您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS怎么實現背景圖尺寸不隨瀏覽器縮放而變化”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS怎么實現背景圖尺寸不隨瀏覽器縮放而變化”吧!
一些網站的首頁背景圖尺寸不隨瀏覽器縮放而變化,例如百度個人版的首頁,縮放后背景圖的尺寸并不改變: 
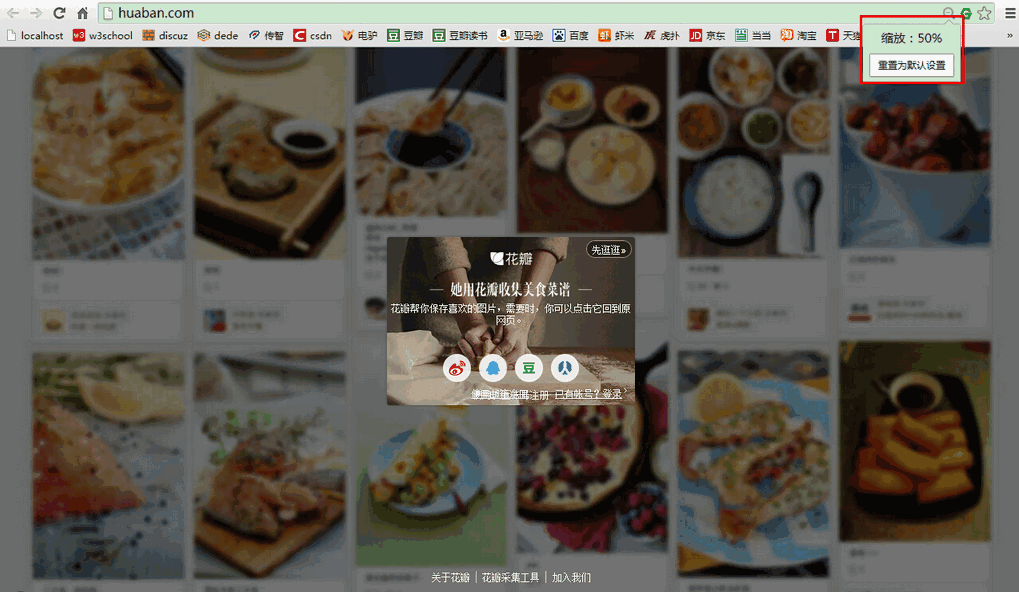
再比如花瓣網( huaban.com ): 
現在用CSS來實現這一效果。
首先需要一張足夠大尺寸的圖片,上圖百度背景圖的尺寸為1600*1000px( 圖片地址:http://4.su.bdimg.com/skin/12.jpg?2 );花瓣背景圖的尺寸為1600*1600px( 圖片地址:http://hbfile.b0.upaiyun.com/img/unauth_page/food_bg.jpg );
然后有兩種方法可以達到背景圖不縮放的效果:
方法一. 把圖片作為background
有幾個CSS的屬性要提一下:background-size:cover,這個CSS3的屬性作用是把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域,背景圖像的某些部分也許無法顯示在背景定位區域中,如果不使用這個屬性,在IE11和FireFox中縮放瀏覽器,背景圖片會隨之縮小,同時使用-webkit-background-size: cover和-o-background-size: cover兼容webkit內核瀏覽器和Opera瀏覽器;background-attachment屬性設置背景圖像是否固定或者隨著頁面的其余部分滾動,當設置為fixed時頁面的其余部分滾動時,背景圖像不會移動。
代碼( 用了百度的星空圖,效果和上面百度的截圖一至 ):
HTML:
代碼如下:
<div id="con"></div>
CSS:
代碼如下:
body{ margin:0; padding:0;}
#con{
position:absolute;
top:0;
left:0;
height:100%;
width:100%;
background-image:url("maskimg/star.jpg");
background-position: center 0;
background-repeat: no-repeat;
background-attachment:fixed;
background-size: cover;
-webkit-background-size: cover;/* 兼容Webkit內核瀏覽器如Chrome和Safari */
-o-background-size: cover;/* 兼容Opera */
zoom: 1;
}
方法二.不把圖片作為背景,而是使用<img>標簽,效果是圖片尺寸不會隨瀏覽器縮放而變化,但是如果有豎直滾動條時,圖片不會固定而會隨滾動條移動。只需要把圖片的寬度width設置成100%就行了。
代碼很簡單,只有幾行,用的還是百度的星空圖:
HTML:
代碼如下:
<div id="con"><img id="pic" src="maskimg/star.jpg"></div> _fcksavedurl=""maskimg/star.jpg"></div>"
CSS:
代碼如下:
body{ margin:0; padding:0;}
#pic{ width:100%;}
感謝各位的閱讀,以上就是“CSS怎么實現背景圖尺寸不隨瀏覽器縮放而變化”的內容了,經過本文的學習后,相信大家對CSS怎么實現背景圖尺寸不隨瀏覽器縮放而變化這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。