幾乎都支持rgba函數。它有四個參數,前三個為一種顏色的RGB值,第四個為透明度,這里設為0.6。
五、旋轉(rotation)

代碼如下:
.box_rotate {
-moz-transform: rotate(7.5deg); /* FF3.5+ */
-o-transform: rotate(7.5deg); /* Opera 10.5 */
-webkit-transform: rotate(7.5deg); /* Saf3.1+, Chrome */
filter: progid:DXImageTransform.Microsoft.Matrix(M11=0.9914,M12=-0.1305,M21=0.1305,M22=0.9914,SizingMethod='auto expand');
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.9914,M12=-0.1305,M21=0.1305,M22=0.9914,SizingMethod='auto expand')"; /* IE8 */
}
除了IE以外,其他瀏覽器都是用rotate函數,實現某個對象的旋轉。比如rotate(7.5deg)就表示順時針旋轉7.5度(degree)。
IE則需要用到一個復雜的濾鏡DXImageTransform.Microsoft.Matrix。它一共接受五個參數,前四個參數需要自行計算三角函數,然后分別寫成M11 = cos(rotation),M12 = -sin(rotation),M21 = sin(rotation),M22 = cos(rotation),其中的rotation表示旋轉角度,如果順時針旋轉7.5度,則rotation就為7.5;第五個參數SizingMethod表示重繪方式,'auto expand'代表自動擴展到新的邊界。
除了這個濾鏡,IE還有一個稍微簡單一點的濾鏡DXImageTransform.Microsoft.BasicImage(rotation=x)。其中的x只能取值為1,2,3,0,分別表示順時針選擇90度、180度、270度和360度。
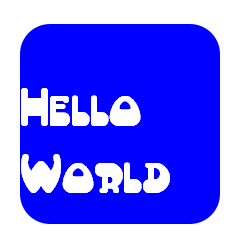
六、服務器端字體(font-face)
設計網頁的時候,可能會用到某種特殊的字體。如果用戶的機器中沒有安裝,文字只能以普通字體顯示。

這時可以讓用戶的瀏覽器自行下載服務器端字體,然后就能呈現出設計者想要的效果。

代碼如下:
@font-face {
font-family: 'MyFont';
src: url('myfont.eot'); /* IE6+ */
src: local('myfont.ttf'),
url('myfont.woff') format('woff'), /* FF3.6 */
url('myfont.ttf') format('truetype'); /* FF3.5+, Saf3+,Chrome,Opera10+ */
}
第一行代碼:
代碼如下:
font-family: 'MyFont';
表示為這種字體起一個名稱,可以隨意設置,我這里用的是MyFont。
代碼如下:
src: url('myfont.eot');
這一行表示字體位置,由于ie只支持服務器端的eot字體,所以這一行是ie專用的。
代碼如下:
src: local('myfont.ttf'),
url('myfont.woff') format('woff'),
url('myfont.ttf') format('truetype');
local()表示在本機(客戶端)查找該字體,如果本機已經安裝了,就不用下載了。url()表示字體在服務器上的位置,format()用來說明字體格式。Firefox 3.5支持TrueType和OpenType字體,Firefox 3.6又增加了WOFF字體。其他基于Webkit引擎的瀏覽器(sarif,opera、chrome),目前好像只支持truetype。
然后,使用的時候這樣寫就可以了。
代碼如下:
h3{ font-family: "MyFont"; }
需要注意的是,字體文件必須與網頁文件來自同一個域名,符合瀏覽器的"同源政策"。另外,由于中文字體文件太大,服務器端字體顯然只適用于英文字體。
七、其他
利用css3,還可以完成transform(變形),包括skew(扭曲)和scale(縮放),以及css transitions(動態變換)。這些內容待以后再補充。
到此,關于“CSS3中常用功能的寫法介紹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。