您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS中元素定位方法的詳細介紹”,在日常操作中,相信很多人在CSS中元素定位方法的詳細介紹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS中元素定位方法的詳細介紹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.盒模型
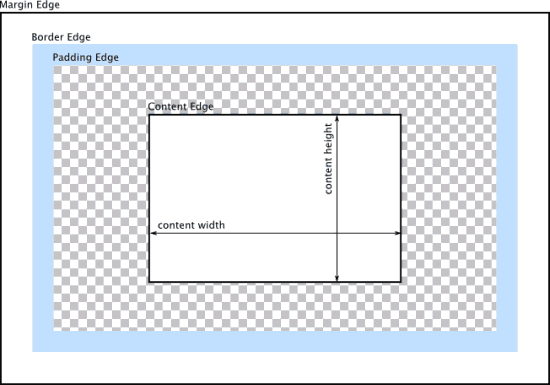
盒模型,就是 瀏覽器為頁面中的每個 HTML 元素生成的矩形盒子。
這些盒子們都要按照 可見版式模型(visual formatting model)在頁面上排布。可見的頁面版式主要由三個屬性控制: position 屬性、 display 屬性和 float 屬性。其中,position 屬性控制頁面上元素間的位置關系, display 屬性控制元素是堆疊、并排,還是根本不在頁面上出現, float 屬性提供控制的方式,以便把元素組成成多欄布局。
盒子屬性分三組:
邊框(border)。可以設置邊框的寬窄、樣式和顏色。
內邊距(padding)。可以設置盒子內容區與邊框的間距。
外邊距(margin)。可以設置盒子與相鄰元素的間距。
可以這么理解盒子屬性:外邊距是邊框向 外推 其他元素,而內邊距是從邊框向 內推 元素的內容。
CSS 為邊框、內邊距和外邊距分別規定了簡寫屬性。在每個簡寫聲明中,屬性值的順序都是上、右、下、左(順時針旋轉)。
示例:margin:5px 10px 12px 8px;
注意:4 個值之間有空格,但不能是其他分隔符(比如逗號之類的)。甚至,你都不用把 4 值
全都寫出來——如果哪個值沒有寫,那就使用對邊的值。
示例:margin:12px 10px 6px;
說明:缺少最后一個值(左邊),使用對邊(右邊)的值(10px),即:margin:12px 10px 6px 10px。
示例:margin:12px 10px;
說明:缺少最后兩個值(下邊和左邊),使用上邊(12px)和右邊(10px),即:margin:12px 10px 12px 10px;
示例:margin:12px;
說明:只寫一個值,那么4個邊都去這個值。即:margin:12px 12px 12px 12px;
1.1 盒子邊框
邊框(border)有3個相關屬性:
寬度
可以使用 thin、medium 和 thick 等文本值,也可以使用
除百分比和負值之外的任何絕對值。
樣式
有 none、hidden、 dotted、 dashed、 solid、 double、 groove、
ridge、 inset 和 outset 等文本值。
顏色
可以使用任意顏色值,包括 RGB、 HSL、十六進制顏色 值和顏色關鍵字。
1.2 盒子內邊距
內邊距(padding)用來設置盒子內容區與邊框的間距。在沒有設定內邊距的情況下,內容會緊挨著邊框。
1.3 盒子外邊距
外邊距(margin)用來設置盒子與相鄰元素的間距。
推薦使用這條規則作為樣式表的第一條規則:* {margin:0; padding:0;}
說明:這條規則把所有元素默認的外邊距和內邊距都設定為零。把這條規則放到樣式表里后,所有默認的外邊距和內邊距都會消失。然后,你可以為那些真正需要外邊距的元素再添加外邊距。不同瀏覽器默認的內邊距和外邊距也不一樣,特別是對表單和列表等復合元素。在這種情況下,用這條規則 中和 默認值,然后再根據需要添加,則會在各瀏覽器上獲得一致的效果。
1.4 疊加外邊距
垂直方向上的外邊距會疊加,這可是你必須得知道的一件事。
In CSS, the adjoining margins of two or more boxes (which might or might not be siblings) can combine to form a single margin. Margins that combine this way are said to collapse, and the resulting combined margin is called a collapsed margin.
在CSS中,兩個或多個毗鄰(父子元素或兄弟元素)的普通流中的塊元素垂直方向上的 margin 會發生疊加。這種方式形成的外邊距即可稱為外邊距疊加(collapsed margin)。
1.5 外邊距的單位
根據經驗,為文本元素設置外邊距時通常需要混合使用不同的單位。比如說,一個段落的左、右外邊距可以使用像素,以便該段文本始終與包含元素邊界保持固定間距,不受字號變大或變小的影響。而對于上、下外邊距,以 em 為單位則可以讓段間距隨字號變化而相應增大或縮小。
示例:
CSS Code復制內容到剪貼板
p {font-size:1em; margin:.75em 30px;}
2.浮動與清除
浮動和清除是用來組織頁面布局的一柄利劍,這柄劍的劍刃就是 float 和 clear 屬性。
2.1 浮動
浮動,可以想象把元素從常規文檔流中拿出來。浮動元素脫離了常規文檔流之后,原來緊跟其后的元素就會在空間允許的情況下,向上提升到與浮動元素平起平坐。
如果浮動元素后面有兩個段落,而你只想讓第一段與浮動元素并列(就算旁邊還能放第二段,也不想讓它上來),可以使用 clear 屬性來 清除 第二段,然后它就會乖乖地呆在浮動元素下面了。
浮動 最常見的作用:
實現傳統出版物上那種文字繞排圖片的效果
讓原來上下堆疊的塊級元素,變成左右并列,從而實現布局中的分欄。
2.2 圍住浮動元素的三種方法
注意:三種方法各有利弊,看情況使用。
方法一:為父元素添加 overflow:hidden
方法二:同時浮動元素
方法三:添加非浮動的清除元素
3.定位
CSS 布局的核心是 position 屬性,對元素盒子應用這個屬性,可以相對于它在常規文檔流中的位置重新定位。 position 屬性有 4 個值: static、 relative、 absolute、fixed,默認值為 static。
3.1 靜態定位
static
在靜態定位的情況下,每個元素都處于常規文檔流中。要突破這種布局元素的方式,就必須把盒子的 position 屬性改為其它三個值。
3.2 相對定位
relative
相對定位,相對的是它原來在文檔流中的位置(或者默認位置)。設置之后,可以使用 top、right、bottom 和 left 屬性來改變它的位置。多數情況下,只用 top 和 left 就可以實現我們想要的效果。
使用相對定位的關鍵就是要考慮到元素原來的空間。因為使用了相對定位的元素只是相對于原始位置挪動了一下,頁面沒有任何變化,即元素原來占據的空間沒有動,其他元素也沒動。
3.3 絕對定位
absolute
絕對定位會把元素徹底從文檔流中拿出來,然后相對于其他元素(默認是定位上下文 body)定位。同樣可以通過 top 和 left 設定偏移值來決定位置。
3.4 固定定位
fixed
從完全移出文檔流的角度說,固定定位與絕對定位類似。但不同之處在于,固定定位元素的定位上下文是視口(瀏覽器窗口或手持設備的屏幕),因此它不會隨頁面滾動而移動。
提示:固定定位并不常用,最常見的情況是用它創建不隨頁面滾動而移動的導航元素。
3.5 定位上下文
定位上下文,指的是定位元素所相對偏移的元素。
事實上,只要把元素的外邊距和內邊距設定好,多數情況下只用靜態定位就足以實現頁面布局了。很多剛開始接觸 CSS 的初學者都會錯誤地設定 position 屬性,最終才發現從文檔流中挪出來的這些元素一點也不好控制。因此,除非真需要那么做,否則 不要輕易修改元素默認的 position 屬性。
4.顯示屬性
所有元素都有 position 屬性,也有 display 屬性。
display屬性有三個值:block、inline 和 none。
塊級元素,比如段落,標題,列表等,在瀏覽器上下堆疊顯示。
行內元素,比如a、span、img,在瀏覽器中左右并排顯示,只有前一行沒有空間時才會顯示到下一行。
把塊級元素變成行內元素(或者相反):
CSS Code復制內容到剪貼板
/*默認為 block*/
p {display:inline;}
/*默認為 inline*/
a {display:block;}
把元素的 display 設置為 none,則該元素及所有包含在其中的元素,都不會在頁面顯示,它們原先占據的空間也不會被回收,就好像相關標記根本不存在一樣。
與此相對的元素是 visibility 屬性,屬性值為:visible(默認值)和 hidden。如果設置為 hidden,元素會被隱藏,但其占據的頁面空間會被保留。
到此,關于“CSS中元素定位方法的詳細介紹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。