您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用DIV+CSS實現仿電商網站導航條效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用DIV+CSS實現仿電商網站導航條效果”吧!
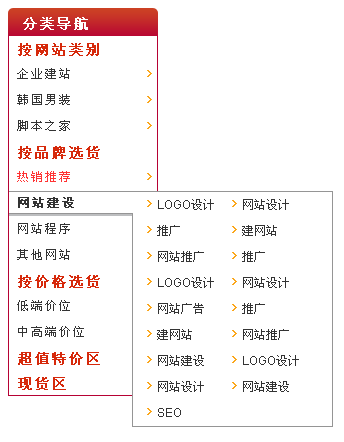
這里演示了DIV+CSS實現仿電商網站導航條功能代碼,鼠標滑過導航條選項即可彈出對應的子菜單列表,界面簡潔大方。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/div-css-f-jd-shop-nav-style-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8" />
<title>京東商城導航條</title>
<style type="text/css">
.my_left_category{
width:150px;
font-size:12px;
font-family:arial,sans-serif;
letter-spacing:2px;
}
.my_left_category h2{
background-image:url(images/spring_06.gif);
height:20px;
background-repeat:no-repeat;
font-size:14px;
font-weight:bold;
padding-left:15px;
padding-top:8px;
margin:0px;
color:#FFF;
}
.my_left_category .my_left_cat_list{
width:148px;
border-color:#b60134;
border-style:solid;
border-width:0px 1px 1px 1px;
line-height:13.5pt;
}
.my_left_category .my_left_cat_list h3 {
margin:0px;
padding:3px 5px 0px 9px;
}
.my_left_category .my_left_cat_list h3 a {
color:#d6290b;
font-weight:bold;
font-size:14px;
line-height:22px;
}
.my_left_category .my_left_cat_list h3 a:hover {
color:#d6290b;
font-weight:bold;
font-size:14px;
line-height:22px;
}
.my_left_category .h3_cat{
width:148px;
height:26px;
background-image:url(images/my_menubg.gif);
background-repeat:no-repeat;
line-height:26px;
font-weight:normal;
color:#333333;
position:relative;
}
.my_left_category .h3_cat_1{
width:148px;
height:26px;
background-image:url(images/my_menubg_1.gif);
background-repeat:no-repeat;
line-height:26px;
font-weight:normal;
color:#333333;
position:relative;
}
.my_left_category a{
font:12px;
text-decoration:none;
color:#333333;
}
.my_left_category a:hover{
text-decoration:underline;
color:#ff3333;
}
.my_left_category h4{
margin:0px;
padding:0px;
height:26px;
font-size:12px;
font-weight:normal;
display:block;
padding-left:8px;
}
.my_left_category h4 span{color:#999999; width:145px; float:right;}
.my_left_category h4 a{ line-height:26px;}
.my_left_category .h4_cat{
display:none;
width:204px;
position:absolute;
left:123px;
margin-top:-26px;
cursor:auto;
}
.my_left_category .shadow{
position:inherit;
background:url(images/shadow_04.gif) left top;
width:204px;
}
.my_left_category .shadow_border{
position:inherit;
width:200px;
border:1px solid #959595; margin-top:1px;
border-left-width:0px;
background:url(images/shadow_border.gif) no-repeat 0px 21px;
background-color:#ffffff;
margin-bottom:3px
}
.my_left_category .shadow_border ul{margin:0; padding:0; margin-left:15px}
.my_left_category .shadow_border ul li {
list-style:none;
padding-left:10px;
background-image:url(images/my_cat_sub_menu_dot.gif);
background-repeat:no-repeat;
background-position:0px 8px;
float:left;
width:75px;
height:26px;
overflow:hidden;
letter-spacing:0px;
}
.my_left_category .active_cat{ z-index:99;background-position:0 -25px;cursor:pointer;}
.my_left_category .active_cat h4 { font-weight:bold}
.my_left_category .active_cat h4 span{ display:none;}
.my_left_category .active_cat div{display:block;}
</style>
</head>
<body>
<div class="my_left_category">
<h2>分類導航</h2>
<div class="my_left_cat_list">
<h3><a href="#">按網站類別</a></h3>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">企業建站</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">網站設計</a></li>
<li><a href="#">網站廣告</a></li>
<li><a href="#">推廣</a></li>
<li><a href="#">建網站</a></li>
<li><a href="#">網站推廣</a></li>
<li><a href="#">網站建設</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">韓國男裝</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">網站設計</a></li>
<li><a href="#">網站廣告</a></li>
<li><a href="#">推廣</a></li>
<li><a href="#">建網站</a></li>
<li><a href="#">網站推廣</a></li>
<li><a href="#">網站建設</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">億速云</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">源碼下載</a></li>
<li><a href="#">最新更新</a></li>
<li><a href="#">下載排行</a></li>
<li><a href="#">ASP</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">DELPHI</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- again -->
<h3><a href="#">按品牌選貨</a></h3>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#" >熱銷推薦</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">網站設計</a></li>
<li><a href="#">網站廣告</a></li>
<li><a href="#">推廣</a></li>
<li><a href="#">建網站</a></li>
<li><a href="#">網站推廣</a></li>
<li><a href="#">網站建設</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">網站建設</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">網站設計</a></li>
<li><a href="#">推廣</a></li>
<li><a href="#">建網站</a></li>
<li><a href="#">網站推廣</a></li>
<li><a href="#">推廣</a></li>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">網站設計</a></li>
<li><a href="#">網站廣告</a></li>
<li><a href="#">推廣</a></li>
<li><a href="#">建網站</a></li>
<li><a href="#">網站推廣</a></li>
<li><a href="#">網站建設</a></li>
<li><a href="#">LOGO設計</a></li>
<li><a href="#">網站設計</a></li>
<li><a href="#">網站建設</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">網站程序</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">PHP</a></li>
<li><a href="#">ASP</a></li>
<li><a href="#">JSP</a></li>
<li><a href="#">ASP.Net</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h3_cat_1" onmouseover="this.className='h3_cat_1 active_cat'" onmouseout="this.className='h3_cat_1'">
<h4><a href="#">其他網站</a></h4>
</div>
<!-- again -->
<h3><a href="#">按價格選貨</a></h3>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">低端價位</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">50元以下</a></li>
<li><a href="#">50-100元</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="h3_cat" onmouseover="this.className='h3_cat active_cat'" onmouseout="this.className='h3_cat'">
<h4><a href="#">中高端價位</a></h4>
<div class="h4_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a href="#">100-150元</a></li>
<li><a href="#">150-200元</a></li>
<li><a href="#">200-300元</a></li>
<li><a href="#">300元以上</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- again -->
<h3><a href="#">超值特價區</a></h3>
<h3><a href="#">現貨區</a></h3>
<!--測試復制end-->
</div>
</div>
</body>
</html>
到此,相信大家對“怎么用DIV+CSS實現仿電商網站導航條效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。