您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用CSS Grid布局網格單元格”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
定義一個網格
可以給父容器的display屬性設置為grid或者inline-grid來定義一個網格。這樣你就可以使用grid-template-columns和grid-template-rows屬性來創建一個網格。
在這個示例中,創建了一個三列網格,其中三個列的列寬是100px,并且指定列與列之間的間距為10px。同時網格具有三行,每行的高度是自動的,另外行與行之間的間距是10px。簡單點說就是一個三行三列的網格,并且列與列之間,行與行之間的間距都是10px。
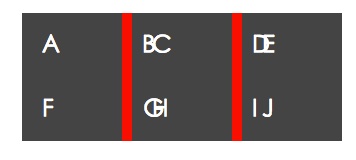
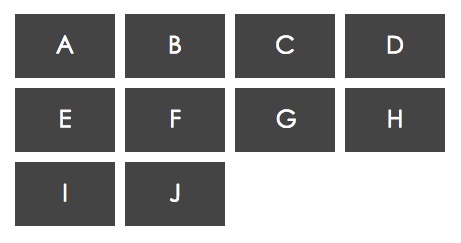
此時瀏覽器將容器中的子元素自動填入到每個網格單元格中,當超過指定的列數時,網格會自動換行,如下圖所示:

看看代碼是怎么完成的:
HTML
代碼如下:
<font face="Courier New"><font face="Arial">
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div></font>
</font>
CSS
代碼如下:
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
}
.b,.d,.g,.i {
background-color:red;
}
定義網格的關鍵代碼:
代碼如下:
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
}
在線案例
從示例效果中可以看出,.wrapper容器通過display:grid;定義成網格,并且使用grid-template-columns:100px 10px 100px 10px 100px;和grid-template-rows:auto 10px auto;指定了列寬、列間距,行高和行間距等。對應的子元素.a、.c、.e、.f、.h和.j列寬度為100px(也就是黑色區域),而.b、.d、.g和.i是列與列的間距10px(也就是紅色區域)。而且當子元素在一行填不下時,就會自動換行,如.f~.j自動換到第二行顯示。
基于網格線的占位區
網格中的單元格是有網格線劃分出來的,那么在網格布局中,同樣可以使用網格線來給子元素設置占位區域。基于上例,在容器.wrapper下面有十個子元素.a~.j,接下來看如何通過基于網格線來實現各種在網格布局中的區域。
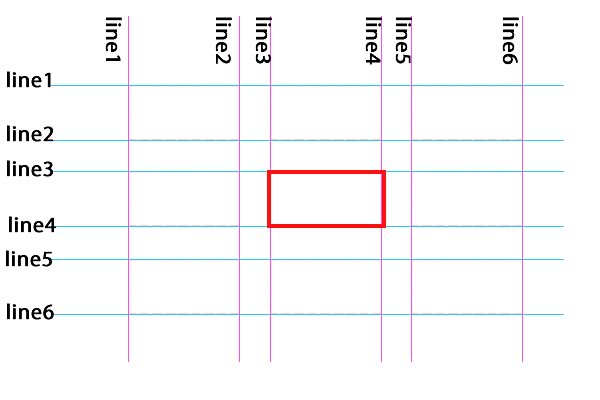
對于網格線,在網格布局中有兩種,一種是列線,另一種是行線。對應的個網格單元格都有列線起始線(grid-column-start)、列線終止線(grid-column-end)和行線起始線(grid-row-start)、行線終止線(grid-row-end)。

如上圖所示,紫色的是列網格線,而藍色的是行網格線,其中高亮大紅的那個單元格列起始線是line3,列終止線是line4,行起始線是line3,行終止線是line4。也就是說這四條網格線間的區域是一個單元格。
接下來,看一個示例,如何用網格線實現單元格占位區域:
HTML
代碼如下:
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div>
CSS
代碼如下:
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
text-align: center;
}
.a{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.b {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.c {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 1;
grid-row-end: 2;
}
.d {
grid-column-start: 7;
grid-column-end: 8;
grid-row-start: 1;
grid-row-end: 2;
}
.e {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 3;
grid-row-end: 4;
}
.f {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.g {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 4;
}
.h {
grid-column-start: 7;
grid-column-end: 8;
grid-row-start: 3;
grid-row-end: 4;
}
.i {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 5;
grid-row-end: 6;
}
.j {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
}

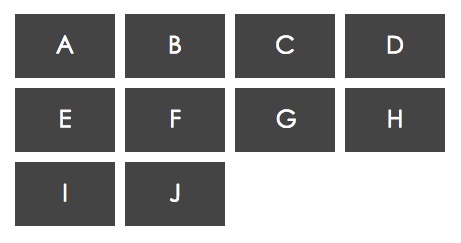
在線案例
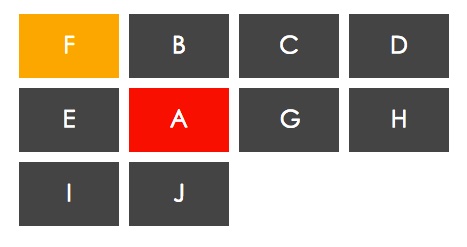
這種方式可以讓你的子元素.a~.b定位在任何位置,比如說,你現在想要.a和.f對換,那么很簡單就能實現:
代碼如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
background:red;
}
.f {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
background:orange;
}</font>
</font>
運行的效果如下:

在線案例
網格線簡寫
前面兩個示例向大家演示了如何用網格線實現布局,可以說是簡單方便,唯一就是寫代碼麻煩,要什么grid-column-start、grid-column-end等等。其實有一種簡寫方式,可以讓你不再痛苦。
網格線的簡寫方式,其實就是grid-column和grid-row的start與end值合并在一起,兩者之間用/來分隔。比如:
代碼如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}</font>
</font>
可以寫成:
代碼如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column: 1 / 2;
grid-row: 1 / 2;
}</font>
</font>
這樣一來,上例的代碼,我們就可以換成簡寫方式:
代碼如下:
<font face="Courier New">
<font face="Arial">.a{
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.b {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.c {
grid-column: 5 / 6;
grid-row: 1 / 2;
}
.d {
grid-column: 7 / 8;
grid-row: 1 / 2;
}
.e {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.f {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
.g {
grid-column: 5 / 6;
grid-row: 3 / 4;
}
.h {
grid-column: 7 / 8;
grid-row: 3 / 4;
}
.i {
grid-column: 1 / 2;
grid-row: 5 / 6;
}
.j {
grid-column: 3 / 4;
grid-row: 5 / 6;
}</font>
</font>
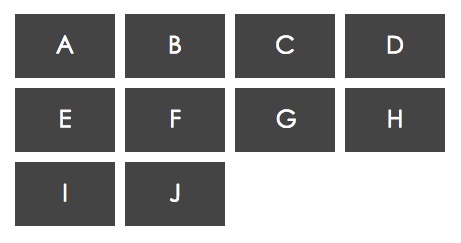
效果依舊:

在線案例
網格區域實現元素占位區
在CSS Grid Layout中有一個關鍵東東,網格區域grid-area。網格區域他是由四條網格線組成的一個空間,簡單點說,一個網格單元格也是一個網格區域(因為他也是有四條網格線組成的一個空間),多個單元格合并在一起也是一個網格區域。這樣一來,要實現上例的效果,還可以使用網格區域grid-area來完成。
在具體做案例之前,先簡單的了解,網格區域是由哪幾條網格線組成。組成網格區域的網格線順序是row-start/column-start/row-end/column-end。每個網格線之間也是使用/來分隔。
接下來將上例使用網格區域改造一下,改造之后的樣式代碼如下:
代碼如下:
<font face="Courier New">
<font face="Arial">.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto;
}
.a{
grid-area: 1 / 1 / 2 / 2;
}
.b {
grid-area: 1 / 3 / 2 /4;
}
.c {
grid-area: 1 / 5 / 2 / 6;
}
.d {
grid-area: 1 / 7 / 2 / 8;
}
.e {
grid-area: 3 / 1 / 4 / 2;
}
.f {
grid-area: 3 / 3 / 4 / 4;
}
.g {
grid-area: 3 / 5 / 4 / 6;
}
.h {
grid-area: 3 / 7 / 4 / 8;
}
.i {
grid-area: 5 / 1 / 6 / 2;
}
.j {
grid-area: 5 / 3 / 6 / 4;
}</font>
</font>
效果如下:

“如何使用CSS Grid布局網格單元格”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。