您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用CSS來擴展增強Input Range”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用CSS來擴展增強Input Range”吧!
什么是Input Range
Input Range 對象是 HTML5 新增的。
Input Range 對象表示使用 type="range" 屬性的 HTML <input> 元素。
注意: Internet Explorer 9及更早IE版本不支持使用 type="range" 屬性的 HTML <input> 元素。.
訪問 Input Range 對象
你可以使用 getElementById() 函數來訪問使用 type="range" 屬性的 <input> 元素:
var x = document.getElementById("myRange"); 嘗試一下
提示: 你同樣可以通過表單的元素集合來訪問 Input Range 對象。
創建 Input Range 對象
你可以使用 document.createElement() 方法來創建使用 type="range" 屬性的 <input> 元素:
var x = document.createElement("INPUT");
x.setAttribute("type", "range");
在這篇教程中,我們用基本的range input作為例子:
然后把它變成:
為了簡化生成跨瀏覽器兼容的樣式的過程,我們引進LESS。當然也有CSS版本。
添加基礎CSS樣式
我們需要給range input添加幾個樣式來覆蓋所有瀏覽器的默認外觀。
CSS Code復制內容到剪貼板
input[type=range] {
-webkit-appearance: none; /* 隱藏滑塊,以便自定義滑塊樣式 */
width: 100%; /* Firefox下所需 */
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
}
input[type=range]:focus {
outline: none; /* 去掉默認藍色邊框 */
}
input[type=range]::-ms-track {
width: 100%;
cursor: pointer;
background: transparent; /* 隱藏滑塊,以便自定義滑塊樣式 */
border-color: transparent;
color: transparent;
}
我們創建了一個在所有瀏覽器中不可見或無樣式的range input。現在我們可以添加基本樣式。
給滑塊添加樣式
那個被點擊或者沿軌道拖動的小組件叫作滑塊。它可以像常規的HTML元素一樣被添加樣式。
CSS Code復制內容到剪貼板
/* 設定WebKit瀏覽器下range */
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
margin-top: -14px; /* 在Chrome下你需要定義一個margin值, 但在Firefox和IE下,是自動的 */
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d; /* 為滑塊增加一個酷炫的特效 */
}
/* Firefox下 */
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
/* IE下 */
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
請注意在這里我們重復了幾遍代碼,這是有必要的因為你不能用逗號分隔這一類選擇器。瀏覽器只要不能理解選擇器的一部分就會整體拋棄這個選擇器。
我們得到了下面的樣子:
給軌道添加樣式
滑塊移動的水平線叫做軌道。它也可以像常規的HTML元素一樣被添加樣式。
IE中的小提示:IE10+中給range input添加樣式的方法略有不同。在IE里,你可以給上半部分(滑塊的右邊)區域和下半部分(滑塊的左邊)區域添加完全不同的樣式。
另一個需要注意的事情是你應該重點關注軌道,它在用戶和range進行交互時會發生改變。
CSS Code復制內容到剪貼板
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-ms-track {
width: 100%;
height: 8.4px;
cursor: pointer;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #2a6495;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]:focus::-ms-fill-lower {
background: #3071a9;
}
input[type=range]::-ms-fill-upper {
background: #3071a9;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]:focus::-ms-fill-upper {
background: #367ebd;
}
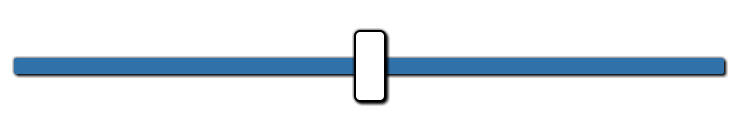
上述代碼讓我們得到:
構建一個完整的range input
現在已經構建好了滑塊和軌道,我們可以結合CSS來完成一個完整的range input。
跨瀏覽器的range input完整CSS代碼
跨瀏覽器的range input完整CSS代碼如下。
CSS Code復制內容到剪貼板
input[type=range] {
-webkit-appearance: none;
margin: 18px 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 8.4px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-webkit-slider-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
-webkit-appearance: none;
margin-top: -14px;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #367ebd;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 8.4px;
cursor: pointer;
animate: 0.2s;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
background: #3071a9;
border-radius: 1.3px;
border: 0.2px solid #010101;
}
input[type=range]::-moz-range-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
input[type=range]::-ms-track {
width: 100%;
height: 8.4px;
cursor: pointer;
animate: 0.2s;
background: transparent;
border-color: transparent;
border-width: 16px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #2a6495;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]::-ms-fill-upper {
background: #3071a9;
border: 0.2px solid #010101;
border-radius: 2.6px;
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
}
input[type=range]::-ms-thumb {
box-shadow: 1px 1px 1px #000000, 0px 0px 1px #0d0d0d;
border: 1px solid #000000;
height: 36px;
width: 16px;
border-radius: 3px;
background: #ffffff;
cursor: pointer;
}
input[type=range]:focus::-ms-fill-lower {
background: #3071a9;
}
input[type=range]:focus::-ms-fill-upper {
background: #367ebd;
}
完成的range input
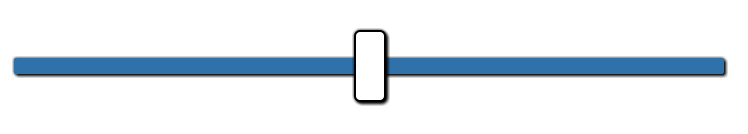
添加這些樣式后得到的輸入框如下:
感謝各位的閱讀,以上就是“如何使用CSS來擴展增強Input Range”的內容了,經過本文的學習后,相信大家對如何使用CSS來擴展增強Input Range這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。