您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用CSS實現美觀大方的網頁柱狀圖效果”,在日常操作中,相信很多人在怎么用CSS實現美觀大方的網頁柱狀圖效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用CSS實現美觀大方的網頁柱狀圖效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
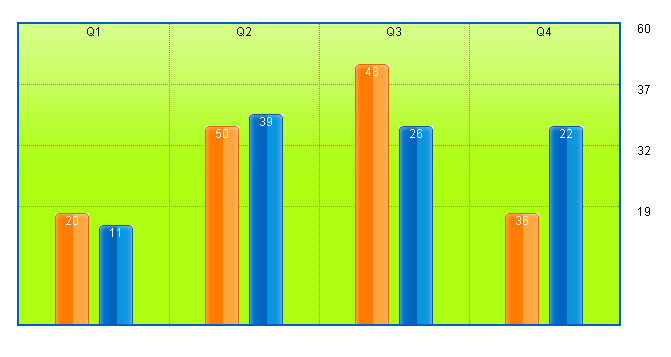
這是一款用純CSS代碼實現的網頁柱狀圖,隨著你給出的數據柱狀圖的調試會變化,實際應用中你可以將生成柱狀圖的數據從數據庫中取得,這樣就可以適時顯示了,這款柱狀圖結構清淅,用背景圖片平鋪,給人很直觀的感覺。
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS柱狀圖</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body {padding:0;margin:40px;font-size:9pt;font-family:Helvetica,Geneva,sans-serif;}
h4 {font-weight:normal;display:block;width:600px;text-align:center;}
ul#q-graph {
border:2px solid #0063be;
background:#adfe12 url(//img.jbzj.com/file_images/article/201505/2015512160152351.png) repeat-x scroll 0 0 !important;
background:#adfe12 repeat-x scroll 0 0;
height:300px !important;
height:304px;
width:600px;
position:relative;
list-style:none;
margin:1.1em 1em 3.5em;
padding:0;
}
#q-graph li {
position:absolute;
text-align:center;
bottom:0;
padding:0
margin:0;
}</p>
<p> li.qtr {
width:150px;
height:300px;
border-right:1px dotted #41a3e2;
z-index:2;
}
li#q1 {left:0;}
li#q2 {left:150px;}
li#q3 {left:300px;}
li#q4 {left:450px;border-right:none;}</p>
<p> #q-graph ul {list-style:none;}</p>
<p> li.bar {
width:34px;
color:#fff;
}
li.north {
left:36px;
background:#ddd url(//img.jbzj.com/file_images/article/201505/2015512155936873.gif) no-repeat 0 0;
}
li.south {
left:80px;
background:#ddd url(//img.jbzj.com/file_images/article/201505/2015512155936873.gif) no-repeat -34px 0;
}</p>
<p> li#ticks {
left:0;
height:300px;
width:100%;
z-index:1;
}
div.ticks {
position:relative;
height:60px;
border-top:1px dotted #41a3e2;
}
div.ticks:first-child {border-top:none;}
div.ticks p {
position:absolute;
left:103%;
top:-11pt;
}
</style>
</head>
<body>
<ul id="q-graph">
<li id="q1" class="qtr">Q1
<ul>
<li class="north bar" >20</li>
<li class="south bar" >11</li>
</ul></li>
<li id="q2" class="qtr">Q2
<ul>
<li class="north bar" >50</li>
<li class="south bar" >39</li>
</ul></li>
<li id="q3" class="qtr">Q3
<ul>
<li class="north bar" >48</li>
<li class="south bar" >26</li>
</ul></li>
<li id="q4" class="qtr">Q4
<ul>
<li class="north bar" >36</li>
<li class="south bar" >22</li>
</ul></li>
<li id="ticks">
<div class="ticks"><p>60</p></div>
<div class="ticks"><p>37</p></div>
<div class="ticks"><p>32</p></div>
<div class="ticks"><p>19</p></div>
</li>
</ul>
</body>
</html>
運行效果如下圖所示:

到此,關于“怎么用CSS實現美觀大方的網頁柱狀圖效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。