您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何利用column多列屬性調整頁面文字列布局,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
column多列屬性
column-count:欄目數
兼容性寫法:
CSS Code復制內容到剪貼板
-webkit-column-count:3
-moz-column-count:3
column-width 屬性規定列的寬度。
column-gap屬性規定列之間的間隔
column-rule 屬性設置列之間的寬度、樣式和顏色規則。
CSS3中新出現的多列布局(multi-column)是傳統HTML網頁中塊狀布局模式的有力擴充。這種新語法能夠讓WEB開發人員輕松的讓文本呈現多列顯示。我們知道,當一行文字太長時,讀者讀起來就比較費勁,有可能讀錯行或讀串行;人們的視點從文本的一端移到另一端、然后換到下一行的行首,如果眼球移動浮動過大,他們的注意力就會減退,容易讀不下去。所以,為了最大效率的使用大屏幕顯示器,頁面設計中需要限制文本的寬度,讓文本按多列呈現,就像報紙上的新聞排版一樣。
但是在CSS3的多列布局(columns)語法功能出現之前,人們如果想讓文本呈多列顯示,要么使用絕對定位,手動給文本分段落,或者使用JS腳本等,而新語法的出現,徹底改變了這樣的局面。
多列(columns)的用法
列個數 和 列寬度
不管想讓一段文本呈多少列顯示,你需要的只是兩個屬性:column-count 和 column-width。
column-count 屬性設置列的具體個數,例如:
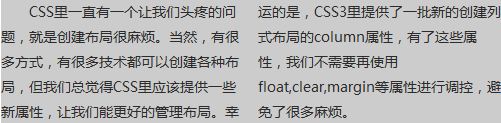
<div style="column-count:2;">CSS里一直有一個讓我們頭疼的問題,就是創建布局很麻煩。當然,有很多方式,有很多技術都可以創建各種布局,但我們總覺得CSS里應該提供一些新屬性,讓我們能更好的管理布局。幸運的是,CSS3里提供了一批新的創建列式布局的column屬性,有了這些屬性,我們不需要再使用float,clear,margin等屬性進行調控,避免了很多麻煩。</div>
這將會使文本里的內容顯示成兩列(首先你的瀏覽器要支持這種新語法,比如火狐瀏覽器、谷歌瀏覽器,IE10+等):
column-width屬性控制列的寬度。如果你沒有提供column-count屬性值,那么,瀏覽器就是自主決定將文本分成合適的列數。
<div style="column-width:10em;">CSS里一直有一個讓我們頭疼的問題,就是創建布局很麻煩。當然,有很多方式,有很多技術都可以創建各種布局,但我們總覺得CSS里應該提供一些新屬性,讓我們能更好的管理布局。幸運的是,CSS3里提供了一批新的創建列式布局的column屬性,有了這些屬性,我們不需要再使用float,clear,margin等屬性進行調控,避免了很多麻煩。</div>
就變成了這樣:
在一個多列的文本塊里,文本內容會自動的一列一列的填充。
多列布局columns語法簡寫
大多時候,WEB程序員只需要同時使用這兩個屬中的一個:column-count 或 column-width。或者兩個同時使用,幸運的是,這兩個屬性的屬性值是不同單位,不會搞混,所以就有了簡寫方式,columns,例如:
我們之前寫的 column-width:12em 可以用下面的寫法替換:
<div style="columns:12em">CSS里一直有一個讓我們頭疼的問題,就是創建布局很麻煩。當然,有很多方式,有很多技術都可以創建各種布局,但我們總覺得CSS里應該提供一些新屬性,讓我們能更好的管理布局。幸運的是,CSS3里提供了一批新的創建列式布局的column屬性,有了這些屬性,我們不需要再使用float,clear,margin等屬性進行調控,避免了很多麻煩。</div>。
而之前寫的 column-count:4 可以用以下語法簡寫替換:
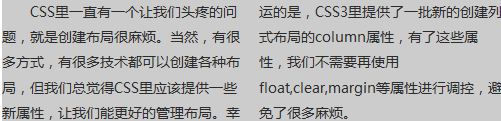
<div style="columns:4">CSS里一直有一個讓我們頭疼的問題,就是創建布局很麻煩。當然,有很多方式,有很多技術都可以創建各種布局,但我們總覺得CSS里應該提供一些新屬性,讓我們能更好的管理布局。幸運的是,CSS3里提供了一批新的創建列式布局的column屬性,有了這些屬性,我們不需要再使用float,clear,margin等屬性進行調控,避免了很多麻煩。</div>
而同時聲明了 column-width:8em 和 column-count:12 的情況可以用以下簡寫替換:
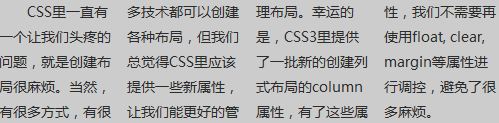
<div style="columns:12 8em">CSS里一直有一個讓我們頭疼的問題,就是創建布局很麻煩。當然,有很多方式,有很多技術都可以創建各種布局,但我們總覺得CSS里應該提供一些新屬性,讓我們能更好的管理布局。幸運的是,CSS3里提供了一批新的創建列式布局的column屬性,有了這些屬性,我們不需要再使用float,clear,margin等屬性進行調控,避免了很多麻煩。</div>
列高度的平衡
CSS3規范里描述的是,各列的高度是均衡的,瀏覽器會自動調整每列里填充多少文本、均分文本,來使各列的高度保持均衡一致。
然而,有時候,我們需要設定列的最大高度,這個時候,文本內容會從第一列開始填充,然后第二列,第三列,也許以后的列會填不滿,也許會溢出。所以,當對多列布局設定了height或max-height屬性值后,列會伸長到指定高度——無論內容有多少,夠不夠或超不超。
列之間的縫隙間隔寬度
兩列之間會有縫隙間隔。缺省情況下這個間隔寬度是1em,但如果你使用column-gap屬性,就會修改這個缺省的寬度值:
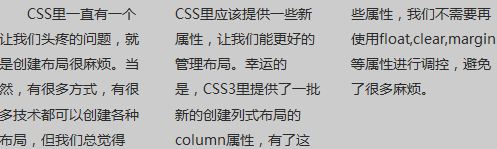
<div style="column-width:20em; column-gap:2em;">CSS里一直有一個讓我們頭疼的問題,就是創建布局很麻煩。當然,有很多方式,有很多技術都可以創建各種布局,但我們總覺得CSS里應該提供一些新屬性,讓我們能更好的管理布局。幸運的是,CSS3里提供了一批新的創建列式布局的column屬性,有了這些屬性,我們不需要再使用float,clear,margin等屬性進行調控,避免了很多麻煩。</div>

列布局的瀏覽器完美兼容
對于一些不支持多列布局特征的瀏覽器,比如IE9/IE8,會把這些屬性全部忽略,這樣布局就呈現出傳統的單塊布局。
為了保證瀏覽器最大的兼容性,我們在使用多列布局屬性時,最好添加瀏覽器引擎前綴,最基本的要加上三種:谷歌瀏覽器的-webkit-,火狐瀏覽器的-moz-,IE瀏覽器的-ms-,最后,別忘了不帶前綴的寫法。
CSS3的多列布局(columns)是一種方便WEB開發者高效利用寬屏顯示器的非常有用的功能特征。
看完上述內容,你們對如何利用column多列屬性調整頁面文字列布局有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。