您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS中Animations和Transitions的工作原理是什么”,在日常操作中,相信很多人在CSS中Animations和Transitions的工作原理是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS中Animations和Transitions的工作原理是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在這篇文章中,我們將會去探究一下瀏覽器是如何去處理CSS Animations和CSS Transitions的,以便使你在寫一些動畫效果之前就可以對該動畫在瀏覽器中運行效果有一個心理預判。有了這些預判,你就可以設計出一些在瀏覽器中運行流暢的動畫效果,從而帶來更流暢的用戶體驗。
瀏覽器的內部工作
讓我們了解一些瀏覽器的工作原理,一探究竟。一旦我們了解了瀏覽器是如何工作的,我們就可以更好的去駕馭它。
現代瀏覽器通常擁有兩個重要的執行線程,這兩個線程相互配合來渲染出頁面:
主線程
排版線程
通常情況下,主線程主要負責以下工作:
運行JavaScript
計算HTML元素的CSS樣式
布局頁面
把頁面元素繪制成一個或多個位圖
把這些位圖移交給排版線程
通常情況下,排版線程主要負責以下工作:
通過GPU渲染位圖,并顯示在屏幕上
向主線程請求更新位圖的可見部分或即將可見的部分
判斷出當前頁面處于可見的部分
判斷出即將通過頁面滾動而可見的部分
隨著用戶滾動頁面來移動這些部分(譯者注:可見部分的和即將可見的部分)
當長時間運行JavaScript或渲染一個很多的元素時,主線程會一直處于忙碌狀態。在這期間它不會對用戶的輸入做出任何反應。
在另一方面,排版線程對用戶輸入保持著非常快的響應。當頁面變化時,排版線程嘗試以每秒60幀的速度去重繪頁面,即便這時頁面還不完整。
舉例來說,當用戶滾動頁面時,排版線程向主線程請求更新頁面新顯示部分的位圖,但是,如果此時主線程并不能迅速響應請求,排版線程并不會去等待響應,它會用它目前所擁有的這部分頁面的內容去渲染頁面,由于對應的內容還沒有,所以會以白板的形式渲染出來。
GPU
我前邊提到過排版線程通過GPU把位圖繪制到了屏幕上。讓我們快速的過一下GPU相關的東西。
GPU是一種芯片,在今天的大多數手機,平板以及電腦中都能發現它的身影。它是非常專業的,這意味著GPU在某些方面非常擅長,但是在另外一些方面去表現不好。
GPU比較擅長于:
繪制位圖到屏幕
重復的繪制同一個位圖
在不同的位置,以不同的旋轉角度,或者不同的縮放大小來繪制同一個位圖。
GPU相對慢的地方:
將位圖加載到顯存里。
transition: height
現在我們已經在軟件層面和硬件層面對如何渲染頁面有了一個粗略的認識。接下來,讓我們看一下瀏覽器的主線程和排版線程是如何協同工作來完成一個CSS Transition的。
假設我們想要將一個元素的高度值從100px轉換到200px,如下所示:
CSS Code復制內容到剪貼板
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}
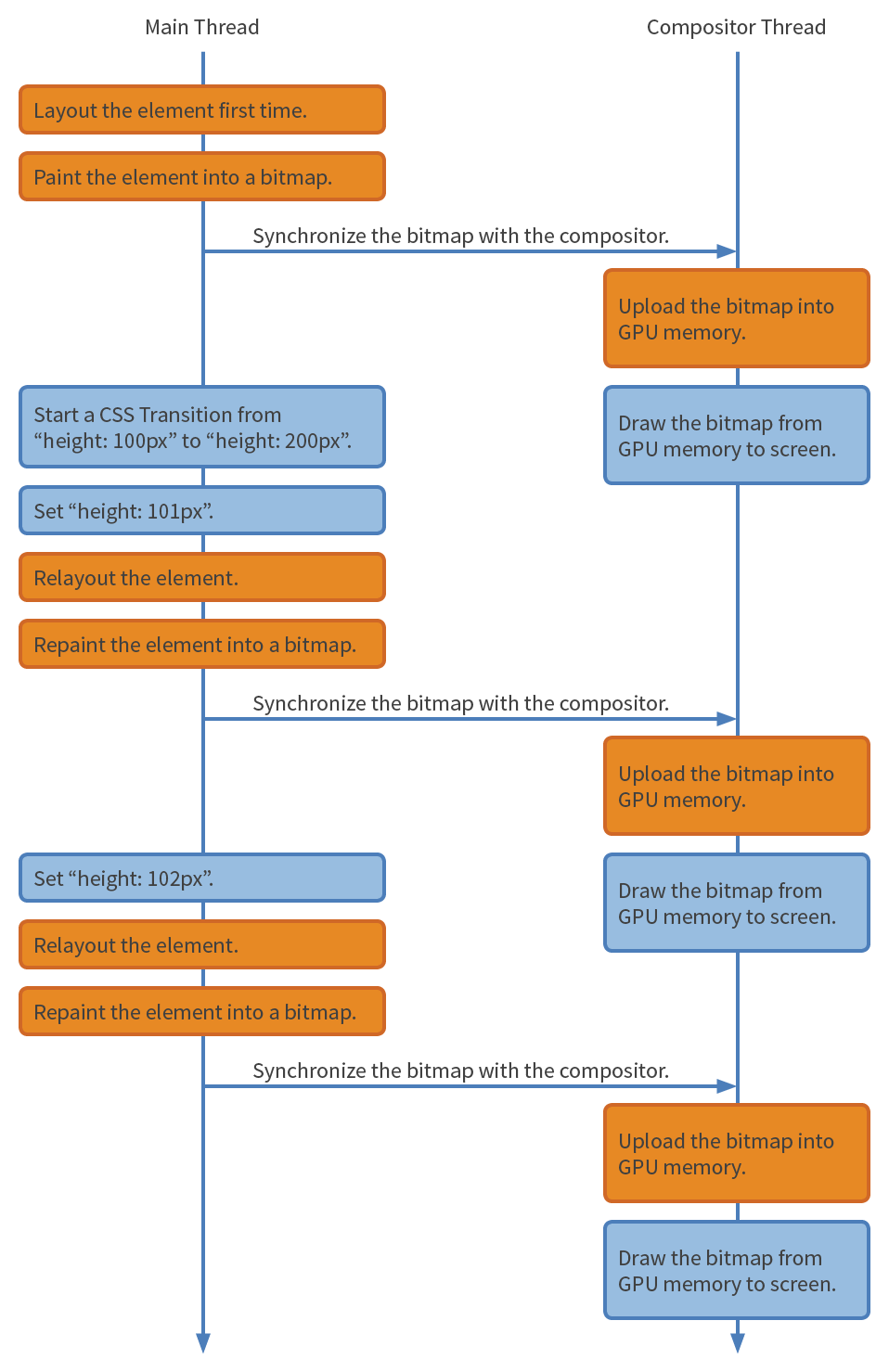
主線程和排版線程會根據下圖所示時序圖來完成這個Transition。注意:在橙色方框中的操作是潛在的耗時操作,藍色方框中的操作是較快的操作。 
正如你所見,整個過程有很多橙色的方框,意味著瀏覽器有相當繁重的工作要處理,也意味著這個Transition可能會出現卡頓。
在整個Transition的每一幀中,瀏覽器都要去重新布局,繪制頁面,并把最新的位圖對象加載到GPU。我們前邊了解過,把位圖對象加載到GPU的內存中是個相對緩慢的操作。
瀏覽器之所以要在每一幀動畫上處理如此繁重的工作是因為這個元素的內容一直在變化。修改一個元素的高度可能會引起其子元素也要相應的改變大小,因此瀏覽器必須去重新布局。重新布局后,主線程必須為該元素重新生成位圖對象。
transition: transform
由此可見,對高度進行的Transition相對來說性能比較差,那有一些性能比較好的Transition嗎?
假設我們想要把一個元素從一半大小縮放到實際大小,并假設我們使用CSS的transform 屬性來對它進行縮放,同時使用CSS的transition屬性來生成縮放的動畫效果,如下所示:
CSS Code復制內容到剪貼板
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}
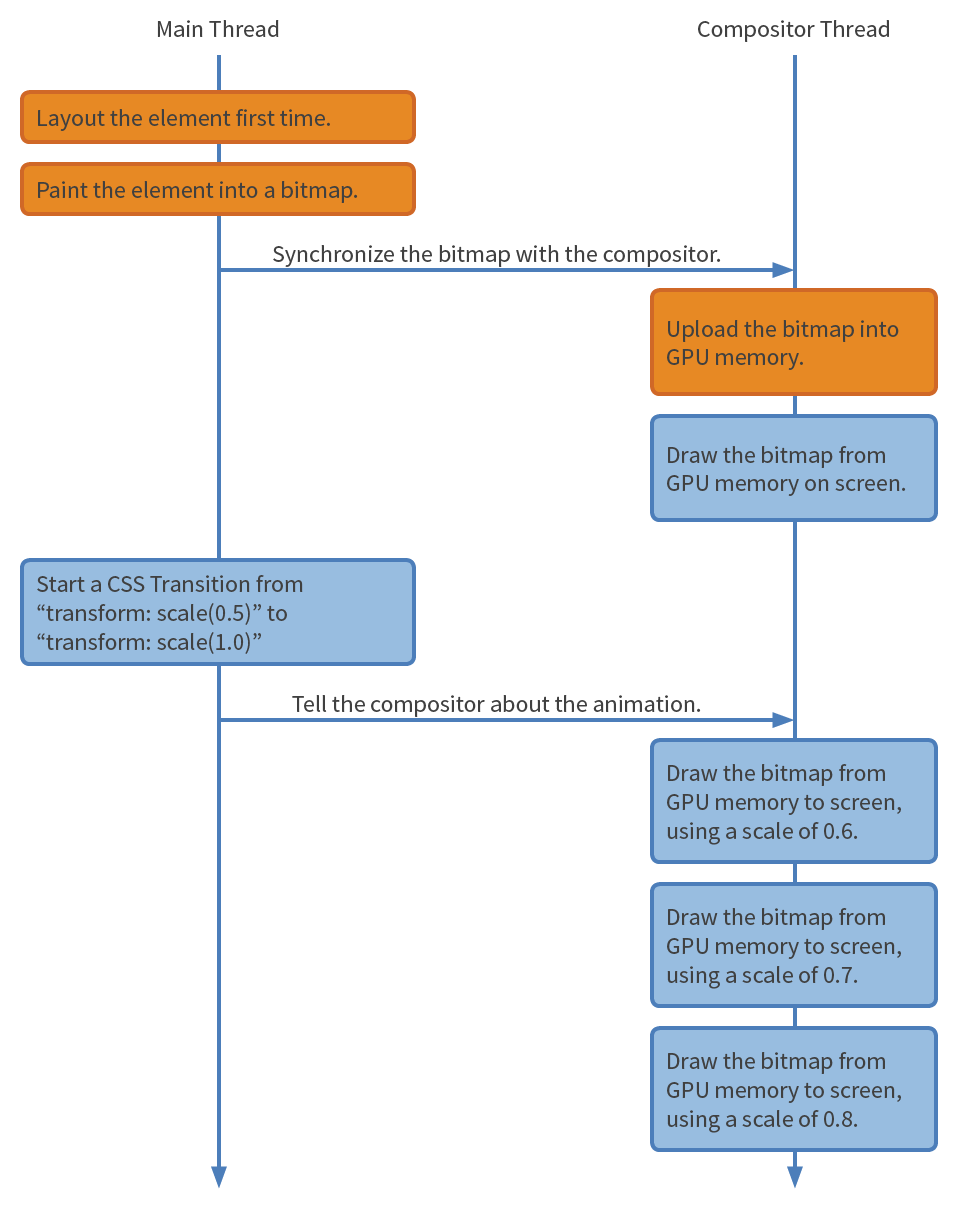
讓我們看下一下這個例子的時序圖:
我們看到只有很少的幾個橙色的方框,意味著這個動畫效果可能會很流暢!那么,一個元素的transform動畫效果與其高度的動畫效果有什么不同呢?
根據定義,CSS的transform屬性不會改變元素的布局,也不會影響到其周圍的元素。它把元素當做一個整體看待——縮放整個元素、旋轉整個元素或者移動整個元素。
這對瀏覽器來說是一個好消息!瀏覽器只需在動畫開始的時候生成這個元素的位圖對象,并把它傳遞給GPU。在這之后,瀏覽器無需再做任何重新布局,繪制頁面以及傳遞位圖對象的操作了,相反,瀏覽器可以利用GPU擅長的繪制的特點來快速的在不同的位置,旋轉或縮放同一個位圖對象。
設計決策
那么,是否這就意味這我們不要去緩動一個元素的高度?非也,一些情況下,這是你的設計效果的一部分,并且動畫效果可以非常快的完成。也許動畫的元素是孤立的,不會引起頁面其他部分進行重新布局;也許該元素只是單純的進行重繪,瀏覽器可以快速的完成;也許該元素很小,瀏覽器只需將很小的位圖對象傳遞給GPU。
當然了,在不影響你設計的視覺效果的情況下,最好去緩動一個性能較好的CSS屬性,如transform,而不是去緩動一個性能較差的CSS屬性,如height。舉例來說,假設你的設計中有一個按鈕,當點擊它的時候會出來一個菜單,試著去緩動菜單的transform屬性來顯示它而不是緩動它的top或height屬性來達到類似的效果。
在動畫上特別快的CSS屬性包括:
CSS transform
CSS opacity
CSS filter (依賴于過濾器的復雜度和瀏覽器)
目前這個列表是非常有限的,但是隨著瀏覽器的進步,你將會看到越來越多的CSS屬性在動畫中變得越來越快。另外,不要輕視當前的列表。你可能會很驚訝你能通過組合這些屬性創造出許多豐富的效果。
到此,關于“CSS中Animations和Transitions的工作原理是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。