您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3中Media Query的使用方法”,在日常操作中,相信很多人在CSS3中Media Query的使用方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3中Media Query的使用方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
通過Media Query 媒體查詢可以針對符合相應條件的媒體設置特定的樣式。
引入方式
引入媒體查詢的方式有兩種。
link 方式引入
CSS Code復制內容到剪貼板
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
css 中引入
CSS Code復制內容到剪貼板
@media screen and (max-width: 600px) {
選擇器 {
屬性:屬性值;
}
}
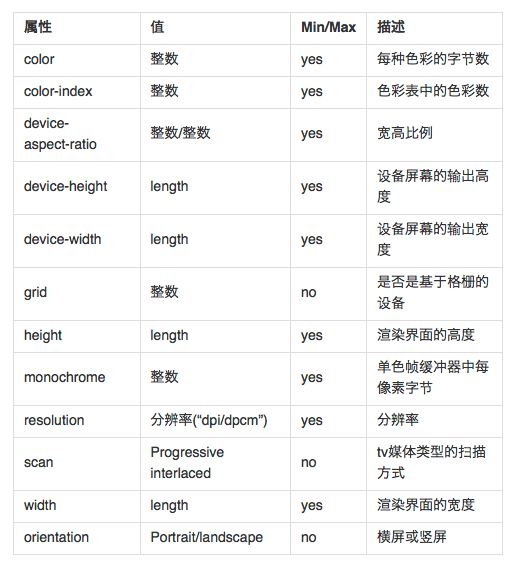
常見的 Media Query

兼容性參考
到此,關于“CSS3中Media Query的使用方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。