您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么在移動Web頁面中使用CSS固定頁腳”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一種單頁應用的頁面結構
面向移動端的單頁應用(Single Page Web Application),從頁面代碼上來說,會使用較一般網頁不同的結構。單頁應用并不是說應用只需要一個視圖,而是說可以將組成應用的多個視圖集合在一個網頁內呈現,且在視圖之間能夠自由切換(平滑的動畫形式居多)。
我制作單頁應用使用的是一種常見方法,像下面這樣:
CSS Code復制內容到剪貼板
<body>
<div class="view-page view-current"></div>
<div class="view-page"></div>
<div class="view-page"></div>
</body>
.view-page{
display: none;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
.view-current{
display: block;
}
可以看出,其原理是視圖都由絕對定位的覆蓋屏幕大小(可見視口)的元素構成,在某一時間點,只會顯示一個視圖。
固定頁腳的問題
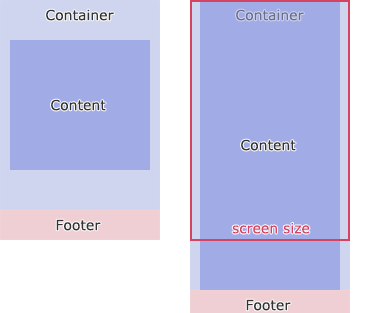
那么,固定頁腳是一個什么問題呢?請看下圖:
先說說什么是固定頁腳吧。上圖右可以看到,當頁面內容較多,超出一屏的高度時,頁腳是“自然地”緊跟在內容后邊,滾動到底部時,才會看到位于最下方的頁腳。同時,上圖左可以看到,當頁面內容較少時,頁腳則直接位于屏幕最下方,剩余區域則是空白。這就是固定頁腳,它可以算是一種比較理想的“總是在它應該在的位置”的頁腳。
那么,問題來了。參考上圖左,除了固定頁腳的效果之外,現在還要求當頁面內容較少時,頁面內容(Content)可以水平垂直居中于剩余的空間(Container)。在上述單頁應用的頁面結構中,應該如何實現呢?
方法探討
水平垂直居中與Flexbox
讓我們一步一步來。先完成“水平垂直居中”。由于內容高度不確定,所以這里適合使用彈性盒模型(Flexbox)。
關于彈性盒模型的指南,推薦閱讀A Complete Guide to Flexbox 和Dive into Flexbox 。
應用Flexbox實現水平垂直居中可以先得到這樣的代碼(由于其他視圖不再需要,這里只保留一個視圖):
CSS Code復制內容到剪貼板
<body>
<div class="view-page view-current">
<div class="container flex-container justify-content-center align-items-center">
<div class="content"></div>
</div>
</div>
</body>
上面的div.container對應前面圖中的剩余空間(作為容器),div.content則是需要水平垂直居中的內容。對應的css是:
CSS Code復制內容到剪貼板
.container{
min-height: 100%;
}
flex-container、justify-content-center、align-items-center都是彈性盒模型的輔助class(熟悉了Flexbox就可以很快理解)。使用輔助class是因為彈性盒模型從前到后幾經變化,兼容處理需要稍多代碼。這些輔助class的css是:
CSS Code復制內容到剪貼板
.flex-container{
display: -webkit-box;
display: -webkit-flexbox;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
.justify-content-center{
-webkit-box-pack: center;
-webkit-flex-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
}
.align-items-center{
-webkit-box-align: center;
-webkit-flex-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
到此,水平垂直居中就完成了。
實現固定頁腳
現在加入頁腳的部分。這時候html代碼變成:
CSS Code復制內容到剪貼板
<body>
<div class="view-page view-current">
<div class="container flex-container justify-content-center align-items-center">
<div class="content"></div>
</div>
<div class="footer"></div>
</div>
</body>
注意,div.view-page是絕對定位,且定義了height: 100%;,而此時div.container也定義了min-height: 100%;。考慮到要“為頁腳留空間”,結合傳統網頁中的固定頁腳的做法,得到完整的css:
CSS Code復制內容到剪貼板
.container{
min-height: 100%;
margin-bottom: -120px;
padding-bottom: 120px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.footer{
height: 120px; /*假定頁腳的高度為120px*/
}
以上就是在這種條件下的固定頁腳的實現方法。雖然最后看起來只是這樣一小段代碼,但我還是思考了相當一段時間加上試驗才得到。其中padding-bottom和負值的margin-bottom的結合應用很關鍵。此外,作為移動端的網頁,要想到使用box-sizing這個配合百分比會非常有用的CSS3屬性。
其他形式的嘗試?
我也試過使用主軸為垂直方向的Flexbox來實現,但可惜經過測試,flex-direction: column;還沒有被現在的主流手機瀏覽器所支持。
傳統網頁的固定頁腳
關于傳統網頁的固定頁腳,有一個專門的站點HTML5 CSS Sticky Footer介紹了其實現方法和原理,你也可以閱讀我以前寫的簡單實現固定在頁面底部的頁腳。
“怎么在移動Web頁面中使用CSS固定頁腳”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。