您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用CSS+XHTML實現二級導航菜單”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用CSS+XHTML實現二級導航菜單”吧!
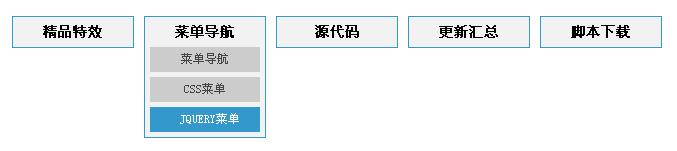
這是一款簡約、兼容好的XHTML+css二級導航菜單
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-xhtml-2l-menu-nav-demo-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>純CSS+XHTML下拉菜單</title>
<style type="text/css">
<!--
* {
margin:0;
padding:0;
}
body {
font:12px Verdana, Geneva, sans-serif #333;
line-height:1.5;
}
ul li {
list-style:none;
}
.menu {
width:660px;
margin:20px auto;
}
.menu li {
display:inline;
float:left;
margin:0 5px;
background:#f2f2f2;
border:1px #39c solid;
text-align:center;
font-size:14px;
font-weight:700;
line-height:30px;
cursor:hand;
}
.tuckUp {
display:inline;
width:120px;
height:30px;
overflow:hidden;
background:#f2f2f2;
}
.pullDown{
display:inline;
height:auto;
}
.item a:link, .item a:visited {
display:inline;
float:left;
width:110px;
background:#ccc;
text-align:center;
color:#444;
font-size:12px;
font-weight:normal;
text-decoration:none;
line-height:25px;
margin:0 5px 5px 5px;
}
.item a:hover {
display:inline;
float:left;
background:#39c;
width:100px;
color:#FFF;
text-decoration:none;
text-align:center;
font-size:12px;
font-weight:700;
font-weight:normal;
line-height:25px;
padding:0 0 0 10px;
margin:0 5px 5px 5px;
}
//
-->
</style>
</head>
<body>
<ul class="menu">
<li class="tuckUp" onmousemove="this.className='pullDown'" onmouseout="this.className='tuckUp'">精品特效
<div class="item"><a href="#">網頁特效</a></a>
<a href="#">層和布局</a></a>
<a href="#">表單按鈕</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pUllDown'" onmouseout="this.className='tuckUp'">菜單導航
<div class="item"><a href="#">菜單導航</a>
<a href="#">CSS菜單</a>
<a href="#">JQUERY菜單</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pullDown'" onmouseout="this.className='tuckUp'">源代碼
<div class="item" ><a href="#">源碼下載</a>
<a href="#">ASP分類</a>
<a href="#">PHP分類</a>
<a href="#">ASP.NET</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pUllDown'" onmouseout="this.className='tuckUp'">更新匯總
<div class="item"><a href="#">最新更新</a>
<a href="#">最新更新</a>
<a href="#">網站首頁</a>
</div>
</li>
<li class="tuckUp" onmouseover="this.className='pUllDown'" onmouseout="this.className='tuckUp'">腳本下載
<div class="item"><a href="#">腳本資源</a>
<a href="#">AJAX</a>
<a href="#">JQUERY</a>
<a href="#">EXTJS</a>
</div>
</li>
</ul>
</body>
</html>
感謝各位的閱讀,以上就是“怎么用CSS+XHTML實現二級導航菜單”的內容了,經過本文的學習后,相信大家對怎么用CSS+XHTML實現二級導航菜單這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。