您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了CSS中一些百分比相關調試的方法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
很多css屬性的取值都可以是百分比值。雖然形式上來說,百分比值都是數字后跟%的形式(注意數字和%之間不可以有空格),但在不同的使用場合下,其意義會有很多不同。因此,百分比值可以說包含了相當豐富的內容。
百分比值是相對值
要理解諸如100%這樣的百分比值,其關鍵點是要明白,百分比是一定有其對應的參照值的。也就是說,百分比值是一種相對值,任何時候要分析它的效果,都需要正確找到它的參照。
一個css屬性值從定義到最終實際使用,是存在一個過程的。這其中涉及到Specified Values(指定值)、Computed Values(計算值)、 Used Values(使用值)、Actual Values(實際值)等概念,可以想見到,百分比值實際會在這個過程中,根據它的參照計算轉化為一個絕對值(比如100px),然后再被應用。這就是百分比值的意義。
更多關于css屬性值的處理過程的信息,可以查看Value Processing。
百分比值的作用?
簡單地說,就是可變性。這可以衍生出自適應、響應式等看起來很有用的東西。
比如說,一個固定寬高的盒子,然后希望盒子內有一個絕對定位的,寬高和盒子一樣的蓋板(就這樣稱呼吧...),下面這樣的寫法會很合適:
CSS Code復制內容到剪貼板
.box{position:relative;width:100px;height:100px;}
.box_cover{position:absolute;width:100%;height:100%;left:0;top:0;}這里使用百分比值的好處的是,如果需要修改盒子的尺寸,只需要修改盒子的寬高,而蓋板會自動保持和盒子的尺寸一致。
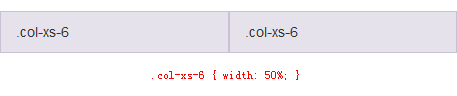
再一個例子是Bootstrap的柵格系統:
可以看到,柵格系統里會用到百分比值來實現確切的對空間的劃分。百分比值是相對的,自適應的,因此柵格系統可以很好地用于響應式設計。
可用百分比值的常見css屬性
width & height
寬和高在使用百分比值時,其參照都是元素的包含塊(Containing Block,詳情)。width參照包含塊的寬度,height參照包含塊的高度。在大部分情況下,包含塊就是父元素的內容區(盒模型里的content)。
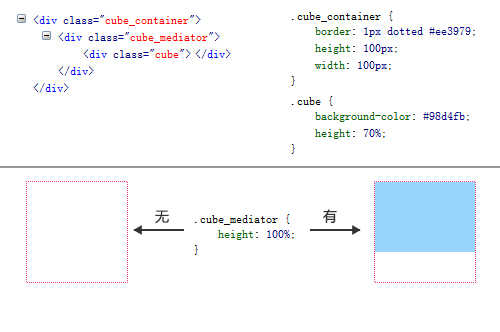
我以前寫過width:100%; height:100%;這樣的代碼來實現尺寸和父元素一致。但我發現有時候寬度是符合意思(100%)的,但高度卻沒有效果。請看下面這個示例:
可以看到,直接父元素(包含塊)是否有明確的高度定義,會影響height為百分比值時的結果。
關于這一點的詳細解釋是,當一個元素的高度使用百分比值,如果其包含塊沒有明確的高度定義(也就是說,取決于內容高度),且這個元素不是絕對定位,則該百分比值等同于auto。auto是初始默認值,所以看起來就像是“失效”了。
如果元素是根元素(<html>),它的包含塊是視口(viewport)提供的初始包含塊(initial containing block),初始包含塊任何時候都被認為是有高度定義的,且等于視口高度。所以,<html>標簽的高度定義百分比總是有效的,而如果你希望在<body>里也用高度百分比,就一定要先為<html>定義明確的高度。這就是為什么在之前的固定頁腳一文中,有html, body{height:100%;}這樣的寫法。
margin & padding
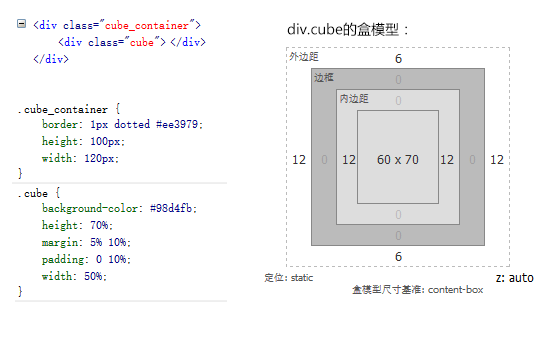
這2個屬性屬于混合屬性,也通過一個例子說明:
可以分析得到,對于margin和padding,其任意方向的百分比值,參照都是包含塊的寬度。
為什么會多個方向都取包含塊的寬度作為參照呢?在我看來,包含塊的寬度在塊布局的排版中是最有用的(想象一下word里輸入文字,到寬度邊緣后換行的場景),對應的,水平方向的內外邊距一定要參照包含塊的寬度。再考慮垂直方向的內外邊距,它們如果不和水平方向取相同的參照物,就會因為不一致而很難使用。所以,總體來說,統一以包含塊的寬度作為參考,會具有相對最好的可用性。
嚴格地說,參照是包含塊的寬度,是在樣式屬性writing-mode為默認值時的情況。不過這個屬性極少被用到,所以在此不做考慮。
border-radius
你也許見過有人用下面的代碼來讓一個矩形變成剛好的圓形(請體會這個“剛好”):
CSS Code復制內容到剪貼板
.circle{border-radius:50%;}
對此的解釋是,為一個元素的border-radius定義的百分比值,參照物是這個元素自身的尺寸。也就是說,假如這個元素寬是60px,高是50px(border-box的尺寸),那么border-radius:50%的結果等同于border-radius:30px/20px;。
如果你還疑惑這里帶/的圓角寫法,請查看MDN對border-radius的說明。
background-position
background-position的初始值就是百分比值0% 0%。下面是一個使用示例:
background-position的百分比值,取的參照是一個減法計算值,由放置背景圖的區域尺寸,減去背景圖的尺寸得到,可以為負值。對照上面的示例,思考一下,應該可以感受到,以這個減法計算值為參照的話,正好可以符合我們感官上對背景圖位置的理解。
這個屬性包括水平位置和垂直位置,它們分別參照的是寬度減法計算值和高度減法計算值。
你可能注意到了上面示例的最后一個竟然寫了4個值(一般都只用2個值)。關于它的意義,請查看W3C的background-position。
font-size
參照是直接父元素的font-size。例如,一個元素的直接父元素的font-size是14px,無論這個是直接定義的,還是繼承得到的,當該元素定義font-size:100%;,獲得的效果就是font-size:14px;。
line-height
參照是元素自身的font-size。例如,一個元素的font-size是12px,那么line-height:150%;的效果是line-height:18px;。
vertical-align
參照是元素自身的line-height(和前面很有關聯吧,所以我排在了這里)。例如,一個元素的line-height是30px,則vertical-align:10%;的效果是vertical-align:3px;。
對這個屬性我還想說,盡管vertical-align可以使用數字,百分比值,但瀏覽器兼容性差異較大,在跨瀏覽器實現時可能需要較多hack。因此,我個人傾向于使用middle等相對來說兼容性差異較小的關鍵字類型的值。
定位用的bottom、left、right、top
參照是元素的包含塊。left和right是參照包含塊的寬度,bottom和top是參照包含塊的高度。
transform: translate
平移變換,在水平方向和垂直方向上也可以使用百分比,其參照是變換的邊界框的尺寸(等于這個元素自己的border-box尺寸)。例如,一個寬度為150px,高度為100px的元素,定義transform:translate(50%, 50%)的效果是transform:translate(75px, 50px);。
還可以補充一點,translate3d對應是還有第三個維度的,但是,經過測試,最后的第3個值不可以使用百分比(否則樣式定義無效)。至于為什么不可以參照呢,大概是因為那是神秘的第三維度吧...
其他
如果你想要知道更多的百分比值在css屬性中的可用情況及參照值,請參考MDN的CSS percentage values。
百分比值的繼承
請注意,當百分比值用于可繼承屬性時,只有結合參照值計算后的絕對值會被繼承,而不是百分比值本身。例如,一個元素的font-size是14px,并定義了line-height:150%;,那么該元素的下一級子元素繼承到的line-height就是21px,而不會再和子元素自己的font-size有關。
結語
百分比值是css所提供的一種建立元素與元素之間,或者元素的不同屬性之間的關聯性的有效方法。只要是想建立一種關聯性,都可以適當考慮使用百分比值。而且,不需自己做任何動態的事件處理和更新,任何時候,你都可以信賴這個百分比。
上述內容就是CSS中一些百分比相關調試的方法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。