您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS清除浮動的原因及方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
清除浮動的原因
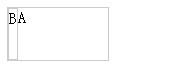
假設一個 div 內部有個浮動的 div,當內部 div 的高度要比外層的父級 div 高度大時,將會導致父級 div 高度無法隨著內部 div 的高度自適應,這是由于浮動元素已經脫離了正常文檔流,因此無法對父級元素產生影響。舉例如下:
代碼如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

此時,我們就需要手動來清除浮動。
加入空 div
這是我之前的做法,即在結尾處添加一個空的 div,并設置 clear: both 屬性。
代碼如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
#clear {
clear: both;
}
</style>
<div id="a">A
<div id="b">B</div>
<div id="clear"></div>
</div>

這個方法看似簡單,但是如果清除浮動的地方較多,會產生很多無意義的 div,對于整個 HTML 結構無疑是有弊端的。
設定父級 div 高度
這個方法有點 hard code,由于父級 div 無法高度自適應,因此我們可以直接給父級 div 設置一個固定的高度值,如上例,考慮到 border 的值,設定父級 div 高度為 52px。
代碼如下:
<style>
#a {
width: 100px;
height: 52px;
border: 1px solid #ccc;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

這個方法很快速但也脆弱,一旦內部浮動元素高度發生變化就無效了,所以只能應用于高度固定的場景。
設定父級 div 屬性 overflow
直接給父級 div 添加 overflow: hidden 或 overflow: auto 屬性,這里以 overflow: hidden 為例。
代碼如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
overflow: hidden;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

這個看上去又簡單又實用,但是你不能對父級 div 設置高度,一旦父級 div 設置了固定高度,那么浮動元素超出的部分也會被隱藏。
代碼如下:
<style>
#a {
width: 100px;
height: 20px;
border: 1px solid #ccc;
overflow: hidden;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

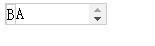
當使用 overflow: auto 屬性同時設定固定高度時效果為:

設置父級 div 偽類 before && after
這個方法即問題中介紹的新方法,對父級 div 設置偽類 before 和 after 的值。
代碼如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#a:before, #a:after {
content: "";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>

這個方法應該是最佳方案,即不會產生無意義的空 div,同時當父級元素高度固定時并不會影響內部的浮動元素高度。但是唯一一點就是偽類的兼容性問題。對于低版本的 IE 瀏覽器我們可以使用:
代碼如下:
#a {
zoom:1
}
在閱讀了 @ShingChi 兄推薦的這篇博文 - http://nicolasgallagher.com/micro-clearfix-hack/ 后,我們還可以進一步地簡化代碼如下:
代碼如下:
<style>
#a {
width: 100px;
border: 1px solid #ccc;
}
#a:before, #a:after {
content: "";
display: table;
clear: both;
}
#b {
height: 50px;
float: left;
border: 1px solid #ccc;
}
</style>
<div id="a">A
<div id="b">B</div>
</div>
“CSS清除浮動的原因及方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。