您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
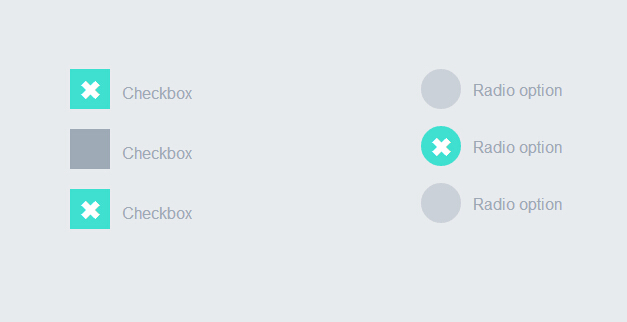
這篇文章主要講解了“如何實現超炫checkbox復選框和radio單選框”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何實現超炫checkbox復選框和radio單選框”吧!

這個實例完全由css3實現的沒有任何js代碼。下面我們一起看下實現代碼吧
html代碼:
代碼如下:
<div >
<label>
<input type="checkbox" class="option-input checkbox" checked="">
Checkbox
</label>
<label>
<input type="checkbox" class="option-input checkbox">
Checkbox
</label>
<label>
<input type="checkbox" class="option-input checkbox">
Checkbox
</label>
</div>
<div >
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
<label>
<input type="radio" class="option-input radio" name="example">
Radio option
</label>
</div>
css3代碼:
代碼如下:
@-webkit-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@-moz-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@-o-keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
@keyframes click-wave {
0% {
width: 40px;
height: 40px;
opacity: 0.35;
position: relative;
}
100% {
width: 200px;
height: 200px;
margin-left: -80px;
margin-top: -80px;
opacity: 0.0;
}
}
.option-input {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
top: 13.33333px;
width: 40px;
height: 40px;
-webkit-transition: all 0.15s ease-out 0;
-moz-transition: all 0.15s ease-out 0;
transition: all 0.15s ease-out 0;
background: #cbd1d8;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
outline: none;
position: relative;
margin-right: 0.5rem;
z-index: 1000;
}
.option-input:hover {
background: #9faab7;
}
.option-input:checked {
background: #40e0d0;
}
.option-input:checked::before {
width: 40px;
height: 40px;
position: absolute;
content: '\2716';
display: inline-block;
font-size: 26.66667px;
text-align: center;
line-height: 40px;
}
.option-input:checked::after {
-webkit-animation: click-wave 0.65s;
-moz-animation: click-wave 0.65s;
animation: click-wave 0.65s;
background: #40e0d0;
content: '';
display: block;
position: relative;
z-index: 100;
}
.option-input.radio {
border-radius: 50%;
}
.option-input.radio::after {
border-radius: 50%;
}</p>
<p>body {
display: -webkit-box;
display: -moz-box;
display: box;
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
box-orient: horizontal;
-webkit-box-pack: start;
-moz-box-pack: start;
box-pack: start;
-webkit-box-align: stretch;
-moz-box-align: stretch;
box-align: stretch;
background: #e8ebee;
color: #9faab7;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
text-align: center;
}
body div {
padding: 5rem;
}
body label {
display: block;
line-height: 40px;
}
感謝各位的閱讀,以上就是“如何實現超炫checkbox復選框和radio單選框”的內容了,經過本文的學習后,相信大家對如何實現超炫checkbox復選框和radio單選框這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。