您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS的height:100%和height:inherit有哪些區別”,在日常操作中,相信很多人在CSS的height:100%和height:inherit有哪些區別問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS的height:100%和height:inherit有哪些區別”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
inherit確實是個好東西,不僅節約代碼,尤其與background之流打交道;而且還利于維護。
注意,如果想要繼承background的圖片,不能這樣縮寫,會顯得很天真:
CSS Code復制內容到剪貼板
background: #fff inherit left top;
可以這樣子:
CSS Code復制內容到剪貼板
background-image: inherit;
1. 兼容性差異
height:100% IE6+ √
height:inherit IE8+ √
2. 大多數情況作用是一樣的
除去兼容性,大多數情況下,兩者作用是一樣的,甚至都很難想出不一樣的理由。
① 父容器height: auto,無論height:100%或者height:inherit表現都是auto.
② 父容器定高height: 100px,無論height:100%或者height:inherit表現都是100px高.
難道沒有差異嗎?難道沒有使用height:inherit的理由嗎?當然有,記住,江湖上所發生的一切事情,都絕非偶然!
3. 絕對定位大不同
當子元素為絕對定位元素,同時,父容器的position值為static的時候,呵呵呵,height:100%和height:inherit的差異就可以明顯體現出來了!
您可以狠狠地點擊這里:height:100%和height:inherit差異demo
CSS如下:
CSS Code復制內容到剪貼板
.outer {
display: inline-block;
height: 200px; width: 40%;
border: 5px solid #cd0000;
}
.height-100 {
position: absolute;
height: 100%; width: 200px;
background-color: #beceeb;
}
.height-inherit {
position: absolute;
height: inherit; width: 200px;
background-color: #beceeb;
}
HTML如下:
XML/HTML Code復制內容到剪貼板
<div class="outer"><div class="height-100"></div></div>
<div class="outer"><div class="height-inherit"></div></div>
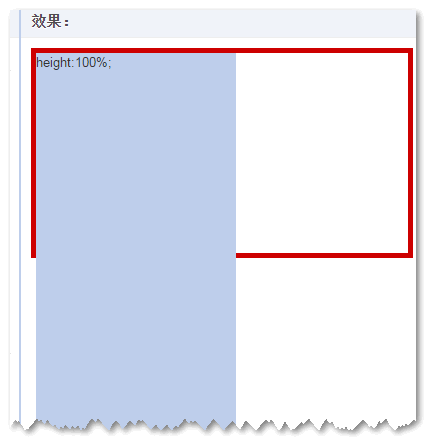
結果,height:100%的沖破云霄,哦,不對,是深入地域地獄:
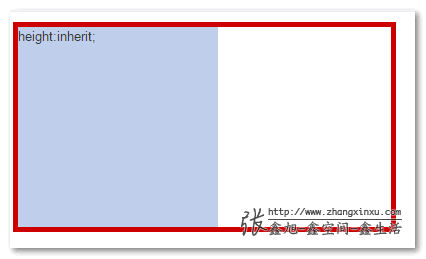
而height:inherit卻完美高度自適應沒有定位特性的父級元素:
到此,關于“CSS的height:100%和height:inherit有哪些區別”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。